О проблемах с доступностью API стоит обращаться в техподдержку. Это не проблема Вашего кода. Ошибка 403 Forbidden означает, что для Вашего сайта или ip адреса запрещен доступ к API Яндекс.Карт. Причиной может быть автоматическая блокировка за нарушение условий использования. Вам нужно обратиться в саппорт Яндекса
– Reni
4 июн 2018 в 8:42
Здравствуйте! Делал проект 1.5 года назад, все работало до недавнего времени. Перестало определять адрес при нажатии на карту.
Вторая секция, под названием «Рассчитайте поездку онлайн». При нажатии на кнопку «Онлайн расчет поездки», открывается карта. Либо вводом адреса, либо нажатием на карту, можно было ставить метки.
1.5 года не трогал проект, максимум цены менял в html, не более.
Перестал работать скрипт. Пытался дебажить, ничего не вышло. Все исходники файлов утеряны к сожалению, но файлы .js не сжаты.
Отправляемый get запрос от yandex возвращает 403 ошибку.
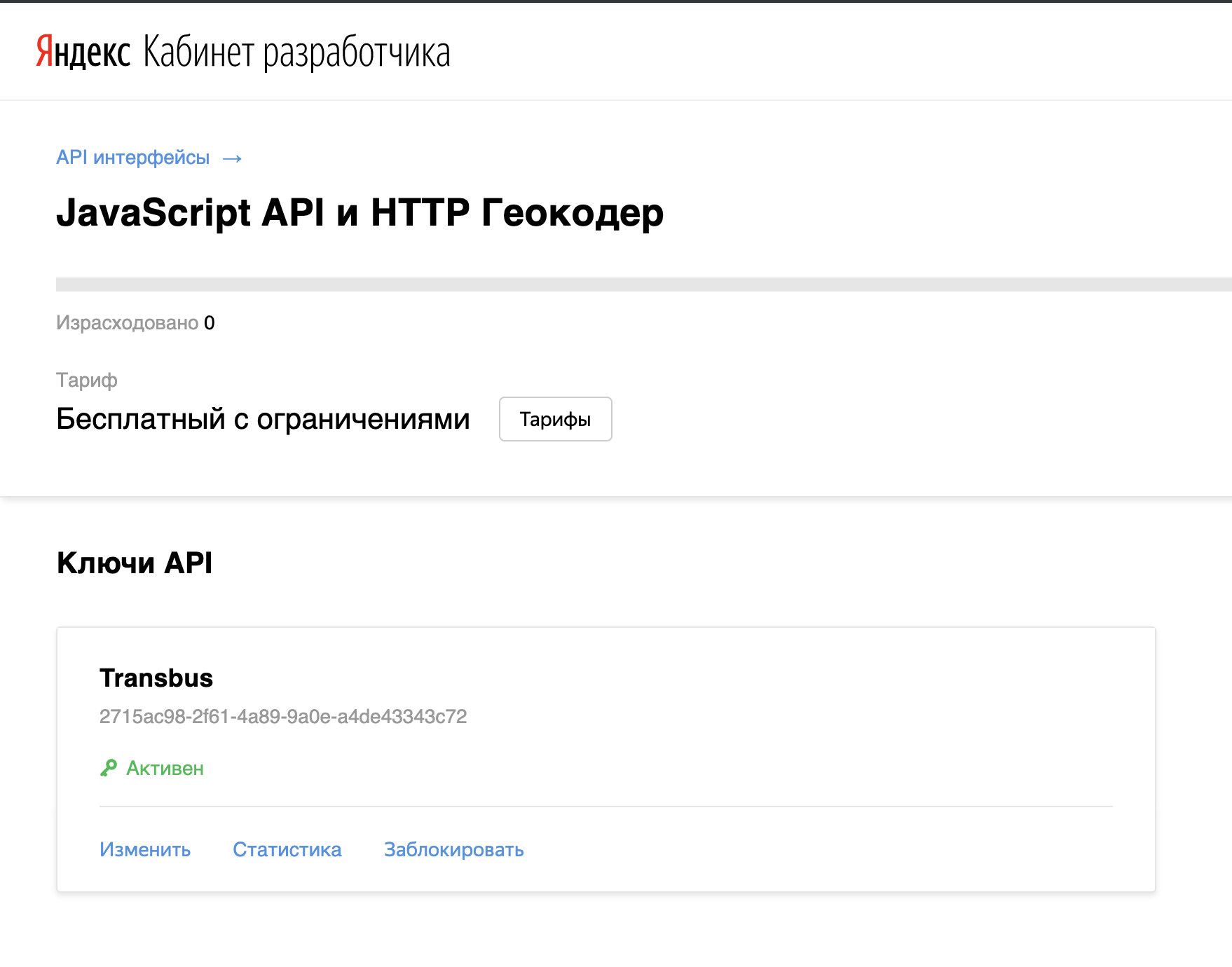
Прикладываю скрин из Кабинета разработчика. Все активно, лимиты не превышены(0).
Сайт: Transbus-spb
Помогите решить данную проблему, пару дней потратил на проблему, так решить и не получилось.
Есть такой код
const loadSuggest = (ymaps) => { const suggestView = new ymaps.SuggestView("suggest"); suggestView.events.add("select", (e) => { const displayName = e.get('item').displayName console.log(displayName); let myGeocoder = ymaps.geocode(displayName); myGeocoder.then( function (res) { console.log(res) } ) }); };
При запросе ymaps.geocode выдает ошибку 403. Каким другим образом тогда получать данные по нужному адресу ?
P.S Когда я использую яндекс карты в обычной верстки, я подключаю API и делаю уникальный клюс для проекта. Здесь я увидел надобность ввести API ключ, или его где то надо вводить?
UPD. Поставил APi но такая же ошибка
<YMaps
enterprise
query={{
apikey: "myApi",
}}
>
Автор вопроса: help
Имеется сайт http://ram5.ru/ на нем имеется карта, долгое время все прекрасно работало.
С недавнего времени на карте пропали метки и в консоли ошибка:
GET https://api-maps.yandex.ru/services/geoxml/1.2/geoxml.xml?callback=jsonp1572518963787&key=ABv5JVEBAAAAyyEnDQIA39pXlNB42fDldUYxqNzDd6-REVIAAAAAAAAAAADbHm8p1nYg2ZHJSXvDdSjscmp34w%3D%3D&origin=jsapi1YMapsML&url=http%3A%2F%2Fram5.ru%2Fincludes%2Fcreate_ymapsml.php net::ERR_ABORTED 403 (Forbidden)
Источник
Ответы (1 шт):
Автор решения: neverd1m
Пожалуйста, ознакомьтесь с документацией о подключения API Яндекс.Карт:
https://tech.yandex.ru/maps/jsapi/doc/2.1/dg/concepts/load-docpage/#load__param
Судя по строке запроса, вы не передаете обязательный параметр apikey.
→ Ссылка
Загрузка…