ErrorLens turbo-charges language diagnostic features by making diagnostics stand out more prominently, highlighting
the entire line wherever a diagnostic is generated by the language and also prints the message inline.
Features
- Highlight lines containing diagnostics
- Append diagnostic as text to the end of the line
- Show icons in gutter
- Show message in status bar
Commands (11)
| Command | Description |
|---|---|
| errorLens.toggle | Error Lens: Toggle (Enable/Disable) Everything (toggle global setting errorLens.enabled) |
| errorLens.toggleError | Error Lens: Enable/Disable Errors in errorLens.enabledDiagnosticLevels setting. |
| errorLens.toggleWarning | Error Lens: Enable/Disable Warnings in errorLens.enabledDiagnosticLevels setting. |
| errorLens.toggleInfo | Error Lens: Enable/Disable Info in errorLens.enabledDiagnosticLevels setting. |
| errorLens.toggleHint | Error Lens: Enable/Disable Hint in errorLens.enabledDiagnosticLevels setting. |
| errorLens.copyProblemMessage | Error Lens: Copy problem message to the clipboard (at the active cursor). |
| errorLens.copyProblemCode | Error Lens: Copy problem code to the clipboard (at the active cursor). |
| errorLens.findLinterRuleDefinition | Error Lens: Search in local linter files (like .eslintrc.json) for the rule definition. |
| errorlens.toggleWorkspace | Error Lens: Exclude/Include current workspace by fs path. |
| errorLens.searchForProblem | Error Lens: Open problem in default browser (controlled by errorLens.searchForProblemQuery setting). |
| errorLens.disableLine | Error Lens: Add a comment to disable line for linter rule. |
Settings (55)
Error Lens extension settings start with
errorLens.
| Setting | Default | Description |
|---|---|---|
| enabled | true | Controls all decorations and features (except commands). |
| enabledInMergeConflict | true | Controls if decorations are shown if the editor has git merge conflict indicators <<<<<<< or ======= or >>>>>>>. |
| fontFamily | «» | Font family of inline message. |
| fontWeight | «normal» | Font weight of inline message. "normal" is alias for 400, "bold" is alias for 700). |
| fontStyleItalic | false | When enabled — shows inline message in italic font style. |
| fontSize | «» | Font size of inline message (CSS units). |
| margin | «4ch» | Distance between the last word on the line and the start of inline message (CSS units). |
| padding | «» | Padding of the inline message. Visible when #errorLens.messageBackgroundMode# is set to «message». |
| borderRadius | «3px» | Border radius of the inline message. Visible when #errorLens.messageBackgroundMode# is set to «message». |
| enabledDiagnosticLevels | [«error», «warning», «info»] | Customize which diagnostic levels(severity) to highlight. |
| messageTemplate | «$message» | Template used for all inline messages. Whitespace between items is important. List of variables: — $message — diagnostic message text— $count — Number of diagnostics on the line— $severity — Severity prefix taken from #errorLens.severityText#— $source — Source of diagnostic e.g. «eslint»— $code — Code of the diagnostic |
| messageMaxChars | 500 | Cut off inline message if it’s longer than this value. (Improves performance when the diagnostic message is long). Set to 0 to disable inline message. |
| severityText | [«ERROR», «WARNING», «INFO», «HINT»] | Replaces $severity variable in #errorLens.messageTemplate#. |
| messageEnabled | true | Controls whether inline message is shown or not (Including background highlight). |
| messageBackgroundMode | «line» | Controls how inline message is highlighted in the editor (entire line / only message / none). |
| editorHoverPartsEnabled | {«messageEnabled»:false, «sourceCodeEnabled»:false, «buttonsEnabled»:false} | Controls which parts of the editor hover tooltip to show. |
| statusBarIconsEnabled | false | When enabled — shows highlighted error/warning icons in status bar. |
| statusBarIconsPriority | -9000 | Move status bar icons left or right by adjasting the number priority. |
| statusBarIconsAlignment | «left» | Choose on which side the icons status bar is on: left or right. |
| statusBarIconsUseBackground | true | When enabled — highlights status bar icons with background, when disabled — with foreground. |
| statusBarIconsAtZero | «removeBackground» | What to do when there are 0 errors/warnings — hide the item or strip its background color. |
| statusBarMessageEnabled | false | When enabled — shows message in status bar. |
| statusBarMessagePriority | -10000 | Move status bar message left or right by adjasting the number priority. |
| statusBarMessageAlignment | «left» | Choose on which side the message status bar is on: left or right. |
| statusBarColorsEnabled | false | When enabled — use message decoration foreground as color of Status Bar text. |
| statusBarMessageType | «activeLine» | Pick what to show in Status Bar: closest message or only message for the active line. |
| statusBarCommand | «goToProblem» | Pick command that activates on click for Status Bar. |
| statusBarMessageTemplate | «» | Template for status bar message. Whitespace between items is important. List of variables: — $message — diagnostic message text— $count — Number of diagnostics on the line— $severity — Severity prefix taken from #errorLens.severityText#— $source — Source of diagnostic e.g. «eslint»— $code — Code of the diagnostic |
| exclude | [] | Specify messages that should not be highlighted (RegExp). Strings passed to the RegExp constructor: new RegExp(EXCLUDE_ITEM, 'i'); |
| excludeBySource | [] | Specify source or source(code) pair that should not be highlighted. Examples: ["eslint"] or ["eslint(padded-blocks)"] |
| excludePatterns | [] | Exclude files by using glob pattern. Example ["**/*.{ts,js}"] |
| excludeWorkspaces | [] | Exclude workspaces by path. |
| disableLineComments | {…} | Used for errorLens.disableLine command that adds a comment disabling linter rule for a line. |
| lintFilePaths | {…} | Specify where to search for linter rule definitions by diagnostic source (glob for local linter files). node_modules folder is excluded. |
| searchForProblemQuery | «https://duckduckgo.com/?q=$message» | Pick query to open in default browser when searching for problem with errorLens.searchForProblem command. |
| light | Specify color of decorations for when the light color theme is active. | |
| delay | 0 | Delay (ms) before showing problem decorations (0 to disable). Minimum delay of 500 is enforced by the extension. New errors will be added with this delay; old errors that were fixed should disappear faster. |
| onSave | false | When enabled — updates decorations only on document save (manual). |
| onSaveTimeout | 1000 | Time period (ms) that used for showing decorations after the document save. |
| enableOnDiffView | false | Enable decorations when viewing a diff view in the editor (e.g. Git diff). |
| followCursor | «allLines» | Highlight only portion of the problems. |
| followCursorMore | 0 | Augments #errorLens.followCursor#.Adds number of lines to top and bottom when #errorLens.followCursor# is set to activeLine.Adds number of closest problems when #errorLens.followCursor# is closestProblem |
| gutterIconsEnabled | false | When enabled — shows gutter icons (In place of the debug breakpoint icon). |
| gutterIconsFollowCursorOverride | true | When enabled and #errorLens.followCursor# setting is not allLines, then gutter icons would be rendered for all problems. But line decorations (background, message) only for active line. |
| gutterIconSize | «100%» | Change gutter icon size. Examples: auto, contain, cover, 50%, 150%. |
| gutterIconSet | «default» | Change gutter icon style. |
| errorGutterIconPath | «» | Absolute path to error gutter icon. |
| warningGutterIconPath | «» | Absolute path to warning gutter icon. |
| infoGutterIconPath | «» | Absolute path to info gutter icon. |
| errorGutterIconColor | «#e45454» | Error color of circle gutter icon set. |
| warningGutterIconColor | «#ff942f» | Warning color of circle gutter icon set. |
| infoGutterIconColor | «#00b7e4» | Info color of circle gutter icon set. |
| removeLinebreaks | true | When enabled — replaces line breaks in inline diagnostic message with whitespaces. |
| replaceLinebreaksSymbol | «⏎» | Symbol to replace linebreaks. Requires enabling #errorLens.removeLinebreaks#. |
| scrollbarHackEnabled | false | When enabled — prevents showing horizontal scrollbar in editor (caused by inline decorations). |
Colors (26)
Can be specified in settings.json (workbench.colorCustomizations section)
| Color | Dark | Light | HC | Description |
|---|---|---|---|---|
| errorLens.errorBackground | #e454541b |
#e4545420 |
#e454541b |
Background color of the entire line containing error. |
| errorLens.errorMessageBackground | #e4545419 |
#e4545419 |
#e4545419 |
Background color of the error message. |
| errorLens.errorBackgroundLight | #e4545420 |
#e4545420 |
#e4545420 |
Background color of the entire line containing error (Only in light themes). |
| errorLens.errorForeground | #ff6464 |
#e45454 |
#ff6464 |
Text color used to highlight lines containing errors. |
| errorLens.errorForegroundLight | #e45454 |
#e45454 |
#e45454 |
Text color used to highlight lines containing errors (Only in light themes). |
| errorLens.warningBackground | #ff942f1b |
#ff942f20 |
#ff942f1b |
Background color used to highlight lines containing warnings. |
| errorLens.warningMessageBackground | #ff942f19 |
#ff942f19 |
#ff942f19 |
Background color of the warning message. |
| errorLens.warningBackgroundLight | #ff942f20 |
#ff942f20 |
#ff942f20 |
Background color used to highlight lines containing warnings (Only in light themes). |
| errorLens.warningForeground | #fa973a |
#ff942f |
#fa973a |
Text color used to highlight lines containing warnings. |
| errorLens.warningForegroundLight | #ff942f |
#ff942f |
#ff942f |
Text color used to highlight lines containing warnings (Only in light themes). |
| errorLens.infoBackground | #00b7e420 |
#00b7e420 |
#00b7e420 |
Background color used to highlight lines containing info. |
| errorLens.infoMessageBackground | #00b7e419 |
#00b7e419 |
#00b7e419 |
Background color of the info message. |
| errorLens.infoBackgroundLight | #00b7e420 |
#00b7e420 |
#00b7e420 |
Background color used to highlight lines containing info (Only in light themes). |
| errorLens.infoForeground | #00b7e4 |
#00b7e4 |
#00b7e4 |
Text color used to highlight lines containing info. |
| errorLens.infoForegroundLight | #00b7e4 |
#00b7e4 |
#00b7e4 |
Text color used to highlight lines containing info (Only in light themes). |
| errorLens.hintBackground | #17a2a220 |
#17a2a220 |
#17a2a220 |
Background color used to highlight lines containing hints. |
| errorLens.hintMessageBackground | #17a2a219 |
#17a2a219 |
#17a2a219 |
Background color of the hint message. |
| errorLens.hintBackgroundLight | #17a2a220 |
#17a2a220 |
#17a2a220 |
Background color used to highlight lines containing hints (Only in light themes). |
| errorLens.hintForeground | #2faf64 |
#2faf64 |
#2faf64 |
Text color used to highlight lines containing hints. |
| errorLens.hintForegroundLight | #2faf64 |
#2faf64 |
#2faf64 |
Text color used to highlight lines containing hints (Only in light themes). |
| errorLens.statusBarIconErrorForeground | #ff6464 |
#e45454 |
#ff6464 |
Status bar icon item error color. Foreground is used when the errorLens.statusBarIconsUseBackground setting is disabled. |
| errorLens.statusBarIconWarningForeground | #fa973a |
#ff942f |
#fa973a |
Status bar icon item error color. Foreground is used when the errorLens.statusBarIconsUseBackground setting is disabled. |
| errorLens.statusBarErrorForeground | #ff6464 |
#e45454 |
#ff6464 |
Status bar item error color. |
| errorLens.statusBarWarningForeground | #fa973a |
#ff942f |
#fa973a |
Status bar item warning color. |
| errorLens.statusBarInfoForeground | #00b7e4 |
#00b7e4 |
#00b7e4 |
Status bar item info color. |
| errorLens.statusBarHintForeground | #2faf64 |
#2faf64 |
#2faf64 |
Status bar item hint color. |
Line highlighting depends on the
"errorLens.messageBackgroundMode"setting.
#fff0— Completely transparent color.
Upstream issues
Please upvote the following VS Code issues:
- Api for editor insets
- Access theme’s colors programmatically
- When completing color keys in settings, fill in current value
- Inline text adornments break word wrapping
- OnClick event on Gutter
- Support hover decorations over the line numbers i.e. gutter
Visual Studio Code — недавно поставил, осваиваю, вроде пока не тупит как Breackets.
В старой программе у меня ошибки подсвечивались, если допустим лишний див поставлю или не закрою див правильно или в css скобку не поставлю и т.д, у меня подсвечивало и видно было что есть ошибка в коде.
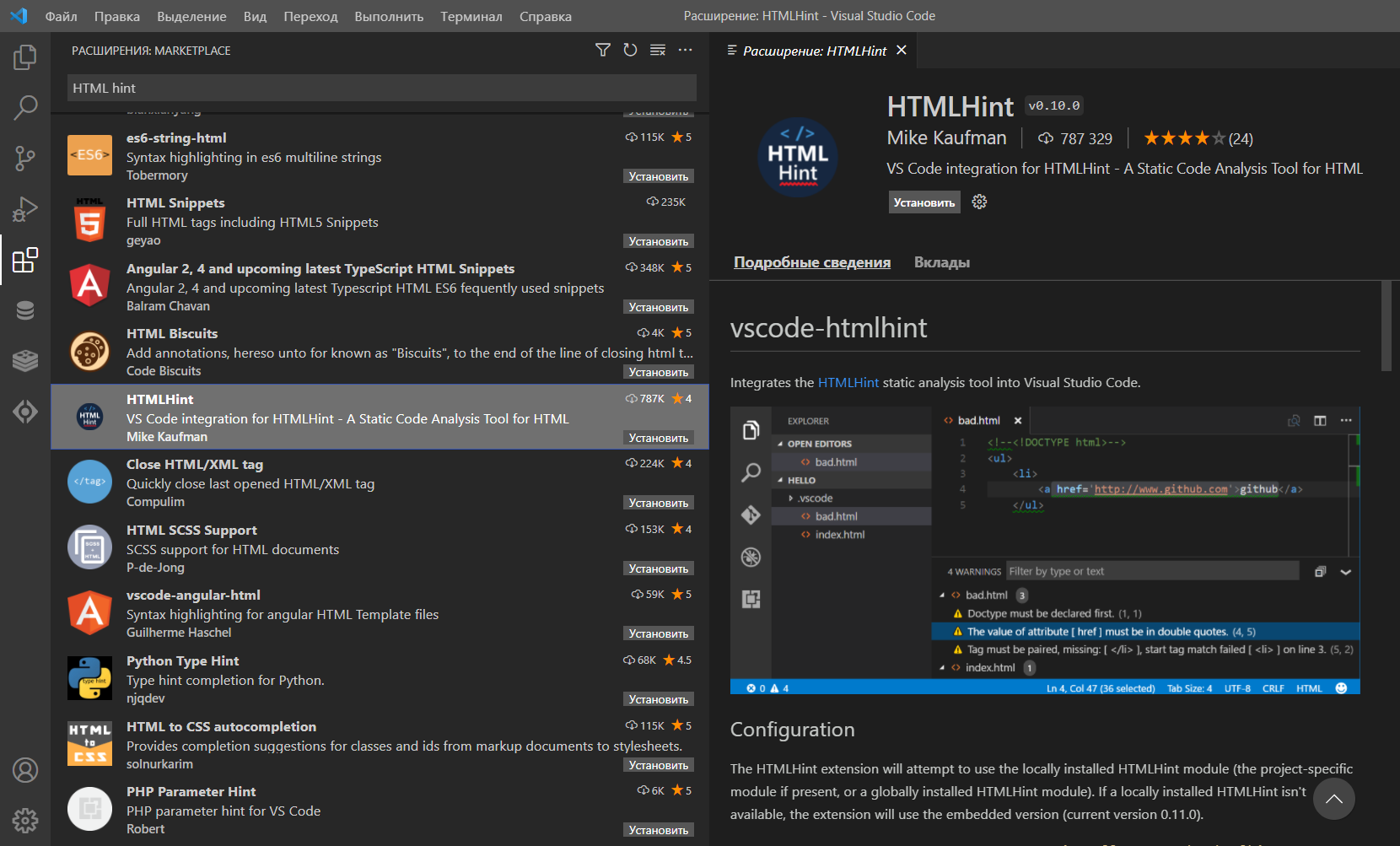
В Visual Studio Code — пока такого не сделал, хотя поставил плагин, HTMLHint, он не подсвечивает.
Я открыл страницу index.php, там у меня hmtl, js, php.
Может по этому HTMLHint не срабатывает, хотя должно по идеи работать.
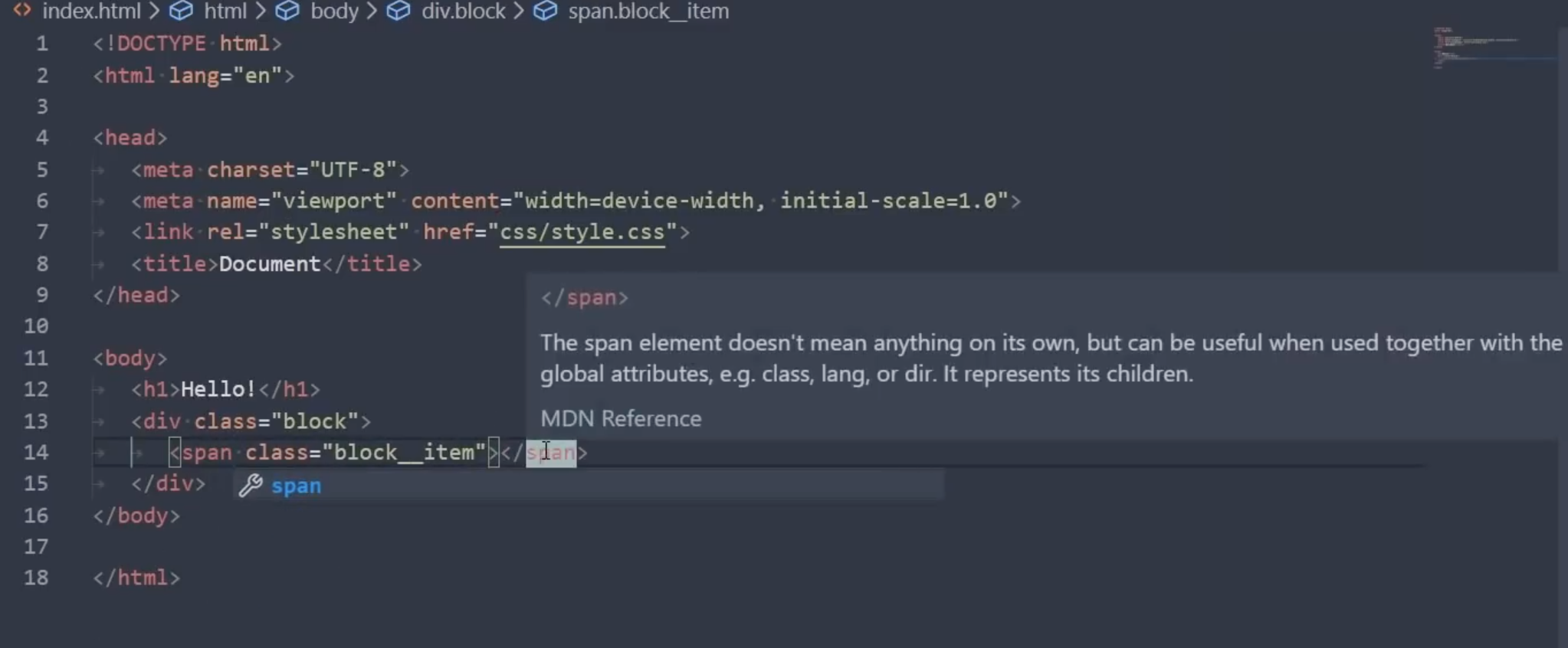
Хотелось бы чтоб так подсвечивало:
Проверял css, там есть подсветка, волнистая оранжевая линия, как ее можно изменить? а то не очень и приметно что ошибка. Желательно изменить так чтобы красным шрифт выделялся, как реализовать?
Вот так в css подсвечивает.
Что заметил, почему teg font подсвечивает, пока не могу понять из-за ошибки что не должно быть такого тега в html, хотя ерунда же.
В шаблоне в стилях для ошибок (если я правильно понял стиль для подсветки ошибок)
{
"name": "Invalid",
"scope": "invalid",
"settings": {
"fontStyle": " bold underline",
"foreground": "#ff0000"
}
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"settings": {
"foreground": "#ff0000",
"fontStyle": " bold underline"
}
},Your privacy
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
ErrorLens turbo-charges language diagnostic features by making diagnostics stand out more prominently, highlighting
the entire line wherever a diagnostic is generated by the language and also prints the message inline.
Features
- Highlight lines containing diagnostics
- Append diagnostic as text to the end of the line
- Show icons in gutter
- Show message in status bar
Commands (6)
| Command | Description |
|---|---|
| errorLens.toggle | Error Lens: Toggle (Enable/Disable) Everything (toggle global setting errorLens.enabled) |
| errorLens.toggleError | Error Lens: Enable/Disable Errors in errorLens.enabledDiagnosticLevels setting. |
| errorLens.toggleWarning | Error Lens: Enable/Disable Warnings in errorLens.enabledDiagnosticLevels setting. |
| errorLens.toggleInfo | Error Lens: Enable/Disable Info in errorLens.enabledDiagnosticLevels setting. |
| errorLens.toggleHint | Error Lens: Enable/Disable Hint in errorLens.enabledDiagnosticLevels setting. |
| errorLens.copyProblemMessage | Error Lens: Copy problem message to the clipboard (at the active cursor). |
Settings (49)
Error Lens extension settings start with
errorLens.
| Setting | Default | Description |
|---|---|---|
| enabled | true | Controls all decorations and features (except commands). |
| enabledInMergeConflict | true | Controls if decorations are shown if the editor has git merge conflict indicators <<<<<<< or ======= or >>>>>>>. |
| fontFamily | «» | Font family of inline message. |
| fontWeight | «normal» | Font weight of inline message. "normal" is alias for 400, "bold" is alias for 700). |
| fontStyleItalic | false | When enabled — shows inline message in italic font style. |
| fontSize | «» | Font size of inline message (CSS units). |
| margin | «4ch» | Distance between the last word on the line and the start of inline message (CSS units). |
| padding | «» | Padding of the inline message. Visible when #errorLens.messageBackgroundMode# is set to «message». |
| borderRadius | «3px» | Border radius of the inline message. Visible when #errorLens.messageBackgroundMode# is set to «message». |
| enabledDiagnosticLevels | [«error»,»warning»,»info»] | Customize which diagnostic levels to highlight. |
| messageTemplate | «$message» | Template used for all inline messages. Whitespace between items is important. List of variables: — $message — diagnostic message text— $count — Number of diagnostics on the line— $severity — Severity prefix taken from #errorLens.severityText#— $source — Source of diagnostic e.g. «eslint»— $code — Code of the diagnostic |
| messageMaxChars | 500 | Cut off inline message if it’s longer than this value. (Improves performance when the diagnostic message is long). Set to 0 to disable inline message. |
| severityText | [«ERROR»,»WARNING»,»INFO»,»HINT»] | Replaces $severity variable in #errorLens.messageTemplate#. |
| messageEnabled | true | Controls whether inline message is shown or not (Including background highlight). |
| messageBackgroundMode | «line» | Controls how inline message is highlighted in the editor (entire line / only message / none). |
| statusBarIconsEnabled | false | When enabled — shows highlighted error/warning icons in status bar. |
| statusBarIconsPriority | -9000 | Move status bar icons left or right by adjasting the number priority. |
| statusBarIconsAlignment | «left» | Choose on which side the icons status bar is on: left or right. |
| statusBarIconsUseBackground | true | When enabled — highlights status bar icons with background, when disabled — with foreground. |
| statusBarIconsAtZero | «removeBackground» | What to do when there are 0 errors/warnings — hide the item or strip its background color. |
| statusBarMessageEnabled | false | When enabled — shows message in status bar. |
| statusBarMessagePriority | -10000 | Move status bar message left or right by adjasting the number priority. |
| statusBarMessageAlignment | «left» | Choose on which side the message status bar is on: left or right. |
| statusBarColorsEnabled | false | When enabled — use message decoration foreground as color of Status Bar text. |
| statusBarMessageType | «activeLine» | Pick what to show in Status Bar: closest message or only message for the active line. |
| statusBarCommand | «goToProblem» | Pick command that activates on click for Status Bar. |
| statusBarMessageTemplate | «» | Template for status bar message. Whitespace between items is important. List of variables: — $message — diagnostic message text— $count — Number of diagnostics on the line— $severity — Severity prefix taken from #errorLens.severityText#— $source — Source of diagnostic e.g. «eslint»— $code — Code of the diagnostic |
| exclude | [] | Specify messages that should not be highlighted (RegExp). Strings passed to the RegExp constructor: new RegExp(EXCLUDE_ITEM, 'i'); |
| excludeBySource | [] | Specify source or source(code) pair that should not be highlighted. Examples: ["eslint"], ["eslint(padded-blocks)"] |
| excludePatterns | [] | Exclude files by using glob pattern. Example ["**/*.{ts,js}"] |
| light | Specify color of decorations for when the light color theme is active. | |
| delay | 0 | Delay (ms) before showing problem decorations (0 to disable). Minimum delay of 500 is enforced by the extension. New errors will be added with this delay; old errors that were fixed should disappear faster. |
| onSave | false | When enabled — updates decorations only on document save (manual). |
| onSaveTimeout | 1000 | Time period (ms) that used for showing decorations after the document save. |
| enableOnDiffView | false | Enable decorations when viewing a diff view in the editor (e.g. Git diff). |
| followCursor | «allLines» | Highlight only portion of the problems. |
| followCursorMore | 0 | Augments #errorLens.followCursor#.Adds number of lines to top and bottom when #errorLens.followCursor# is set to activeLine.Adds number of closest problems when #errorLens.followCursor# is closestProblem |
| gutterIconsEnabled | false | When enabled — shows gutter icons (In place of the debug breakpoint icon). |
| gutterIconsFollowCursorOverride | true | When enabled and #errorLens.followCursor# setting is not allLines, then gutter icons would be rendered for all problems. But line decorations (background, message) only for active line. |
| gutterIconSize | «100%» | Change gutter icon size. Examples: auto, contain, cover, 50%, 150%. |
| gutterIconSet | «default» | Change gutter icon style. |
| errorGutterIconPath | «» | Absolute path to error gutter icon. |
| warningGutterIconPath | «» | Absolute path to warning gutter icon. |
| infoGutterIconPath | «» | Absolute path to info gutter icon. |
| errorGutterIconColor | «#e45454» | Error color of circle gutter icon set. |
| warningGutterIconColor | «#ff942f» | Warning color of circle gutter icon set. |
| infoGutterIconColor | «#00b7e4» | Info color of circle gutter icon set. |
| removeLinebreaks | true | When enabled — replaces line breaks in inline diagnostic message with whitespaces. |
| scrollbarHackEnabled | false | When enabled — prevents showing horizontal scrollbar in editor (caused by inline decorations). |
Colors (26)
Can be specified in settings.json (workbench.colorCustomizations section)
| Color | Dark | Light | HC | Description |
|---|---|---|---|---|
| errorLens.errorBackground | #e454541b |
#e4545420 |
#e454541b |
Background color of the entire line containing error. |
| errorLens.errorMessageBackground | #e4545419 |
#e4545419 |
#e4545419 |
Background color of the error message. |
| errorLens.errorBackgroundLight | #e4545420 |
#e4545420 |
#e4545420 |
Background color of the entire line containing error (Only in light themes). |
| errorLens.errorForeground | #ff6464 |
#e45454 |
#ff6464 |
Text color used to highlight lines containing errors. |
| errorLens.errorForegroundLight | #e45454 |
#e45454 |
#e45454 |
Text color used to highlight lines containing errors (Only in light themes). |
| errorLens.warningBackground | #ff942f1b |
#ff942f20 |
#ff942f1b |
Background color used to highlight lines containing warnings. |
| errorLens.warningMessageBackground | #ff942f19 |
#ff942f19 |
#ff942f19 |
Background color of the warning message. |
| errorLens.warningBackgroundLight | #ff942f20 |
#ff942f20 |
#ff942f20 |
Background color used to highlight lines containing warnings (Only in light themes). |
| errorLens.warningForeground | #fa973a |
#ff942f |
#fa973a |
Text color used to highlight lines containing warnings. |
| errorLens.warningForegroundLight | #ff942f |
#ff942f |
#ff942f |
Text color used to highlight lines containing warnings (Only in light themes). |
| errorLens.infoBackground | #00b7e420 |
#00b7e420 |
#00b7e420 |
Background color used to highlight lines containing info. |
| errorLens.infoMessageBackground | #00b7e419 |
#00b7e419 |
#00b7e419 |
Background color of the info message. |
| errorLens.infoBackgroundLight | #00b7e420 |
#00b7e420 |
#00b7e420 |
Background color used to highlight lines containing info (Only in light themes). |
| errorLens.infoForeground | #00b7e4 |
#00b7e4 |
#00b7e4 |
Text color used to highlight lines containing info. |
| errorLens.infoForegroundLight | #00b7e4 |
#00b7e4 |
#00b7e4 |
Text color used to highlight lines containing info (Only in light themes). |
| errorLens.hintBackground | #17a2a220 |
#17a2a220 |
#17a2a220 |
Background color used to highlight lines containing hints. |
| errorLens.hintMessageBackground | #17a2a219 |
#17a2a219 |
#17a2a219 |
Background color of the hint message. |
| errorLens.hintBackgroundLight | #17a2a220 |
#17a2a220 |
#17a2a220 |
Background color used to highlight lines containing hints (Only in light themes). |
| errorLens.hintForeground | #2faf64 |
#2faf64 |
#2faf64 |
Text color used to highlight lines containing hints. |
| errorLens.hintForegroundLight | #2faf64 |
#2faf64 |
#2faf64 |
Text color used to highlight lines containing hints (Only in light themes). |
| errorLens.statusBarIconErrorForeground | #ff6464 |
#e45454 |
#ff6464 |
Status bar icon item error color. Foreground is used when the errorLens.statusBarIconsUseBackground setting is disabled. |
| errorLens.statusBarIconWarningForeground | #fa973a |
#ff942f |
#fa973a |
Status bar icon item error color. Foreground is used when the errorLens.statusBarIconsUseBackground setting is disabled. |
| errorLens.statusBarErrorForeground | #ff6464 |
#e45454 |
#ff6464 |
Status bar item error color. |
| errorLens.statusBarWarningForeground | #fa973a |
#ff942f |
#fa973a |
Status bar item warning color. |
| errorLens.statusBarInfoForeground | #00b7e4 |
#00b7e4 |
#00b7e4 |
Status bar item info color. |
| errorLens.statusBarHintForeground | #2faf64 |
#2faf64 |
#2faf64 |
Status bar item hint color. |
Line highlighting depends on the
"errorLens.messageBackgroundMode"setting.
#fff0— Completely transparent color.
Upstream issues
Please upvote the following VS Code issues:
- Api for editor insets
- Access theme’s colors programmatically
- When completing color keys in settings, fill in current value
- Inline text adornments break word wrapping
- OnClick event on Gutter
- Support hover decorations over the line numbers i.e. gutter
More Documentation
https://github.com/usernamehw/vscode-error-lens/tree/master/docs/docs.md
I have just switched to Visual Studio Code for web development from Netbeans and am finding my way around. In Netbeans, if I forget the closing bracket on a tagname it will indicate my error with a red squiggly underline, and the alert in the left margin.
I would have thought error checking to be a fundamental function in a web dev editor like vs code. Maybe I am just not finding the right option or extension.
How can I achieve this same html, css error checking behaviour in VS Code?
asked Jun 15, 2017 at 5:54
1
VSCode doesn’t have HTML validation by default. But it allows you to add extensions and enable these features.
To add HTML validation (linting), Open VSCode, then press Ctrl + P and then paste ext install HTMLHint in it, and press enter. It will install a HTML validator. You may need to reload VSCode to load the extension.
Now if you open the same html document you had the syntax error, you should see there’s an issue shown at the status bar at the bottom and it will also show you the errors in those lines.
answered Jun 15, 2017 at 6:31
Nimeshka SrimalNimeshka Srimal
7,5845 gold badges44 silver badges56 bronze badges
6
VS Code default support code formatting and it track the syntactical error. If you create a new file and directly try to write the code than VS Code could not able to understand which language or type of syntax user want to format/correcting.
So, first need to save the new file with the proper extension than visual studio properly identify the syntax.
The code formatting is available in VS Code through the following shortcuts:
- On Windows Shift + Alt + F
- On Mac Shift + Option + F
- On Ubuntu Ctrl + Shift + I
You can add Auto Close Tag from VS Code marketplace.
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
-
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
ext install auto-close-tag -
VS Code integration for HTMLHint — A Static Code Analysis Tool for HTML
ext install HTMLHint -
Provides CSS class name completion for the HTML class attribute based on the CSS files in your workspace. Also supports React’s className attribute.
ext install html-css-class-completion
answered Jun 15, 2017 at 6:26
eigenharshaeigenharsha
1,9511 gold badge22 silver badges32 bronze badges
This is not a builtin functionality of VsCode…However, it has a lot of plugins available. I would recommend you the HTMLHint plugin. That’s what I have been using.
You can install it using: ext install HTMLHintcommand
answered Jun 22, 2017 at 5:41
I found that this extension (while not letting you extend the built in rules) works better than HTMLHint for checking HTML validity.
Name: W3C Validation
Id: umoxfo.vscode-w3cvalidation
Description: Adds W3C validation support to Visual Studio Code.
Version: 2.3.0
Publisher: Umoxfo VS
Marketplace Link: https://marketplace.visualstudio.com/items?itemName=umoxfo.vscode-w3cvalidation
answered Dec 19, 2018 at 20:29
ChekTekChekTek
1652 silver badges10 bronze badges
2
There is an extension for VS Code which is HTMLHint.
You can install that by following the below
1. To open the extensions:marketplace press Ctrl + Shift + X
2. Type HTMLHint in the search extension box
3. Click on the install button in the search result showing HTMLHint developed by «Mike Kaufman»
answered Sep 6, 2019 at 3:16
RiswanRiswan
3043 silver badges5 bronze badges
As HTMLHint is reported here to be problematic (lot of bugs, little updates), I found and tried HTML-validate, which has a VSC extension.
The latter is supposed to be standalone but when I installed it, it complained and told me to install globally HTML-validate ; I did it, and the extension seems to work quite well, and to have good customization capability, like an ESLint for example.
answered Mar 29, 2022 at 14:51
PhiLhoPhiLho
40.1k6 gold badges95 silver badges132 bronze badges
Установить расширение для VS Code очень легко. Откройте вкладку Extensions в левой части экрана и найдите HTML Hint с помощью строки поиска.
На экране появится множество расширений, где нужно будет выбрать нужное. Выберить его и нажмите кнопку «Установить». Готово! Теперь с расширением можно работать, оно уже встроено в ваш VS Code.
2) Как работать с расширением?
Представим такую ситуацию: вы написали HTML-код и искренне считаете, что все сделали правильно. Однако через некоторое время выясняется, что некоторые теги не закрыты или закрыты другими, неподходящими тегами.
Вполне возможно, что вы написали что-то лишнее в теге или добавили некорректные атрибуты, например, вместо «class=”image__card”» написали «CLASS=”image__card”». Расширение HTML Hint сразу находит неточности.
HTML Hint находит ошибки в коде и подчеркивает их, а также пишет комментарии, чтобы пользователь понял, что он сделал не так. Посмотреть список неточностей кода можно и во вкладке Problems внизу экрана, откуда вы можете переместиться именно в то место кода, где была допущена ошибка.
3) Преимущества HTML Hint
HTML Hint – это огромный плюс для веб-разработчика и для всех, кто использует в работе язык разметки HTML. Когда мы пишем код, мы можем случайно что-либо упустить, и тогда весь проект или его часть перестанет функционировать. Если код большой, на поиски ошибок могут уйти часы и даже дни.
Расширение, которое проверяет ошибки – это помощник в работе с HTML. Оно ускоряет создание сайтов и особенно полезно для новичков, которые только начинают свой профессиональный путь в разработке.
Еще одно достоинство HTML Hint – это возможность настраивать расширение под себя.
218 просмотров
Отказ от ответственности: Вся размещенная информация была взята из открытых источников и представлена исключительно в ознакомительных целях а также не несет призыва к действию. Создано лишь в образовательных и развлекательных целях. | Так же, если вы являетесь правообладателем размещенного на страницах портала материала, просьба написать нам через контактную форму жалобу на удаление определенной страницы, а также ознакомиться с инструкцией для правообладателей материалов. Спасибо за понимание.
Если вам понравились материалы сайта, вы можете поддержать проект финансово, переведя некоторую сумму с банковской карты, счёта мобильного телефона или из кошелька ЮMoney.
Статья, в которой рассмотрим, что такое Visual Studio Code, как его установить и настроить для фронтенд разработки.
Что такое Visual Studio Code
Visual Studio Code или просто VS Code – это бесплатный, популярный и имеющий множество дополнений текстовый редактор, который в первую очередь предназначен для создания и отладки современных веб- и облачных приложений.
Разработан он компанией Microsoft и доступен для операционных систем Windows, MacOS и Linux.
Распространяется данная программа бесплатно, исходный код её доступен на GitHub.
VS Code поддерживает большое количество языков программирования, включает в себя отладчик, средства для работы с Git, подсветку синтаксиса, технологию автодополнения IntelliSense, инструменты для рефакторинга, терминал и многое другое.
VS Code является достаточно гибким инструментом, расширяемым с помощью плагинов, доступных на Visual Studio Marketplace. Открыть панель с расширениями в программе можно через комбинацию клавиш Ctrl+Shift+X.
Плагинов для Visual Studio Code очень много, но в рамках этой статьи рассмотрим только наиболее популярные из них. В VS Code уже встроен такой плагин как Emmet. Если вы не знакомы с ним, то он предназначен для быстрого набора кода. Дополнительно его устанавливать не нужно.
Для установки VS Code на компьютер необходимо перейти на этот сайт. После этого на странице выбрать вашу операционную систему и нажать на значок «Загрузки». После завершения скачивания программы установить её себе на компьютер.
Чтобы лучше ориентироваться в программе вы можете установить языковый пакет для русского языка. Для этого откройте панель «Расширения» (Ctrl+Shift+X) и введите в ней текст «Russian Language Pack for Visual Studio Code». После этого выберите его в результатах поиска и установите его.
В Visual Studio Code имеется огромное количество различных плагинов кроме языковых пакетов. Предназначены они для расширения функциональности этого редактора. Все плагины для этого редактора размещены на Marketplace.
VS Code содержит большое количество настроек, с помощью которых вы можете настроить этот редактор под себя.
Изменение настроек в VS Code осуществляется в соответствующем окне. Открыть его можно несколькими способами:
- через комбинацию клавиш Ctrl+,;
- через пункт меню «Файл -> Настройки -> Параметры» (в версии на английском языке «File -> Preferences -> Settings»);
- нажать на значок шестерёнки и выбрать в открывшемся меню пункт «Параметры» (Settings).
Список параметров, которые пользователи наиболее часто настраивают:
editor.tabsize— число пробелов при табуляции;editor.insertSpaces— вставлять ли пробелы при нажатии Tab;editor.detectIndentation— нужно ли параметры «#editor.tabsize» и «editor.insertSpaces» определять автоматически при открытии файла на основе его содержимого;editor.wordWrap— управляет тем, как следует переносить строки;editor.fontSize— размер шрифта в пикселях;editor.mouseWheelZoom— нужно ли включать изменение размера шрифта в редакторе при нажатой клавише Ctrl и движении колесика мыши;editor.minimap.enabled— включает или отключает отображение мини-карты;editor.formatOnSave— выполнять ли автоматическое форматирование файла при его сохранении;workbench.startupEditor— управляет тем, что будет отображаться при запуске, если содержимое редактора не было восстановлено из предыдущего сеанса;files.insertFinalNewline— если этот параметр включен, то при сохранении файла в его конец вставляется пустая строка;files.trimFinalNewlines— если этот параметр активен, то при сохранении файла будут удалены все пустые строки, идущие за последней в конце файла;files.trimTrailingWhitespace— если этот параметр включен, то при сохранении файла будут удалены все пробельные символы на концах строк;files.autoSave— для включения автосохранения файлов;terminal.integrated.cwd— позволяет задать путь явного запуска, по которому будет запущен терминал;telemetry.enableTelemetry— включает или отключает отправку сведений об использовании и ошибках в веб-службу Майкрософт;telemetry.enableCrashReporter— разрешает отправку отчетов о сбоях в веб-службу Майкрософт;
Изменять настройки можно как глобально, так и конкретно для текущего проекта. Изменение глобальных настроек осуществляется в окне «Параметры» на вкладке «Пользователь». Эти настройки сохраняются в файл «settings.json». Открыть его можно нажав на значок «Открыть параметры (JSON)».
Пример файла «settings.json»:
{
"editor.wordWrap": "wordWrapColumn",
"editor.wordWrapColumn": 120,
"editor.minimap.enabled": false,
"editor.formatOnSave": true,
"editor.tabSize": 2,
"editor.detectIndentation": false,
"editor.fontSize": 17,
"editor.mouseWheelZoom": true,
"workbench.startupEditor": "none",
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"telemetry.enableTelemetry": false,
"telemetry.enableCrashReporter": false,
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 10000
}Кстати, изменять настройки также можно просто посредством редактирования этого файла.
Сохранение настроек для рабочей директории выполняется в специальный файл «settings.json», который будет добавлен в папку «.vscode». Настройка параметров для рабочей директории (проекта) можно также выполнить просто посредством редактирования этого файла.
Настройка VS Code для HTML и CSS
Visual Studio Code обеспечивает базовую поддержку при написании HTML и CSS из коробки. Имеется подсветка синтаксиса, умные дополнения с IntelliSense и настраиваемое форматирование. VS Code также имеет отличную поддержку Emmet.
Зачем нужен Emmet? Он позволяет очень быстро писать код.
Например, Emmet аббревиатура ul>li*3>span.item-$ после нажатии клавиши Tab создаст следующий код:
<ul>
<li><span class="item-1"></span></li>
<li><span class="item-2"></span></li>
<li><span class="item-3"></span></li>
</ul>В CSS аббревиатура Emmet как dn создаст код display: none.
VS Code имеет встроенные средства для форматирования кода. Настроить параметры форматирования можно в настройках. Находятся они в разделах «Расширения -> HTML» и «Расширения -> CSS».
Комбинация клавиш для выполнения форматирования в VS Code: Shift+Alt+F.
Функциональность VS Code при работе с HTML и CSS можно улучшить с помощью расширений.
Вот перечень некоторых из них:
- Auto Rename Tag – автоматически изменяет имя закрывающего тега при переименовывании открывающегося;
- Auto Close Tag – автоматически добавляет закрывающий HTML/XML тег при вводе закрывающей скобки открывающегося тега (кроме HTML, это дополнение добавляет эту возможность в JavaScript и многие другие языки);
- HTMLHint – плагин для статического анализа HTML кода;
- HTML CSS Support — поддержка CSS для документов HTML;
- IntelliSense for CSS class names in HTML — плагин для предложения вариантов завершения имени CSS класса в HTML на основе определений, найденных им в вашем рабочем пространстве;
- Autoprefixer — для автоматического добавления CSS свойств с префиксами;
- CSS Peek — позволяет посмотреть свойства, прикреплённые к классу или идентификатору без переключения на CSS файл, в котором они описаны;
- Prettier — Code formatter — для форматирования кода (HTML, CSS, JavaScript и др.);
VS Code имеет возможность, которая позволяет сворачивать области CSS кода заключенные между /*#region*/ и /*#endregion*/:
/*#region*/
...
/*#endregion*/Настройка VS Code для разработки на JavaScript
Разработку веб-проекта в Windows 10 можно ввести не только с использованием программ, предназначенных только для этой операционной системы, но и посредством WSL (Linux). Если вам нравится Linux и вы хотите его использовать, то Windows 10 позволяет вам это сделать из коробки (то есть непосредственно из дистрибутива). В следующем разделе приведена инструкция по установке WSL в Windows 10 и настройке Visual Studio Code для её использования в качестве среды разработки.
Кроме этого, ОС Linux в большинстве случаев — это система, которая затем у вас будет установлена на продакшене. А это значит, что вы получите окружение как на сервере или более близкое к этому.
Если вы не хотите использовать WSL в качестве среды разработки или работаете в другой операционной системе, то в этом случае можете сразу же перейти к разделу «Установка и настройка ES Lint».
Как в Windows 10 установить WSL и использовать её в VS Code
Коротко о подсистеме Windows для Linux (WSL). В Windows 10 появилась возможность осуществлять веб-разработку прямо в среде на основе Linux. Для этого вам необходимо просто включить компонент Windows 10 «Подсистема Windows для Linux (WSL)» и установить из Microsoft Store «любимый» дистрибутив Linux (например, Ubuntu 18.04). Подсистема WSL появилась в Windows 10, начиная с обновления «Anniversary Update» (1607), а версия 2004 этой ОС уже включает WSL 2.
Более подробно процесс установки WSL описан в этой статье, а именно в разделах «Включение подсистемы Windows для Linux» и «Установка приложения «Ubuntu». Если вы ещё не читали эту статью, то можете это сделать, перейдя по представленной выше ссылке.
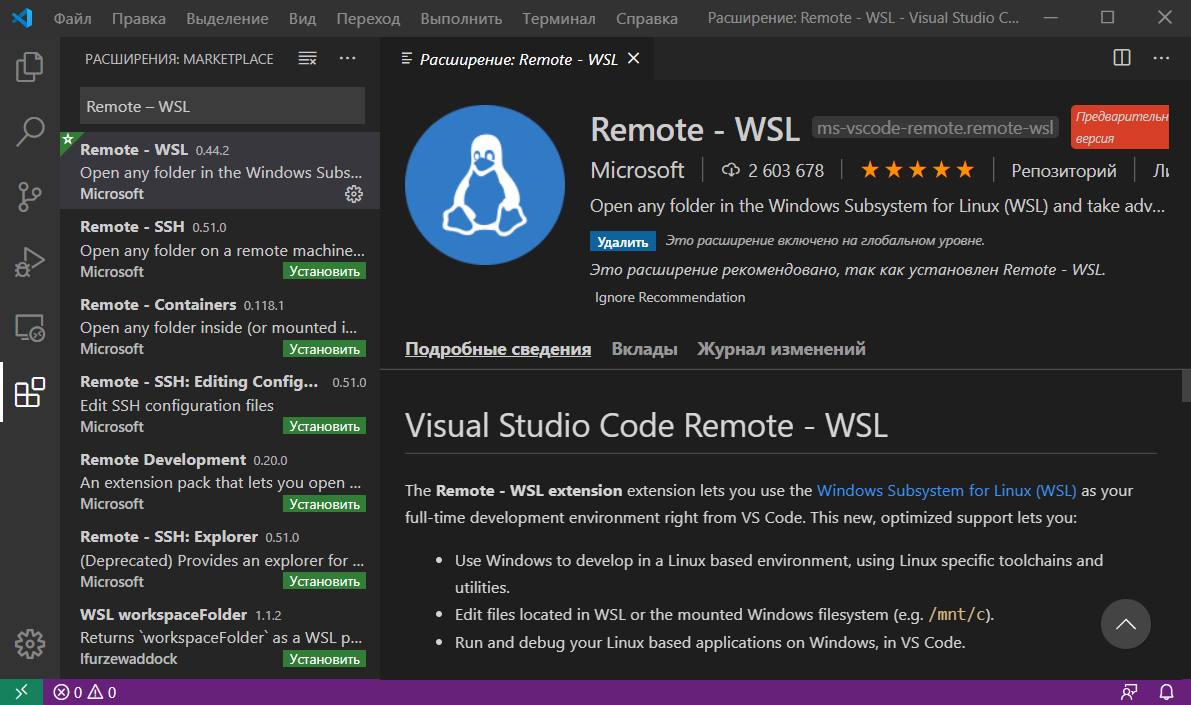
Установка расширения «Remote – WSL» в VS Code. Для использования WSL в качестве среды для полной разработки прямо из VS Code необходимо установить расширение «Remote – WSL».
Это позволит вам ввести веб-разработку прямо в среде на основе Linux, использовать специфичные для неё наборы инструментов и утилит, а также запускать и отлаживать свои приложения в Linux, не выходя при этом из Windows.
Это расширение позволит выполнять команды непосредственно в WSL, а также редактировать файлы, расположенные в WSL или в смонтированной файловой системе Windows (локальные диски находятся в /mnt) не беспокоясь о проблемах с совместимостью.
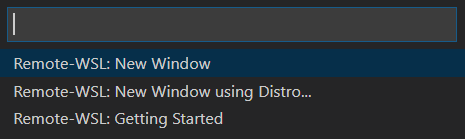
После установки расширения и перезагрузки редактора VS Code у вас появится индикатор WSL в нижнем левом углу окна программы.
При нажатии на него вам будут показаны команды Remote-WSL. Используя их, вы можете открыть новое окно VS Code, в котором в качестве среды будет использоваться WSL. При этом команда «Remote-WSL: New Window» выполнит это с использованием дистрибутива Linux, который у вас назначен по умолчанию, а команда «Remote-WSL: New Window using Distro…» — используя конкретный дистрибутив Linux из установленных.
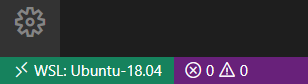
Версия дистрибутива Linux, которая сейчас используется в WSL отображается в индикаторе следующим образом:
Установка и настройка ESLint
ESLint – это инструмент, который крайне желательно установить в систему, если вы разрабатываете код на JavaScript. Он будет показывать вам ошибки в коде, а также направлять вас при его написании так, чтобы он был выдержан в едином стиле.
Перед тем как переходить к установке ESLint сначала инсталлируем в ОС «Node.js v12.x».
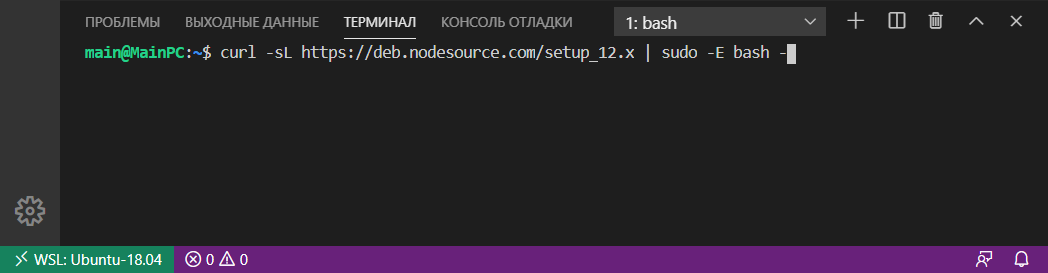
В Ubuntu это осуществляется следующим образом:
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt-get install -y nodejsВводить эти команды будем через терминал VS Code. Открыть его можно посредством комбинации клавиш Ctrl+Shift+` или кликнув в главном меню на пункт «Терминал -> Создать терминал».
Проверить номер установленной версии «Node.js» можно так:
node -vПосле установки «Node.js» создадим папку для проекта в файловой системе ОС, а затем откроем её с помощью VS Code.
Создание проекта обычно начинается с его инициализации посредством npm. Этот процесс можно выполнить посредством следующей команды:
npm init -yВ результате выполнения этой команды у вас появится файл «package.json». Этот файл кроме информации о проекте и других вещей, ещё будет содержать набор зависимостей для данного проекта. Имея этот файл, мы сможем при необходимости очень быстро развернуть проект на любом другом компьютере.
Теперь перейдём к установке ESLint и некоторых других npm пакетов в проект:
sudo npm install --save-dev eslint eslint-config-airbnb-base eslint-plugin-importКлюч --save-dev используется для того чтобы сделать запись об этих пакетах в «package.json». Данный ключ добавит их в секцию devDependencies.
Установка npm пакетов осуществляется в папку «node_modules» этого проекта.
В качестве стиля кода мы будем использовать Airbnb. Это руководство используется многими известными организациями и имеет очень большое количество звёзд на GitHub.
Для того, чтобы можно было использовать Airbnb для расширения базовой конфигурации ESLint мы установили пакеты eslint-config-airbnb-base (без зависимостей от React) и eslint-plugin-import (для поддержки синтаксиса импорта/экспорта ES6+ и предотвращения проблем с неправильным написанием путей к файлам и имен импорта).
После окончания загрузки пакетов приступим к интегрированию ESLint в Visual Studio Code. Осуществляется это посредством установки расширения с одноимённым названием.
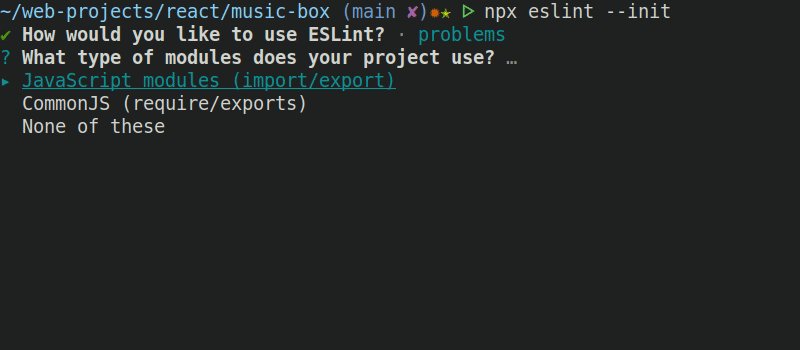
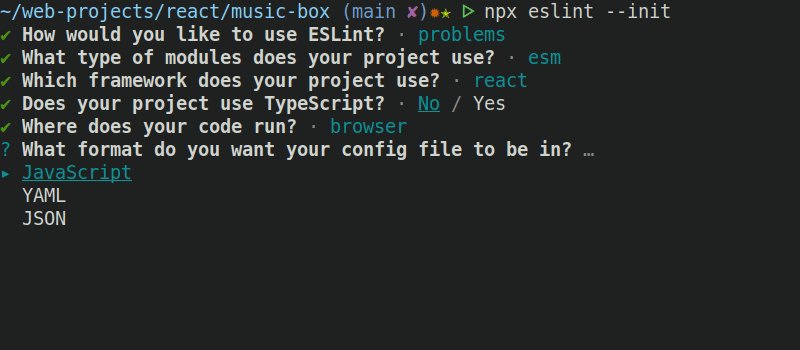
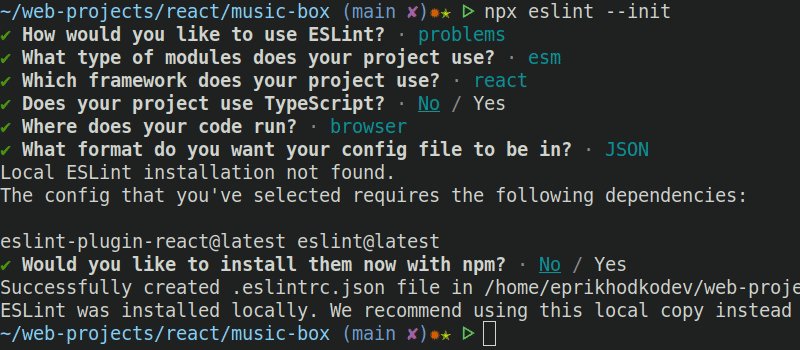
Для того чтобы ESLint работал необходимо создать конфигурационный файл. Это можно выполнить как посредством команды ./node_modules/.bin/eslint --init (настройка осуществляется посредством ответов на вопросы мастера), так и самостоятельно.
Конфигурационный файл необходим для задания настроек, в соответствии с которыми ESLint будет осуществлять проверку JavaScript кода.
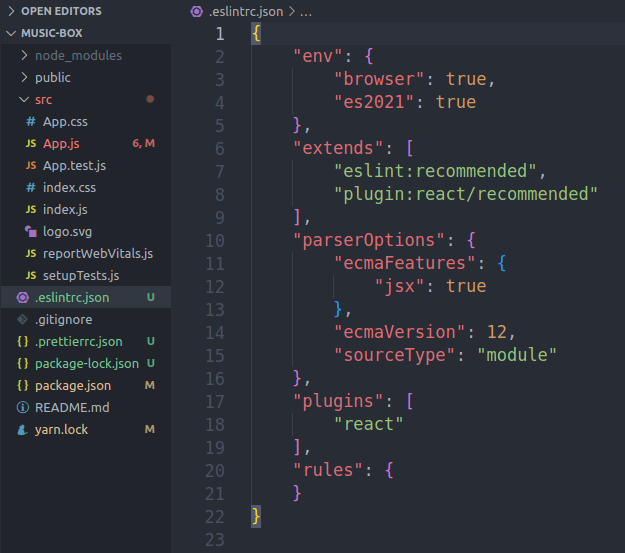
Чтобы сделать это самостоятельно нам необходимо в корне проекта создать файл .eslintrc и добавить в него, например, следующие данные:
{
"env": { "browser": true, "es6": true },
"extends": "airbnb-base",
"parserOptions": { "ecmaVersion": 6 }
}Эти данные будут определять следующие настройки для ESLint:
env— это свойство определяет среды, в которых JavaScript должен работать. Для фронтенда средой выступает браузер, поэтому добавим вenvсвойство"browser": true. Свойство"es6": trueпредназначено для автоматического включения синтаксиса ES6.extends— предназначен для указания конфигурации, с помощью которой мы хотим расширить общую конфигурацию ESLint. В качестве значенияextendsукажем конфигурациюairbnb-base(без React). При необходимости можно указать не одну, а несколько конфигурации. В этом случае каждая следующая конфигурация будет расширять предыдущую. Т.е. если мы укажем какую-то конфигурацию послеairbnb-base, то она будет уже расширять не общую конфигурацию ESLint, аairbnb-base;parserOptions— позволяет задать параметры языку JavaScript, которые мы хотим поддерживать. В настоящее время рекомендуется использовать при разработке проектов синтаксис ECMAScript 6. Указание поддержки этой версии осуществляется посредством задания ключуecmaVersionзначения 6. При необходимости вы можете указать вместо этой другую версию.
Если вам необходимо дополнительно линтить ошибки кода, размещенного в теге <script>, то установите плагин eslint-plugin-html:
sudo npm install --save-dev eslint-plugin-htmlФорматирование кода JavaScript будем выполнять с помощью Prettier. Для правильной совместной работы Prettier и ESLint установим следующие npm пакеты:
sudo npm install --save-dev prettier eslint-plugin-prettier eslint-config-prettierДля того чтобы ESLint не просматривал определённые папки и не выдавал по ним ошибки следует создать файл .eslintignore и прописать их в нём:
/.vscode
/.git
node_modulesЕсли у вас включено стандартное форматирование кода в VS Code при сохранении, то чтобы в качестве плагина для форматирования js файлов применялся ESLint, следует в конфигурационный файл «settings.json» добавить следующее:
"editor.formatOnSave": true,
// добавить это
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"eslint.format.enable": trueЕсли вы хотите чтобы при сохранении файлов форматировались только js файлы, то editor.formatOnSave необходимо установить значение false, а true этому ключу только в секции "[javascript]":
"editor.formatOnSave": false,
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
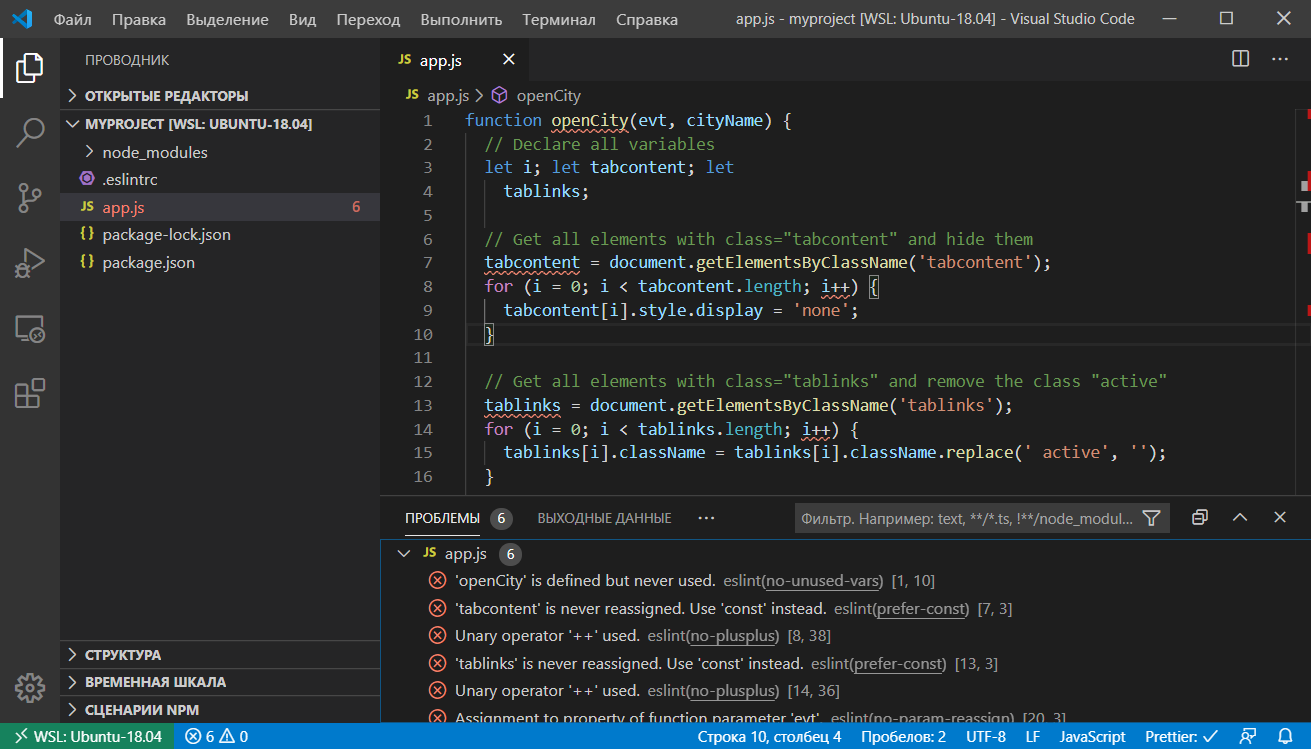
"eslint.format.enable": trueТеперь, ESlint будет проверять JavaScript код и показывать в нём ошибки и предупреждения. Они будут помечаться с использованием волнистых линий.
Результат проверки JavaScript кода ESLint:
Дополнительная настройка VS Code
Вот ещё некоторый список плагинов для VS Code, которые могут расширить возможности Visual Studio Code для фронтенд разработки и не только:
- Project Manager – для удобного управления вашими проектами, независимо от того, где они расположены;
- LiveServer – локальный сервер с возможностью автоматического обновления страниц в браузере при их изменении (запустить сервер можно посредством нажатия на иконку «Go Live» в строке состояния или выбора пункта «Open with Live Server» в контекстном меню области редактора);
- Debugger for Chrome – применяется для отладки JavaScript кода в среде редактора на основе браузера Chrome или любого другого, который поддерживает протокол Chrome Debugger;
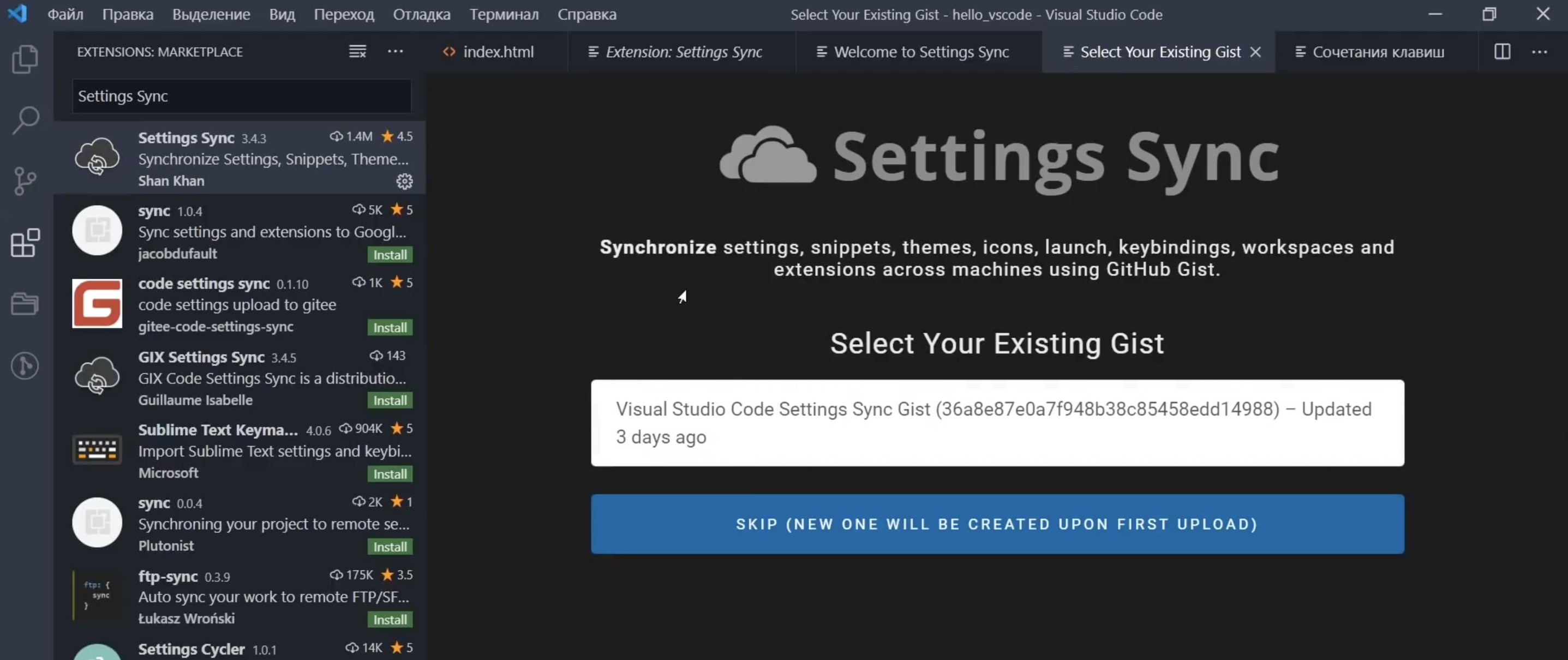
- Settings Sync – плагин для синхронизации настроек VS Code (хранение настроек осуществляется на GitHub);
- Visual Studio IntelliCode – система, которая предназначена для экономии вашего времени, помещая наиболее часто используемые элементы завершения для текущего контекста в верхней части списка;
- TODO HighLight – для выделения TODO, FIXME и другие аннотаций в коде;
- Version Lens – показывает информацию о версии пакета для npm, jspm, dub и dotnet ядра;
- GitLens – расширяет возможности Git встроенного в этот редактор (он позволяет очень просто понять почему и когда были изменены те или иные строки кода, изучить историю и развитие кодовой базы проекта и многое другое).
ESLint и Prettier вместе, второй способ
Есть еще один способ заставить ESLint и Prettier работать вместе — это расширение «Prettier ESLint» от Rebecca Vest на основе модуля prettier-eslint. При форматировании Alt+Shift+F и сохранении Ctrl+S — сначала отрабатывает Prettier, а потом — исправление ошибок ESLint.
При этом не требуется установка расширений «Prettier» и «ESLint» для VS Code. Но если установить расширение «ESLint» — будет подсветка ошибок при печати кода. Правда, «ESLint» будет подсвечивать только «свои» ошибки — поэтому второй способ чуть хуже первого.
Давайте создадим новый проект и установим локально prettier и eslint:
$ npm intsall prettier --save-dev $ npm intsall eslint --save-dev
{ "devDependencies": { "eslint": "^8.21.0", "prettier": "^2.7.1" } }
Отредактируем файл конфигурации settings.json — укажем defaultFormatter:
{ .......... // По умолчанию форматирование запрещено "editor.formatOnSave": false, // форматировать код при сохранении файла "editor.formatOnPaste": false, // форматировать при вставке фрагмента кода "editor.codeActionsOnSave": [], // набор действий при сохранении файла "editor.defaultFormatter": null, // Разрешить или запретить расширения eslint и prettier "prettier.enable": true, // нужен рестарт vs code "eslint.enable": true, // Настройки форматирования javascript "eslint.format.enable": true, // запретить или разрешить форматирование "eslint.run": "onType", // запускать проверку кода по мере печати кода "eslint.probe": [ // какие файлы нужно проверять "javascript" ], "[javascript]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "rvest.vs-code-prettier-eslint" }, .......... }
Но здесь нужно помнить, что правила eslint не должны противоречить правилам prettier. Например, в наборе eslint:recommended нет правил, которые бы противоречили prettier — так что не будет проблем с перезаписью.
{ "root": true, "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "eslint:recommended" ], "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "rules": {} }
{ "arrowParens": "avoid", "bracketSpacing": true, "endOfLine": "lf", "htmlWhitespaceSensitivity": "css", "insertPragma": false, "jsxBracketSameLine": false, "jsxSingleQuote": false, "printWidth": 80, "proseWrap": "preserve", "quoteProps": "as-needed", "requirePragma": false, "semi": true, "singleQuote": true, "tabWidth": 4, "trailingComma": "es5", "useTabs": false, "vueIndentScriptAndStyle": true, "embeddedLanguageFormatting": "auto" }
Исходные коды здесь, директория eslint-prettier-together-two.
Теперь подключим правила Standard, где есть правила, которые противоречат правилам Prettier:
$ npm install eslint-config-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-n --save-dev
{ "devDependencies": { "eslint": "^8.21.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-promise": "^6.0.0", "prettier": "^2.7.1" } }
{ "root": true, "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "standard" ], "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "rules": {} }
И сразу увидим много сообщений от ESLint, связанных с форматированием. Давайте запретим все правила Standard, которые противрочат Prettier.
$ npm install eslint-config-prettier --save-dev
{ "devDependencies": { "eslint": "^8.21.0", "eslint-config-prettier": "^8.5.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-promise": "^6.0.0", "prettier": "^2.7.1" } }
{ "root": true, "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "standard", "prettier" ], "parserOptions": { "ecmaVersion": "latest", "sourceType": "module" }, "rules": {} }
Исходные коды здесь, директория eslint-prettier-standard-two.
ESLint и Prettier для React приложения
Мы рассмотрели два способа подружить ESLint и Prettier. И для этих двух способов добавили использование набора правил Standard. Теперь добавим еще наборы правил, которые потребуются при разработке React приложения. Начнем со второго проекта, где мы использовали расширение «Prettier ESLint» от Rebecca Vest на основе модуля prettier-eslint.
ESLint и Prettier (второй способ) для React приложения
1. Настройка
Нам потребуется установить два модуля и отредактировать .eslint.json:
$ npm install eslint-plugin-react eslint-plugin-react-hooks --save-dev
{ "devDependencies": { "eslint": "^8.21.0", "eslint-config-prettier": "^8.5.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-promise": "^6.0.0", "eslint-plugin-react": "^7.30.1", "eslint-plugin-react-hooks": "^4.6.0", "prettier": "^2.7.1" } }
{ "root": true, "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "standard", "plugin:react/recommended", "plugin:react/jsx-runtime", "plugin:react-hooks/recommended", "prettier" ], "parserOptions": { "ecmaFeatures": { "jsx": true }, "ecmaVersion": "latest", "sourceType": "module" }, "plugins": [ "react", "react-hooks" ], "rules": {} }
2. Проверка
Чтобы проверить конфигурацию — развернем React приложение:
$ npm install react react-dom --save-prod
{ "devDependencies": { "eslint": "^8.21.0", "eslint-config-prettier": "^8.5.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-promise": "^6.0.0", "eslint-plugin-react": "^7.30.1", "eslint-plugin-react-hooks": "^4.6.0", "prettier": "^2.7.1" }, "dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0" } }
Babel нужен для транспиляции ES6+ в ES5 и для обработки jsx-кода:
$ npm install @babel/core @babel/preset-env @babel/preset-react --save-dev
{ "devDependencies": { "@babel/core": "^7.18.10", "@babel/preset-env": "^7.18.10", "@babel/preset-react": "^7.18.6", "eslint": "^8.21.0", "eslint-config-prettier": "^8.5.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-promise": "^6.0.0", "eslint-plugin-react": "^7.30.1", "eslint-plugin-react-hooks": "^4.6.0", "prettier": "^2.7.1" }, "dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0" } }
Создаем файл конфигурации Babel, это .babelrc:
{ "presets": [ "@babel/preset-env", ["@babel/preset-react", {"runtime": "automatic"}] ] }
Для сборки React проекта установим и настроим webpack:
$ npm install webpack webpack-cli webpack-dev-server --save-dev $ npm install babel-loader css-loader style-loader html-webpack-plugin --save-dev
{ "devDependencies": { "@babel/core": "^7.18.10", "@babel/preset-env": "^7.18.10", "@babel/preset-react": "^7.18.6", "babel-loader": "^8.2.5", "css-loader": "^6.7.1", "eslint": "^8.21.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-promise": "^6.0.0", "eslint-plugin-react": "^7.30.1", "eslint-plugin-react-hooks": "^4.6.0", "html-webpack-plugin": "^5.5.0", "prettier": "^2.7.1", "style-loader": "^3.3.1", "webpack": "^5.74.0", "webpack-cli": "^4.10.0", "webpack-dev-server": "^4.9.3" }, "dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0" } }
Создадим файл конфигурации, это webpack.config.js (см. здесь):
const path = require('path'); const HtmlWebPackPlugin = require('html-webpack-plugin'); module.exports = { mode: 'development', output: { path: path.resolve(__dirname, 'build'), filename: 'bundle.js', }, module: { rules: [ { test: /.(png|jpe?g|gif|webp|svg)$/i, // изображение type: 'asset/resource', generator: { filename: '[hash][ext][query]', }, }, { test: /.(js|jsx)$/, exclude: /node_modules/, use: { loader: 'babel-loader', }, }, { test: /.css$/, use: [ { loader: 'style-loader', }, { loader: 'css-loader', }, ], }, ], }, plugins: [ new HtmlWebPackPlugin({ template: path.resolve(__dirname, 'public/index.html'), // файл шаблона filename: 'index.html', // выходной файл }), ], };
Добавим в package.json секцию scripts:
{ "scripts": { "start": "webpack serve --open", "build": "webpack build", "watch": "webpack watch" }, ..........
Соберем проект в директорию build и запустим Live Server, чтобы он обслуживал эту директорию (см. здесь):
$ npm run build

Исходные коды здесь, директория eslint-prettier-react-two.
ESLint и Prettier (первый способ) для React приложения
Этот способ использовать ESLint и Prettier вместе заключается в использовании пакета eslint-plugin-prettier, который позволяет запускать Prettier как правило ESLint. В первой часты мы настроили ESLint на использование набора правил Standard, осталось добавить наборы для работы с React приложением. Здесь все будет по аналогии со вторым способом, отличия незначительные.
1. Настройка
Нам потребуется установить два модуля и отредактировать .eslint.json:
$ npm install eslint-plugin-react eslint-plugin-react-hooks --save-dev
{ "devDependencies": { "eslint": "^8.21.0", "eslint-config-prettier": "^8.5.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-prettier": "^4.2.1", "eslint-plugin-promise": "^6.0.0", "eslint-plugin-react": "^7.30.1", "eslint-plugin-react-hooks": "^4.6.0", "prettier": "^2.7.1", } }
{ "root": true, "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "standard", "plugin:react/recommended", "plugin:react/jsx-runtime", "plugin:react-hooks/recommended", "plugin:prettier/recommended" ], "parserOptions": { "ecmaFeatures": { "jsx": true }, "ecmaVersion": "latest", "sourceType": "module" }, "plugins": [ "react", "react-hooks" ], "rules": {} }
2. Проверка
Чтобы проверить конфигурацию — развернем React приложение:
$ npm install react react-dom --save-prod
{ "devDependencies": { "eslint": "^8.21.0", "eslint-config-prettier": "^8.5.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-prettier": "^4.2.1", "eslint-plugin-promise": "^6.0.0", "eslint-plugin-react": "^7.30.1", "eslint-plugin-react-hooks": "^4.6.0", "prettier": "^2.7.1", }, "dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0" } }
Babel нужен для транспиляции ES6+ в ES5 и для обработки jsx-кода:
$ npm install @babel/core @babel/preset-env @babel/preset-react --save-dev
{ "devDependencies": { "@babel/core": "^7.18.10", "@babel/preset-env": "^7.18.10", "@babel/preset-react": "^7.18.6", "eslint": "^8.21.0", "eslint-config-prettier": "^8.5.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-prettier": "^4.2.1", "eslint-plugin-promise": "^6.0.0", "eslint-plugin-react": "^7.30.1", "eslint-plugin-react-hooks": "^4.6.0", "prettier": "^2.7.1", }, "dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0" } }
Создаем файл конфигурации Babel, это .babelrc:
{ "presets": [ "@babel/preset-env", ["@babel/preset-react", {"runtime": "automatic"}] ] }
Для сборки React проекта установим и настроим webpack:
$ npm install webpack webpack-cli webpack-dev-server --save-dev $ npm install babel-loader css-loader style-loader html-webpack-plugin --save-dev
{ "devDependencies": { "@babel/core": "^7.18.10", "@babel/preset-env": "^7.18.10", "@babel/preset-react": "^7.18.6", "babel-loader": "^8.2.5", "css-loader": "^6.7.1", "eslint": "^8.21.0", "eslint-config-prettier": "^8.5.0", "eslint-config-standard": "^17.0.0", "eslint-plugin-import": "^2.26.0", "eslint-plugin-n": "^15.2.4", "eslint-plugin-prettier": "^4.2.1", "eslint-plugin-promise": "^6.0.0", "eslint-plugin-react": "^7.30.1", "eslint-plugin-react-hooks": "^4.6.0", "html-webpack-plugin": "^5.5.0", "prettier": "^2.7.1", "style-loader": "^3.3.1", "webpack": "^5.74.0", "webpack-cli": "^4.10.0", "webpack-dev-server": "^4.9.3" }, "dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0" } }
Создадим файл конфигурации, это webpack.config.js (см. здесь):
const path = require('path'); const HtmlWebPackPlugin = require('html-webpack-plugin'); module.exports = { mode: 'development', output: { path: path.resolve(__dirname, 'build'), filename: 'bundle.js', }, module: { rules: [ { test: /.(png|jpe?g|gif|webp|svg)$/i, // изображение type: 'asset/resource', generator: { filename: '[hash][ext][query]', }, }, { test: /.(js|jsx)$/, exclude: /node_modules/, use: { loader: 'babel-loader', }, }, { test: /.css$/, use: [ { loader: 'style-loader', }, { loader: 'css-loader', }, ], }, ], }, plugins: [ new HtmlWebPackPlugin({ template: path.resolve(__dirname, 'public/index.html'), // файл шаблона filename: 'index.html', // выходной файл }), ], };
Добавим в package.json секцию scripts:
{ "scripts": { "start": "webpack serve --open", "build": "webpack build", "watch": "webpack watch" }, ..........
Соберем проект в директорию build и запустим Live Server, чтобы он обслуживал эту директорию (см. здесь):
$ npm run build

Исходные коды здесь, директория eslint-prettier-react-two.
Встроенные форматтеры
Не для всех файлов с кодом нужно использовать внешний форматтер, потому что у VS Code есть несколько встроенных. И зачастую они ничем не хуже внешних, а порой даже лучше. Так что для одних файлов можно использовать встроенные средства форматирования, а для других — использовать внешний форматтер.
{ /* * ОБЩИЕ НАСТРОЙКИ */ "editor.fontSize": 12, "files.encoding": "utf8", // кодировка файлов "files.eol": "n", // концы строк как в linux "files.insertFinalNewline": true, // пустая строка в конце файла "files.trimTrailingWhitespace": true, // удалять пробелы в конце строк "editor.insertSpaces": true, // заменять табуляцию на пробелы "editor.tabSize": 4, // табуляция заменяется 4 пробелами "editor.renderWhitespace": "all", // показывать символы пробелов "workbench.colorCustomizations": { // волнистая линия "editorWarning.foreground": "#FF9933", "editorError.foreground": "#FF0000", "editorInfo.foreground": "#00AA00", }, /* * ФОРМАТИРОВАНИЕ */ // По умолчанию форматирование кода запрещено "editor.formatOnSave": false, // форматировать код при сохранении файла "editor.formatOnPaste": false, // форматировать при вставке фрагмента кода "editor.codeActionsOnSave": [], // набор действий при сохранении файла "editor.defaultFormatter": null, // Разрешить или запретить расширения eslint и prettier "prettier.enable": true, // нужен рестарт vs code "eslint.enable": true, // Настройки форматирования javascript "eslint.format.enable": true, // запретить или разрешить форматирование "eslint.run": "onType", // запускать проверку кода по мере печати кода "eslint.probe": [ // какие файлы нужно проверять "javascript" ], "eslint.rules.customizations": [ // для проблем форматирования кода уровень info {"rule": "prettier/prettier", "severity": "info"} ], "[javascript]": { "editor.formatOnPaste": true, "editor.formatOnSave": true, "editor.defaultFormatter": "dbaeumer.vscode-eslint" }, // Настройки форматирования css "css.format.enable": true, "css.validate": true, "css.format.newlineBetweenRules": false, "css.format.newlineBetweenSelectors": false, "css.lint.duplicateProperties": "warning", "css.format.spaceAroundSelectorSeparator": true, "[css]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "vscode.css-language-features" }, // Настройки форматирования json "json.format.enable": true, "json.validate.enable": true, "[json]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "vscode.json-language-features" }, "[jsonc]": { "editor.defaultFormatter": "vscode.json-language-features" }, // Настройки форматирования html "html.format.enable": true, // разрешить форматирование html-кода "html.format.wrapLineLength": 100, // максимальная длина сроки до переносана новую "html.format.unformatted": null, // эти теги не форматировать (см.ссылку в подсказке) "html.format.contentUnformatted": "pre,code,textarea", // контент этих тегов не форматировать "html.format.extraLiners": "", // пустая строка перед этими тегами "html.format.preserveNewLines": false, // сохранять или нет пустые строки "html.format.maxPreserveNewLines": null, // сколько пустых строк сохранять "html.format.indentInnerHtml": false, // отступ <head> и <body> относительно <html> "html.format.wrapAttributes": "preserve-aligned", // перенос и выравнивание атрибутов "html.format.wrapAttributesIndentSize": null, // размер отступа при переносе и выравнивании атр. "html.validate.scripts": true, // проверять js-скрипты внутри html-кода "html.validate.styles": true, // проверять css-стили внутри html-кода "[html]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "vscode.html-language-features" }, // Настройки форматирования markdown "[markdown]": { "editor.formatOnSave": true, "editor.formatOnPaste": true, "editor.defaultFormatter": "vscode.markdown-language-features" }, /* * РАСШИРЕНИЯ */ // Расширение Render Line Endings, показывает символы CR LF "code-eol.newlineCharacter": "↓", "code-eol.crlfCharacter": "←↓", "code-eol.highlightNonDefault": true, // Расширение Live Server, простой веб-сервер для разработки "liveServer.settings.root": "/build", "liveServer.settings.host": "localhost", "liveServer.settings.fullReload": false, "liveServer.settings.port": 5555, "liveServer.settings.donotShowInfoMsg": true, "liveServer.settings.donotVerifyTags": true, // Расширение Prettier для форматирования кода "prettier.arrowParens": "avoid", // скобки вокруг единственного параметра стрелочной функции "prettier.bracketSpacing": true, // пробелы между скобками в литералах объектов "prettier.endOfLine": "lf", // окончания строк "prettier.htmlWhitespaceSensitivity": "css", // форматирование html с учетом пробелов "prettier.insertPragma": false, // вставлять спец.комментарий в начало файла "prettier.jsxBracketSameLine": false, // где будет завершающий > многострочного jsx-элемента "prettier.jsxSingleQuote": false, // использовать в jsx одинарные кавычки вместо двойных "prettier.printWidth": 100, // на какой позиции выполнять перенос строки при печати "prettier.proseWrap": "preserve", // как обрабатывать markdown файлы "prettier.quoteProps": "as-needed", // свойства объекта в кавычках или без кавычек "prettier.requirePragma": false, // форматировать только файлы со спец.комментарием в начале "prettier.semi": true, // точка с запятой в конце операторов "prettier.singleQuote": true, // использовать одинарные кавычки вместо двойных "prettier.tabWidth": 4, // заменять табуляцию на 4 пробела "prettier.trailingComma": "es5", // конечные запятые в объектах и массивах "prettier.useTabs": false, // делать отступы с помощью табуляции "prettier.vueIndentScriptAndStyle": false, // отступ внутри <script> и <style> в vue файлах "prettier.embeddedLanguageFormatting": "auto" // форматировать встроенный код }
Поиск:
IDE • JavaScript • Web-разработка • Конфигурация • Настройка • Плагин • Установка • Файл • ESLint • Prettier
Разработка веб-сайтов, Программирование, Софт
Рекомендация: подборка платных и бесплатных курсов Python — https://katalog-kursov.ru/
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
- Полное удаление
- Установка
- Запуск на слабом ПК
- Русификация
- Знакомство с интерфейсом
- Установка цветовой темы и пакета иконок
- Параметры и настройки программы
- Настройка сниппетов
- Установка и настройка плагинов.
- (Бонус) Связь проекта с GitHub
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
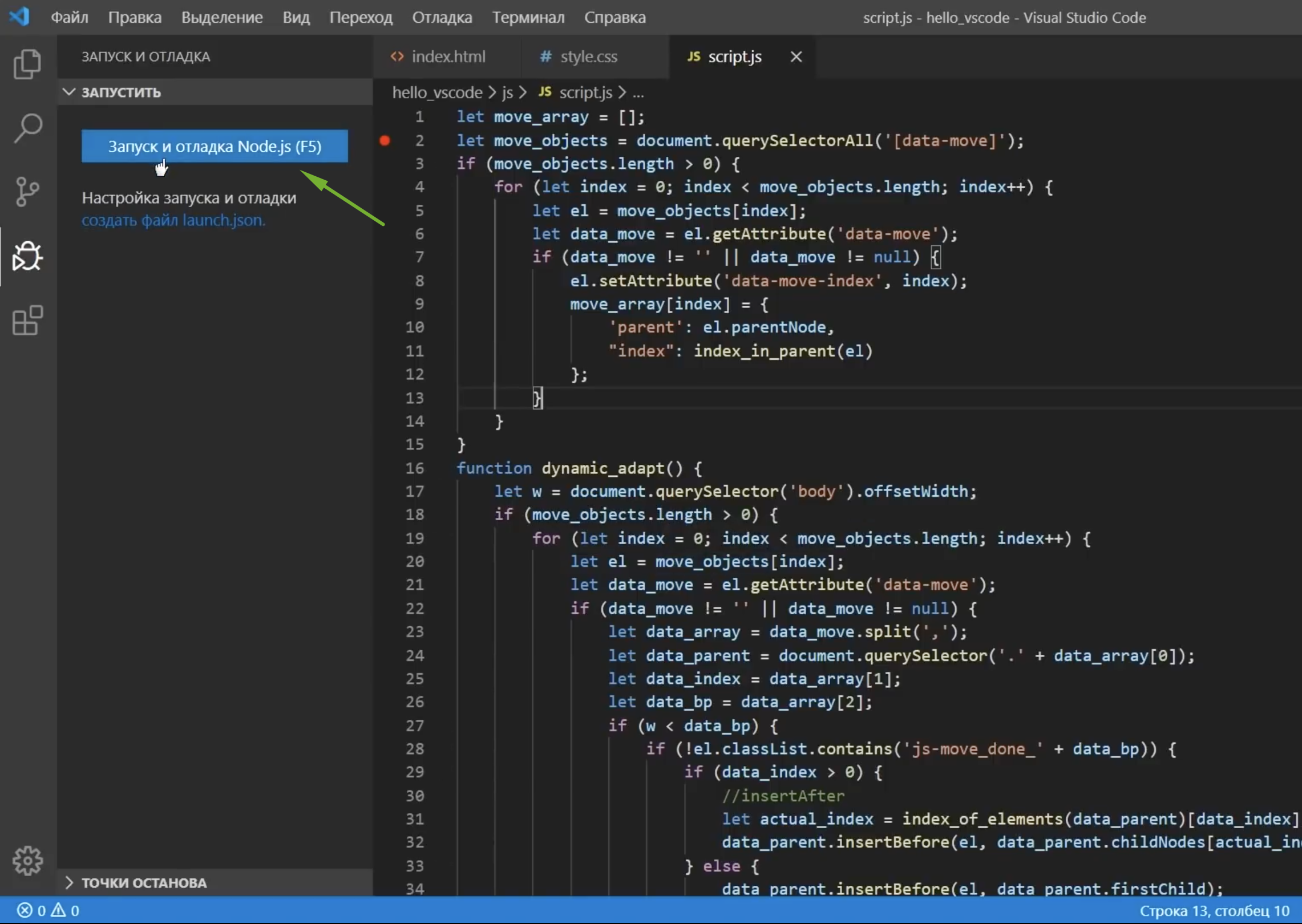
- Запуск и отладка приложений;
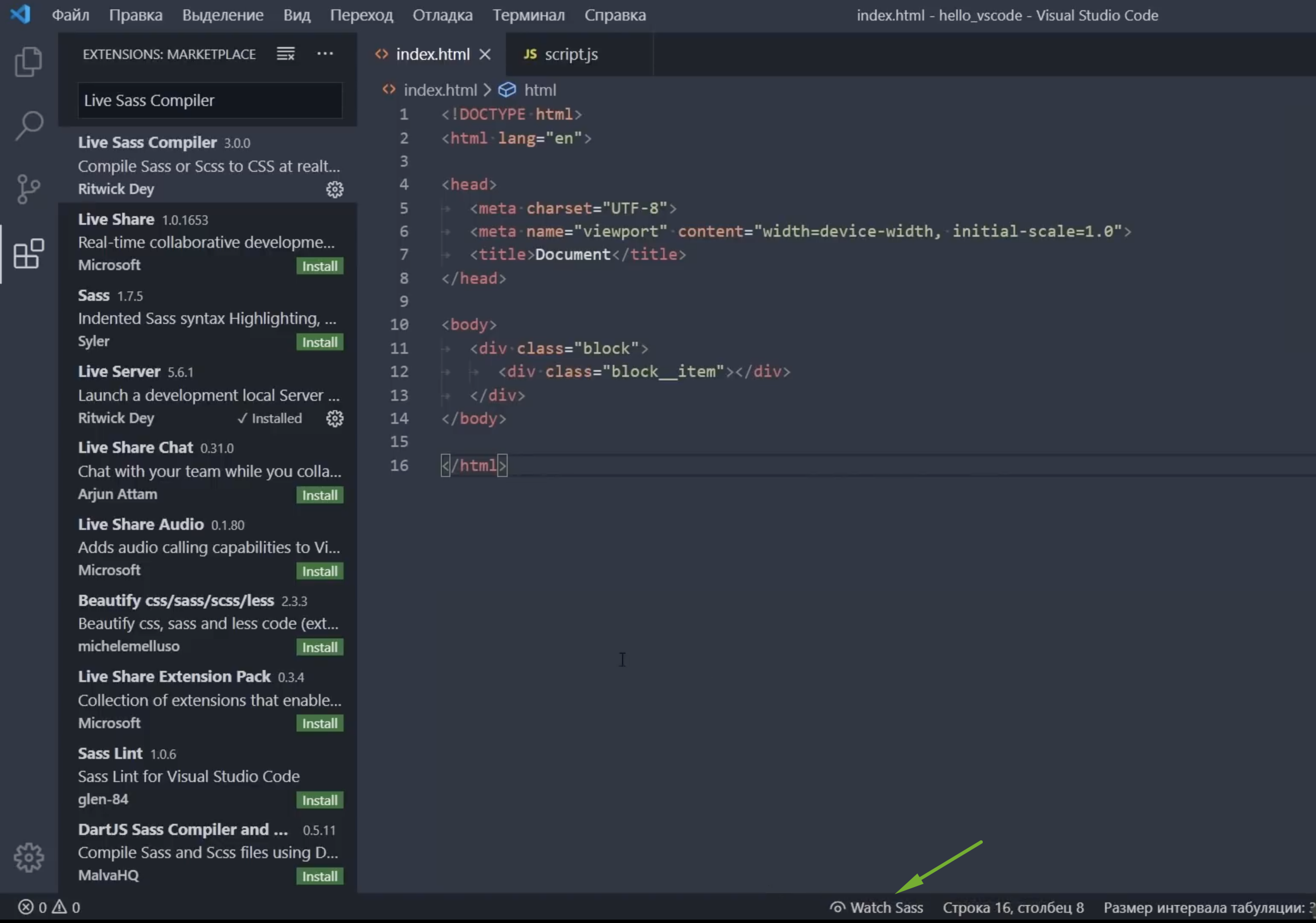
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
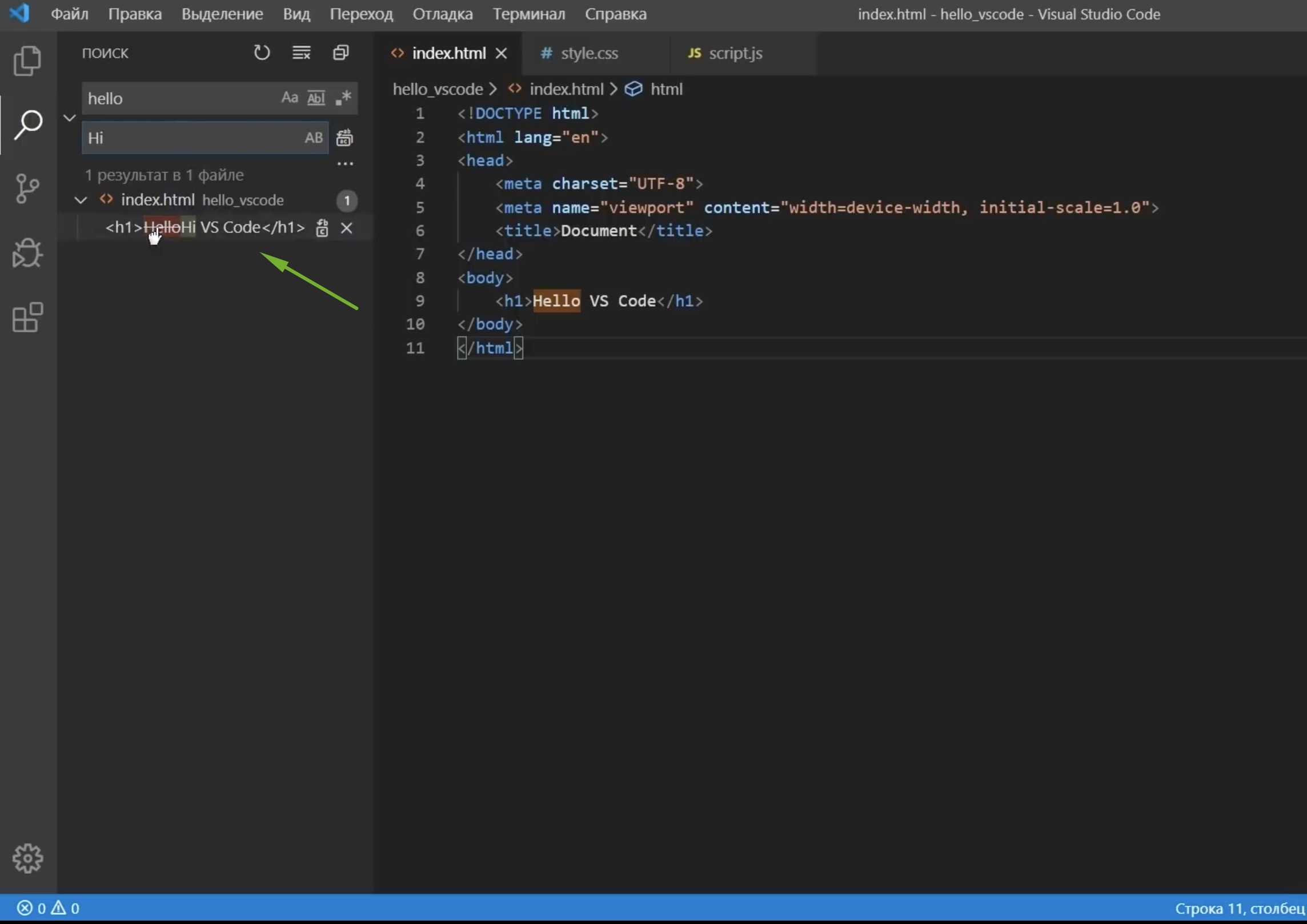
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
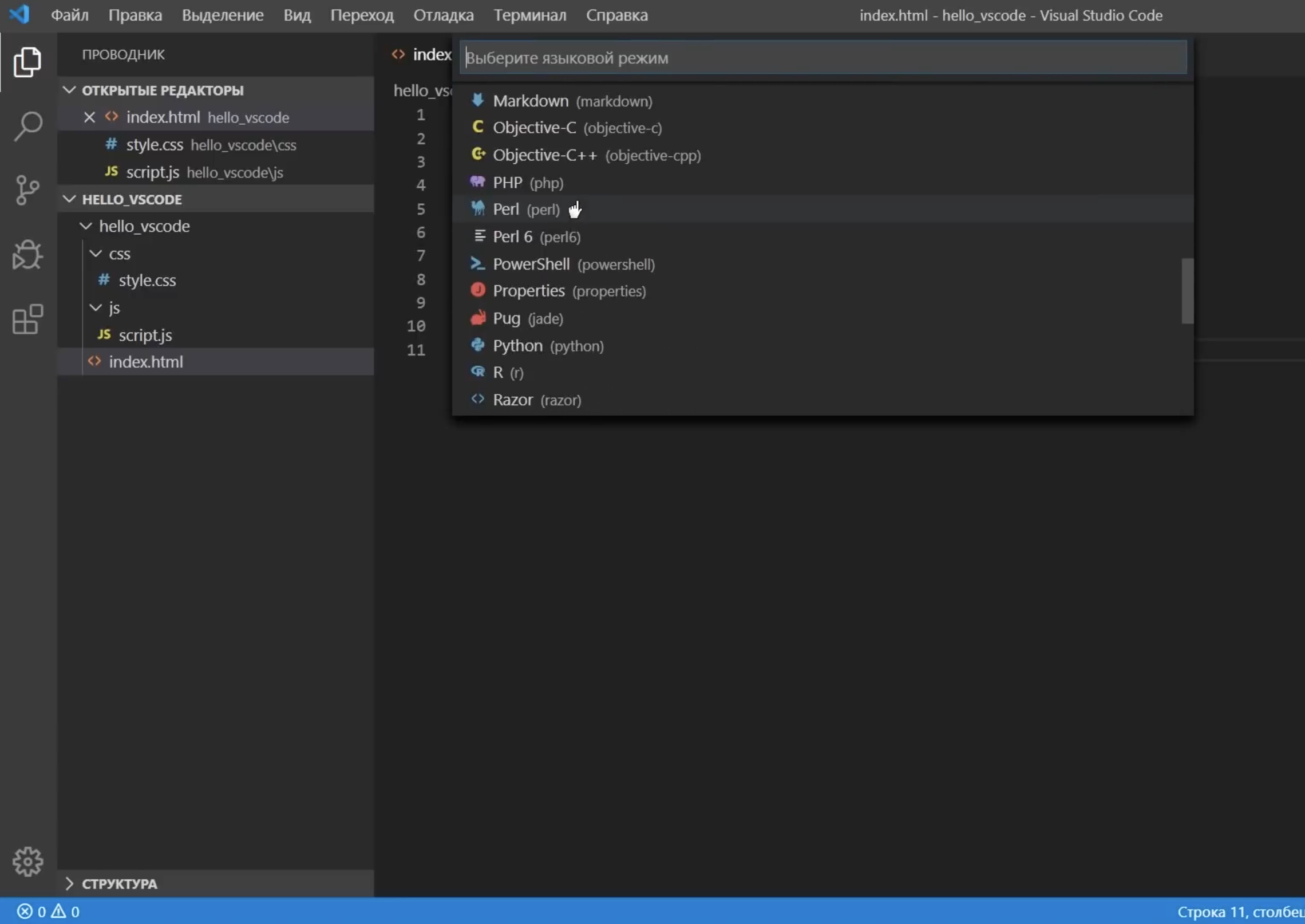
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scsssass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.
SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.
Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.
Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.
Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.
Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.
Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в cssscsssass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
CSS Navigation
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.
Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.
Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.
Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin master
Копируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Настраиваем автоматическое форматирование кода и проверку на ошибки при помощи Prettier и ESLint согласно стайлгайду Airbnb.
Во время работы над последним проектом я опробовал в деле два прекрасных иструмента, ESLint и Prettier. Захотелось написать о том, что это такое, чем полезен линтер и prettier, как их настроить, и как использовать.
-
Что такое Lint?
- ESLint в Create React App и расширение для VS Code
- Настройка ESLint
-
Установка и подключение дополнительных плагинов ESLint
- eslint-plugin-react
- eslint-plugin-react-hooks
- eslint-plugin-jsx-a11y
- eslint-plugin-import
-
Prettier
- Установка Prettier в проект
- Отключаем конфликтующие с Prettier правила ESLint
- Интеграция Prettier в VS Code
- .prettierrc.json и .prettierignore
-
Установка правил Airbnb для ESLint
Что такое Lint?
Lint, или линтер — это инструмент для поиска ошибок в коде. Пример работы линтера в проекте Create React App, ниже:
Клавиатура моего ноутбука иногда срабатывает неправильно, и делает двойное нажатие клавиши, вместо однократного. В 8 и в 25 строке опечатка, вместо logo — logoo а вместо App — Appp
Линтер нашел эти ошибки и сообщил о них в терминал. Прекрасно!
Теперь можно их исправить, и все заработает как надо:
ESLint в Create React App и расширение для VS Code
В Create React App линтер уже установлен, он называется ESLint. Именно его сообщения об ошибках мы видим в терминале.
Существует так же ESLint расширение для VS Code:
Установив это расширение в VS Code, получим сообщения ESLint и подсветку ошибок в редакторе кода:
Настройка ESLint
У ESLint есть конфиг, в котором находятся правила, согласно которым он выполняет проверку кода. Как я говорил ранее, ESLint уже встроен в Create React App, и использует конфиг который называется eslint-config-react-app
В Create React App этот конфиг подключается к ESLint в package.json, 22 строка:
Eslint сейчас настроен так, как решили создатели CRA. Давайте инициализируем ESLint и заново сами все настроим, так, как нам необходимо. Для этого выполним команду:
$ npx eslint --init
Enter fullscreen mode
Exit fullscreen mode
Запустится мастер настройки ESLint.
Пройдем настройку согласно предложенным вариантам:
В конце мастер создаст файл настроек линтера, .eslintrc.json:
На этом базовая настройка линтера закончена, теперь было бы неплохо расширить его конфигурацию и подключить несколько дополнительных плагинов с правилами.
Установка и подключение дополнительных плагинов ESLint
установим правила ESLint для React:
$ npm install eslint-plugin-react --save-dev
Enter fullscreen mode
Exit fullscreen mode
Если вы используете версию React старше 17, и не импортируете React from ‘react’ можно после установки этого плагина, добавить в конфиг .eslintrc.json строку «plugin:react/jsx-runtime», тогда ESLint не будет ругаться, что ‘React’ must be in scope when using JSX
В этом случае конфиг будет выглядеть так:
Установим правила для поддержки хуков React, eslint-plugin-react-hooks:
$ npm install eslint-plugin-react-hooks --save-dev
Enter fullscreen mode
Exit fullscreen mode
подключим их, добавив строку «plugin:react-hooks/recommended» в .eslintrc.json:
Установим правила доступности для людей с ограниченными возможностями eslint-plugin-jsx-a11y
$ npm install eslint-plugin-jsx-a11y --save-dev
Enter fullscreen mode
Exit fullscreen mode
добавляем «plugin:jsx-a11y/recommended» в .eslintrc.json:
установим правила, которые будут отвечать за синтаксис импортов и экспортов eslint-plugin-import
$ npm install eslint-plugin-import --save-dev
Enter fullscreen mode
Exit fullscreen mode
добавим «plugin:import/recommended» в .eslintrc.json:
С ESLint мы пока что закончили, переходим к Prettier
Prettier
Prettier. Что это такое и зачем вообще нужно?
Prettier — это инструмент для автоматического форматирования кода.
Форматирование кода — это процесс придания коду определенного вида.
Prettier берет код, который вы ему дали, и преобразует этот код к единому стилю.
Вот простой пример:
Здесь у нас стандартный файл App.js из Create React App проекта, у которого я где то убрал, а где то добавил отступы и точки с запятыми в конце строк, в некоторых местах использовал длинные, плохо читаемые строки.
Prettier автоматически исправил мой код при сохранении файла, добавил нужные отступы, точки с запятыми, а длинные линии кода разбил на более короткие и лучше читаемые блоки. Теперь все выглядит лучше и опрятнее.
Установка Prettier в проект
Установка хорошо описана в официальной документации, пройдем ее вместе, по шагам.
Первым делом устанавливаем Prettier в наш Create React App проект, локально:
$ npm install --save-dev --save-exact prettier
Enter fullscreen mode
Exit fullscreen mode
Создаем пустой конфигурационный файл, .prettierrc.json в корне проекта:
$ echo {}> .prettierrc.json
Enter fullscreen mode
Exit fullscreen mode
Отключаем конфликтующие правила ESLint
Теперь нужно сделать так, чтобы Prettier не конфликтовал с линтером. Дело в том, что когда ESLint ищет ошибки в коде, он руководствуется определенными правилами, которые хранятся в его конфиге. Эти правила отвечают как за качество кода, так и за стиль кода. Так вот, у Prettier есть свои собственные правила, которые тоже отвечают за стиль кода. Чтобы у линтера и Prettier не было конфликтов по части оформления кода, нужно отключить кофликтующие правила у линтера, чтобы за стиль кода отвечал только Prettier.
Сделать это можно очень просто, установив eslint-config-prettier
ставим:
$ npm install --save-dev eslint-config-prettier
Enter fullscreen mode
Exit fullscreen mode
Далее открываем конфиг нашего линтера, (файл .eslintrc.json), и добавляем «prettier» в конец массива:
Cтрока «prettier» в конфиге .eslintrc.json отключает конфликтующие с Prettier правила ESLint.
Теперь Prettier и линтер будут корректно работать вместе.
Мы установили Prettier в наш проект. Давайте теперь добавим поддержку Prettier в VS Code.
Интеграция Prettier в VS Code
Установим расширение Prettier для VS Code:
После того как мы установили расширение Prettier в VS Code, можно сделать так, чтобы Prettier автоматически форматировал наш код, когда мы сохраняем файл. Для этого нужно добавить два значения в JSON конфиг VS Code, (файл settings.json).
Чтобы открыть settings.json нужно, находясь в VS Code, нажать Ctrl + Shift + P, ввести в поиск «settings» и выбрать пункт Open Settings (JSON). Откроется файл settings.json.
Добавим в него следующие строки:
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
Enter fullscreen mode
Exit fullscreen mode
Первая строка устанавливает Prettier как инструмент форматирования кода по-умолчанию.
Вторая строка включает форматирование кода при сохранении файла.
.prettierrc.json и .prettierignore
Пара слов об этих двух файлах.
Для чего нужен .prettierrc.json?
.prettierrc.json — это файл конфигурации Prettier.
Перечислю базовые настройки, которые в него можно добавить:
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
Enter fullscreen mode
Exit fullscreen mode
«trailingComma» — отвечает за висящие, (или «последние») запятые. Можно разрешить Prettier ставить их там, где это возможно, или отключить эту функцию
«tabWidth» — ширина отступа, в пробелах
«semi» — отвечает за добавление точек с запятыми в конце инструкций. Можно добавлять, можно не добавлять
«singleQuote» — отвечает за использование одинарных или двойные кавычек
Мой конфиг .prettierrc.json сейчас выглядит так:
В нем я запретил использование точек с запятыми в конце строк. Такое вот личное предпочтение, при работе над персональными проектами.
В итоге, когда мы сохраняем файл, Prettier будет удалять точки с запятыми в конце строк, если они были, и менять одинарные кавычки на двойные. (замена кавычек на двойные производится по умолчанию, этим поведением можно управлять при помощи параметра «singleQuote»)
вот как это выглядит:
Сохранили файл — произошло форматирование кода.
.prettierignore
Файл .prettierignore существует для того, чтобы запретить Prettier форматировать определенные файлы. Какие файлы запретить форматировать, решаете вы. Я добавил туда файл .eslintrc.json, потому что не хочу, чтобы Prettier его трогал:
Установка правил Airbnb для ESLint
Теперь, когда мы настроили ESLint и Prettier в нашем проекте, давайте установим популярный конфиг eslint-config-airbnb, который настроен с учетом стайлгайда по JavaScript от Airbnb
для этого выполним команду:
$ npm install --save-dev eslint-config-airbnb
Enter fullscreen mode
Exit fullscreen mode
и добавим «airbnb» в .eslintrc.json.
Финальный конфиг ESLint с учетом правил Airbnb будет выглядеть вот так:
Чтобы ESLint не ругался на то, что у нас JSX присутствует в файлах с расширением ‘.js’, можно добавить правило
"react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }]
Enter fullscreen mode
Exit fullscreen mode
в .eslintrc.json, тогда ошибки JSX not allowed in files with extension ‘.js’ не будет:
Установка и настройка ESLint и Prettier закончена!
Что мы сделали:
- разобрались с тем, что такое линтер
- установили и настроили ESLint в Create React App проект
- установили ESLint в VS Code
- узнали, что такое Prettier
- установили и настроили Prettier в нашем проекте
- установили расширение Prettier в VS Code и настроили форматирование кода при сохранении файла
- установили в линтер популярные правила написания JavaScript кода от Airbnb
Увидимся в новых постах!
Based on the suggestion on that issue, I enabled developer tools, restarted VSCode and I get these messages and errors:
workbench.desktop.main.js:sourcemap:609 CRITI Extension 'ms-toolsai.jupyter' wants API proposal 'notebookDebugOptions' but that proposal DOES NOT EXIST. Likely, the proposal has been finalized (check 'vscode.d.ts') or was abandoned.
2workbench.desktop.main.js:sourcemap:609 ERR WebAssembly.instantiate(): Out of memory: wasm memory: RangeError: WebAssembly.instantiate(): Out of memory: wasm memory
workbench.desktop.main.js:sourcemap:609 INFO [perf] Render performance baseline is 39ms
workbench.desktop.main.js:sourcemap:87 [Extension Host] activating extension
workbench.desktop.main.js:sourcemap:87 [Extension Host] starting language server
workbench.desktop.main.js:sourcemap:609 ERR [Extension Host] /home/akhailta/vscode/extensions/ms-vscode.cpptools-1.12.4-linux-x64/LLVM/bin/clang-tidy: /lib64/libm.so.6: version `GLIBC_2.27' not found (required by /home/akhailta/vscode/extensions/ms-vscode.cpptools-1.12.4-linux-x64/LLVM/bin/clang-tidy)
workbench.desktop.main.js:sourcemap:87 [Extension Host] /home/akhailta/vscode/extensions/ms-vscode.cpptools-1.12.4-linux-x64/LLVM/bin/clang-tidy: /lib64/libm.so.6: version `GLIBC_2.27' not found (required by /home/akhailta/vscode/extensions/ms-vscode.cpptools-1.12.4-linux-x64/LLVM/bin/clang-tidy)
E @ workbench.desktop.main.js:sourcemap:87
$logExtensionHostMessage @ workbench.desktop.main.js:sourcemap:1743
_doInvokeHandler @ workbench.desktop.main.js:sourcemap:1743
_invokeHandler @ workbench.desktop.main.js:sourcemap:1743
_receiveRequest @ workbench.desktop.main.js:sourcemap:1743
_receiveOneMessage @ workbench.desktop.main.js:sourcemap:1743
(anonymous) @ workbench.desktop.main.js:sourcemap:1743
invoke @ workbench.desktop.main.js:sourcemap:83
deliver @ workbench.desktop.main.js:sourcemap:83
fire @ workbench.desktop.main.js:sourcemap:83
fire @ workbench.desktop.main.js:sourcemap:546
_receiveMessage @ workbench.desktop.main.js:sourcemap:546
(anonymous) @ workbench.desktop.main.js:sourcemap:546
invoke @ workbench.desktop.main.js:sourcemap:83
deliver @ workbench.desktop.main.js:sourcemap:83
fire @ workbench.desktop.main.js:sourcemap:83
acceptChunk @ workbench.desktop.main.js:sourcemap:546
(anonymous) @ workbench.desktop.main.js:sourcemap:546
y @ workbench.desktop.main.js:sourcemap:546
emit @ node:events:526
addChunk @ node:internal/streams/readable:315
readableAddChunk @ node:internal/streams/readable:289
Readable.push @ node:internal/streams/readable:228
onStreamRead @ node:internal/stream_base_commons:190
workbench.desktop.main.js:sourcemap:1994 Extension Host
workbench.desktop.main.js:sourcemap:1994 /home/akhailta/vscode/extensions/ms-vscode.cpptools-1.12.4-linux-x64/LLVM/bin/clang-tidy: /lib64/libm.so.6: version `GLIBC_2.27' not found (required by /home/akhailta/vscode/extensions/ms-vscode.cpptools-1.12.4-linux-x64/LLVM/bin/clang-tidy)
workbench.desktop.main.js:sourcemap:609 ERR [Extension Host] (node:40949) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.
(Use `code --trace-deprecation ...` to show where the warning was created)
workbench.desktop.main.js:sourcemap:87 [Extension Host] (node:40949) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.
(Use `code --trace-deprecation ...` to show where the warning was created)
E @ workbench.desktop.main.js:sourcemap:87
$logExtensionHostMessage @ workbench.desktop.main.js:sourcemap:1743
_doInvokeHandler @ workbench.desktop.main.js:sourcemap:1743
_invokeHandler @ workbench.desktop.main.js:sourcemap:1743
_receiveRequest @ workbench.desktop.main.js:sourcemap:1743
_receiveOneMessage @ workbench.desktop.main.js:sourcemap:1743
(anonymous) @ workbench.desktop.main.js:sourcemap:1743
invoke @ workbench.desktop.main.js:sourcemap:83
deliver @ workbench.desktop.main.js:sourcemap:83
fire @ workbench.desktop.main.js:sourcemap:83
fire @ workbench.desktop.main.js:sourcemap:546
_receiveMessage @ workbench.desktop.main.js:sourcemap:546
(anonymous) @ workbench.desktop.main.js:sourcemap:546
invoke @ workbench.desktop.main.js:sourcemap:83
deliver @ workbench.desktop.main.js:sourcemap:83
fire @ workbench.desktop.main.js:sourcemap:83
acceptChunk @ workbench.desktop.main.js:sourcemap:546
(anonymous) @ workbench.desktop.main.js:sourcemap:546
y @ workbench.desktop.main.js:sourcemap:546
emit @ node:events:526
addChunk @ node:internal/streams/readable:315
readableAddChunk @ node:internal/streams/readable:289
Readable.push @ node:internal/streams/readable:228
onStreamRead @ node:internal/stream_base_commons:190
workbench.desktop.main.js:sourcemap:87 [Extension Host] updateCustomBrowseConfiguration
We recently talked about our new Visual Studio Code extension allowing VS Code to communicate with 4D for code management. The syntax highlighting was the first Language Server Protocol feature in 4D v19 R6. Let’s see how to customize your source code rendering.
You may want to customize the syntax highlighting to your own style sheet or to the 4D default style sheet as shown below:
Let’s take a look at further technical information.
semantic tokens
In all programming languages, the code is made up of semantic tokens. A semantic token is a part of the code with a unique sense, such as classes, methods, variables, etc. Like other languages, the 4D code is split into semantic tokens and modifiers.
VS Code allows you to check semantic tokens in its code editor. To display them, open the VS Code Command Palette, search “Inspect Editor Tokens and Scopes,” and select it.
A palette shows the properties of the code part behind the cursor, including the Semantic Token and its Modifier, if any. Just select another part of the code to directly see the related properties.
Here is the mapping table between 4D language and LSP semantic tokens:
| LSP semantic token | 4D language |
| method | methods |
| method.defaultLibrary | commands |
| method.plugin | plugin methods |
| property | object attributes |
| function | object member functions |
| parameter | method parameters, object member function parameters |
| variable.interprocess | interprocess variables |
| variable.process | process variables |
| variable.local | local variables |
| keyword | keywords |
| table | tables |
| field | fields |
| comment | comments |
| type | types |
| constant | constants |
| string | strings |
| error | errors |
How to set up fonts?
You may say, “Ok, VS Code recognizes 4D code automatically, but what more?”. This is the last step: setting up the font of each semantic token.
To customize it, you have to edit the settings file used by your VS Code. To do that, open the VS Code Command Palette, search for “Settings.json” and edit it.
For information, the VS Code Settings.json file is placed here:
/Users/{UserName}/Library/Application Support/Code/User/settings.json on macOS
C:Users{UserName}AppDataRoamingCodeUsersettings.json on Windows
Here are the JSON settings to add to display the 4D code with the “light 4D” and “dark 4D” stylesheets (search in the settings.json for the line “4D-Analyzer.server.path,” and insert the whole following block in the line above or below):
"editor.semanticHighlighting.enabled": true,
"editor.semanticTokenColorCustomizations": {
"[Default Light+]":{
"enabled": true,
"rules": {
"*:4d": {"foreground": "#000000", "bold": false, "italic": false, "underline": false, "strikethrough": false},
"method:4d": {"foreground": "#000088", "bold": true, "italic": true},
"method.defaultLibrary:4d": {"foreground": "#068c00", "italic": false},
"method.plugin:4d": {"foreground": "#000000"},
"property:4d": {"foreground": "#a0806b"},
"function:4d": {"foreground": "#5f8e5e", "italic": true},
"parameter:4d": {"foreground": "#000b76", "bold": true},
"variable.interprocess:4d": {"foreground": "#ff0088"},
"variable.process:4d": {"foreground": "#0000ff"},
"variable.local:4d": {"foreground": "#0031ff"},
"keyword:4d": {"foreground": "#034d00", "bold": true},
"table:4d": {"foreground": "#532300"},
"field:4d": {"foreground": "#323232"},
"comment:4d": {"foreground": "#535353"},
"type:4d": {"foreground": "#068c00", "bold": true},
"constant:4d": {"foreground": "#4d004d", "underline": true},
"string:4d": {"foreground": "#000000"},
"error:4d": {"foreground": "#ff0000", "bold": true, "italic": true}
}
},
"[Default Dark+]":{
"enabled": true,
"rules": {
"*:4d": {"foreground": "#FFFFFF", "bold": false, "italic": false, "underline": false, "strikethrough": false},
"method:4d": {"foreground": "#1B79F3", "bold": true, "italic": true},
"method.defaultLibrary:4d": {"foreground": "#59BB00", "italic": false},
"method.plugin:4d": {"foreground": "#BFBFBF"},
"property:4d": {"foreground": "#A0806B"},
"function:4d": {"foreground": "#4EC36E", "italic": true},
"parameter:4d": {"foreground": "#0C70FF", "bold": true},
"variable.interprocess:4d": {"foreground": "#FF0088"},
"variable.process:4d": {"foreground": "#53B0EB"},
"variable.local:4d": {"foreground": "#18B3F1"},
"keyword:4d": {"foreground": "#575757", "bold": true},
"table:4d": {"foreground": "#CF5600"},
"field:4d": {"foreground": "#9C6765"},
"comment:4d": {"foreground": "#8F8F8F"},
"type:4d": {"foreground": "#59BB00", "bold": true},
"constant:4d": {"foreground": "#FA647F", "underline": true},
"string:4d": {"foreground": "#FFFFFF"},
"error:4d": {"foreground": "#ff0000", "bold": true, "italic": true}
}
}
},
Note that the “:4d” after each semantic token type is not mandatory, but it allows you to set this syntax highlighting only for the 4D language. By doing this, syntax highlighting for all other languages will be left untouched.
When saving the settings, you can see the effect directly in the code editor!
This customization is beneficial when using VS Code with a 4D project containing a web part. All languages keep their own syntax highlighting: HTML, CSS, Javascript, and now… 4D!
На чтение 7 мин. Просмотров 912 Опубликовано 25.04.2021
Прежде чем возникнет путаница, этот вопрос касается кода, нового облегченного редактора Visual Studio. Вы можете получить его отсюда: https://code.visualstudio.com/
I у вас есть текстовый файл (.txt) с CSS, и вы хотите получить подсветку синтаксиса. Вы можете открыть палитру команд с помощью ctrl + shift + p . Но там вы не можете установить синтаксис, как в Sublime.
Есть ли другой способ получить раскраску CSS из моего текстового файла?
В В самом правом нижнем углу, слева от смайлика, был значок «Обычный текст». Когда вы щелкаете по нему, появляется меню со всеми языками, где вы можете выбрать нужный язык.

Нажмите Ctrl + K M , а затем введите (или щелкните) нужный язык.
В качестве альтернативы, чтобы получить доступ к нему из палитры команд, найдите ” Измените языковой режим », как показано ниже:

Поделиться
Улучшить этот ответ
отредактировал 8 августа 2016 в 13:55
Matt
69k2222 золотых знака140140 серебряных знаков172172 бронзовых знака
ответил 13 ноября ’15 в 16:12

-
Если вы видите панель расширений, вы можете нажимать Ctrl + K, Ctrl + M вместо Ctrl + K, M, что было моей ошибкой. – Крис, 13 марта ’17 в 17:56
-
cmd + KM на Mac. – Адам Паркин, 16 окт. 2017 г., в 16:03
-
@gitsitgo, в чем смысл KM? – Pacerier 16 фев., 18:04
-
macOS: shift + cmd + P – gderaco, 12 июня ’18 в 15:53
-
Это должно быть переименовано в «Изменить выделение синтаксиса» – Саймон Сомлай, 18 июля 2018, 9:04
| показать 6 дополнительных комментариев
Нажмите Ctrl + K M , а затем введите (или щелкните) нужный язык.
В качестве альтернативы, чтобы получить доступ к нему из палитры команд, найдите «Изменить режим языка», как показано ниже :

Еще одна причина, по которой люди может затруднить работу подсветки синтаксиса, потому что у них не установлен соответствующий пакет синтаксиса. Хотя некоторые пакеты синтаксиса по умолчанию поставляются предустановленными (например, Swift, C, JS, CSS), другие могут быть недоступны.
Чтобы решить эту проблему, вы можете Cmd + Shift + P → «установить расширения» и найти язык, который вы хотите добавить, скажем «Scala».

Найдите подходящий Пакет Syntax, установите его и перезагрузите. Это подберет правильный синтаксис для ваших файлов с предопределенным расширением, то есть в данном случае .scala .
Наверх из этого вы можете захотеть, чтобы VS Code обрабатывал все файлы с определенными расширениями как предпочтительный язык. Допустим, вы хотите выделить все *. e s как JavaScript, затем просто откройте «Пользовательские настройки» ( Cmd + Shift + P → «Пользовательские настройки») и настройте свои пользовательские ассоциации файлов следующим образом:
"files.associations": {"* .es": "javascript"},
Поделиться
Улучшить этот ответ
ответил 22 мая ’17 в 11:37
-
Спасибо – files.associations было то, что я искал – statler 9 сентября ’17 в 6:14
-
Вы получите от меня cookie с лакомым кусочком ассоциации файлов, спасибо! – user188757 01 фев, в 21:11
добавить комментарий |
Другая причина, по которой люди могут столкнуться с трудностями при работе с подсветкой синтаксиса, заключается в том, что у них не установлен соответствующий пакет синтаксиса. Хотя некоторые пакеты синтаксиса по умолчанию поставляются предустановленными (например, Swift, C, JS, CSS), другие могут быть недоступны.
Чтобы решить эту проблему, вы можете Cmd + Shift + P → «установить расширения» и найдите язык, который вы хотите добавить, скажем «Scala».
Найдите подходящий пакет Syntax, установите его и перезагрузите. Это подберет правильный синтаксис для ваших файлов с предопределенным расширением, в данном случае .scala .
Кроме того, вы можете захотеть, чтобы VS Code был рассматривать все файлы с определенными расширениями как предпочтительный язык. Допустим, вы хотите выделить все *. es как JavaScript, затем просто откройте «Пользовательские настройки» ( Cmd + Shift + P → «Пользовательские настройки») и настройте свои пользовательские ассоциации файлов следующим образом:
"files.associations": {"* .es": "javascript"},
Содержание
- Подсветка синтаксиса для настраиваемого расширения файла
- Установка нового пакета синтаксиса
- Подсветка синтаксиса для настраиваемого расширения файла
- Установка нового пакета синтаксиса
Подсветка синтаксиса для настраиваемого расширения файла
Любое настраиваемое расширение файла может быть связано со стандартным синтаксисом выделение с помощью пользовательской ассоциации файлов в пользовательских настройках следующим образом.
Обратите внимание, что это будет постоянная настройка. Чтобы установить только для текущего сеанса, введите предпочтительный язык в поле
Выбрать языковой режим(без изменения настроекассоциации файлов)
Установка нового пакета синтаксиса
Если требуемый пакет синтаксиса недоступен по умолчанию, вы можете добавить его через Extension Marketplace ( Ctrl + Shift + X ) и найдите языковой пакет.
Вы можете дополнительно воспроизвести описанные выше шаги для сопоставления расширений файлов с новым пакетом синтаксиса.
Поделиться
Улучшить этот ответ
ответил 25 апр. ’19 в 13:21
Подсветка синтаксиса для настраиваемого расширения файла
Любое настраиваемое расширение файла может быть связано со стандартной подсветкой синтаксиса с помощью пользовательская ассоциация файлов в пользовательских настройках следующим образом.

Обратите внимание, что это будет постоянная настройка. Чтобы установить только для текущего сеанса, введите предпочтительный язык в поле
Выбрать языковой режим(без изменения настроекассоциации файлов)
Установка нового пакета синтаксиса
Если требуемый пакет синтаксиса недоступен по умолчанию, вы можете добавить его через Extension Marketplace ( Ctrl + Shift + X ) и найдите языковой пакет.
Вы можете дополнительно воспроизвести описанные выше шаги, чтобы сопоставить расширения файлов с новым пакетом синтаксиса.
Чтобы навсегда установить синтаксис языка:
откройте файл settings.json
*) отформатируйте все текстовые файлы в формате javascript
"files.associations": {"* .txt": "javascript"}
*) форматировать все несохраненные файлы (без названия-1 и т. д.) в javascript:
"files.associations": {"untitled- *": "javascript"}
Поделиться
Улучшите этот ответ
ответил 14 дек. ’19 в 11:37

Чтобы навсегда установить синтаксис языка:
откройте файл settings.json
*) форматировать все текстовые файлы с форматированием javascript
"files.associations": {"* .txt": "javascript"}
*) отформатируйте все несохраненные файлы (без названия-1 и т. д.) в javascript:
"files.associations": {"untitled- * ":" javascript "}
Обратите внимание, что для редактора «Без названия» (« Untitled-1 », « Untitled-2 ») теперь вы можете установить язык в настройки.
Предыдущий параметр был:
"files.associations": {"untitled- *": "javascript"}
Это не всегда будет работать, потому что с VSCode 1.42 (Q1 2020) будут изменены заголовки этих безымянных редакторов.
title теперь будет первой строкой документ для заголовка редактора , рядом с общим названием как часть описания.
Он больше не запускается с “ untitled- ”
См. “Улучшения редактора без названия”
Относительно соответствующий язык для этих редакторов “Без названия”:
По умолчанию для файлов без названия не настроен определенный языковой режим.
VS Code имеет параметр
files.defaultLanguageдля настройки языка по умолчанию для файлов без названия.В этом выпуске параметр может принимать новое значение
{activeEditorLanguage}, который будет динамически использовать языковой режим текущего активного редактора вместо фиксированного по умолчанию .Кроме того, при копировании и вставить текст в безымянный редактор, VS Code теперь автоматически изменит языковой режим безымянного редактора, если текст был скопирован из редактора VS Code:
И см. workbench.editor.untitled.labelFormat в VSCode 1.43.
Поделиться
Улучшить этот ответ
отредактировано 20 июня ’20 в 9:12
Сообщество ♦
111 серебряных значков
ответил 29 января ’20 в 17:18
Обратите внимание, что для редактора «Без названия» (« Untitled-1 », « Untitled-2 “), теперь вы можете установить язык в настройках.
Предыдущий параметр был:
"files.associations": {"untitled- *": "javascript"}
Это не всегда будет работать, потому что с VSCode 1.42 (Q1 2020) будут изменены заголовки этих безымянных редакторов.
Теперь title будет быть первой строкой документа для заголовка редактора вместе с общим именем как частью описания.
Он больше не будет начинаться с “ без названия - “
См.« Улучшения редактора без названия »
Относительно связанного языка для этих редакторов без названия:
По умолчанию для файлов без названия не настроен определенный языковой режим.
VS Code имеет параметр
files.defaultLanguageдля настройки язык по умолчанию для файлов без названия.В этом выпуске параметр может принимать новое значение
{activeEditorLanguage}, которое будет динамически использовать языковой режим текущего активного редактора вместо фиксированный по умолчанию .Кроме того, когда вы копируете и вставляете текст в безымянный редактор, VS Code теперь автоматически изменяет языковой режим безымянного редактора, если текст был скопирован из редактора VS Code:

И см. workbench.editor .untitled.labelFormat в VSCode 1.43
@alexdima
these are mine settings
{
"breadcrumbs.filePath": "off",
"breadcrumbs.symbolPath": "off",
"editor.acceptSuggestionOnEnter": "smart",
"editor.colorDecorators": false,
"editor.cursorBlinking": "smooth",
"editor.cursorStyle": "line-thin",
"editor.detectIndentation": false,
"editor.fontSize": 12,
"editor.hover.enabled": false,
"editor.minimap.renderCharacters": false,
"editor.multiCursorModifier": "ctrlCmd",
"editor.scrollBeyondLastLine": false,
"editor.snippetSuggestions": "top",
"editor.tabSize": 2,
"editor.wordWrap": "on",
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/node_modules": true,
},
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"html.format.wrapAttributes": "force-expand-multiline",
"window.closeWhenEmpty": true,
"window.restoreFullscreen": true,
"window.titleBarStyle": "custom",
"workbench.commandPalette.history": 0,
"workbench.editor.tabSizing": "shrink",
"workbench.settings.editor": "json",
"workbench.settings.useSplitJSON": true,
"workbench.startupEditor": "newUntitledFile",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"javascript.updateImportsOnFileMove.enabled": "always",
"breadcrumbs.enabled": false,
"editor.renderControlCharacters": false,
"editor.renderWhitespace": "none",
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"diffEditor.renderSideBySide": true,
"javascript.validate.enable": false,
"search.searchOnTypeDebouncePeriod": 500,
"git.openDiffOnClick": false,
"workbench.colorTheme": "GitHub Dark",
"svg.preview.mode": "svg",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
I haven’t touched them since the last update and highlighting stopped working.
--user-data-dir with this highlighting works. soo, should I delete my settings and start over?





























































































































![добавили правило "react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }] в .eslintrc.json](https://res.cloudinary.com/practicaldev/image/fetch/s--N3-WFYng--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/pypss46npdep358ssoqw.png)




