Статья обновлена 03.07.2022
Правильно настроенная Яндекс.Метрика помогает отслеживать эффективность рекламных кампаний от А до Я и считается третьей по масштабу европейской системой веб-аналитики. Но, как и любой тонкий инструмент, эффективность использования зависит от настройки. Под микроскопом хорошо рассматривать образцы тканей, но им можно и гвозди забивать, — так и в случае с Яндекс.Метрикой.
Казалось бы, что уж проще — настроить счетчик согласно официальным инструкциям, установить на сайт и начать собирать данные. К сожалению, не все так однозначно. Даже внимательно изучив всевозможные руководства, многие все равно сталкиваются с тем, что не работает Яндекс.Метрика, не работает вебвизор или установленный счетчик передает неверные данные. В этой статье мы расскажем о некоторых типичных ошибках, из-за которых система может не запускаться или отображать информацию некорректно, и покажем, как это исправить.
Ошибки Яндекс.Метрики и вебвизора: какими они бывают
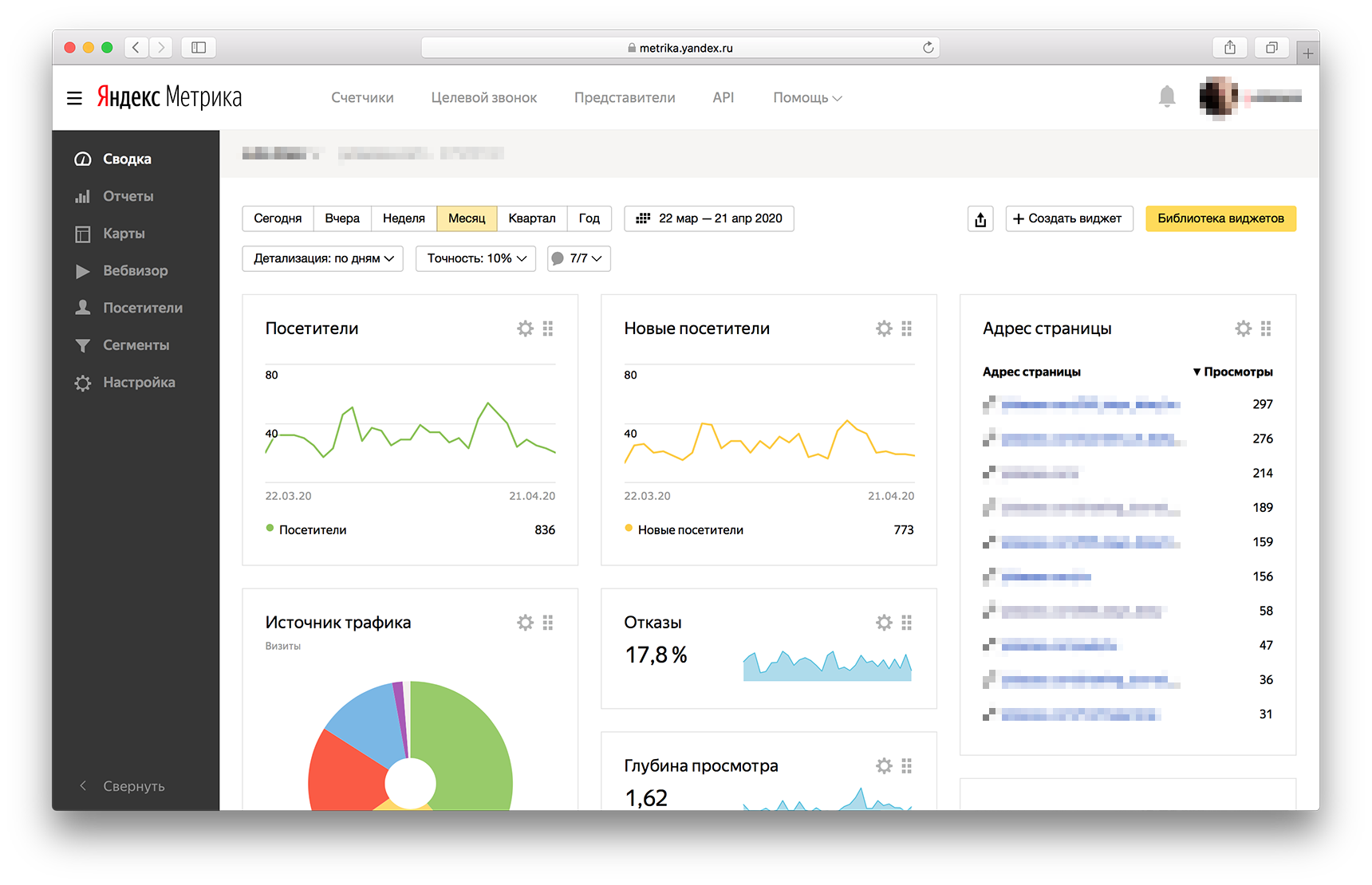
Прежде чем ставить Яндекс.Метрике диагнозы и предлагать способы лечения, давайте разберемся с понятием нормы. В норме установленный счетчик исправно собирает данные в онлайн-режиме и обновляет отчеты каждые 5 минут. При анализе статистики видно, что действие пользователя «отстает» от отражения в отчёте не более чем на 15 минут. Счетчик также обрабатывает информацию по заданным в настройках целям и конверсиям, фиксируя посещения нужных страниц или определенных разделов. Даёт возможность смотреть данные по трафику и его источникам, самым популярным разделам сайта, геолокации, демографии пользователей и их устройствах и так далее. Если при настройке включен вебвизор, он тоже работает корректно, позволяя проследить весь путь пользователя на вашем сайте.
Любое отклонение от этой нормы можно считать ошибкой. В целом они делятся на пять типов:
- Ошибки, допущенные при настройке нового счетчика.
- Ошибки в настроенных целях счетчика.
- Ошибки, приводящие к неработоспособности счетчика.
- Ошибки в обработке полученных данных.
- Ошибки при настройке вебвизора.
Мы рассмотрим каждый тип и дадим подробные рекомендации, чтобы решить проблему того, почему на вашем сайте не работает Яндекс.Метрика.
Установка нового счетчика Яндекс.Метрики: ошибки
Проблемы возникают, когда вы пытаетесь «реанимировать» уже настроенный и установленный счетчик. Однако и при создании нового возможны свои ошибки. Давайте кратко рассмотрим процесс установки чтобы их избежать.
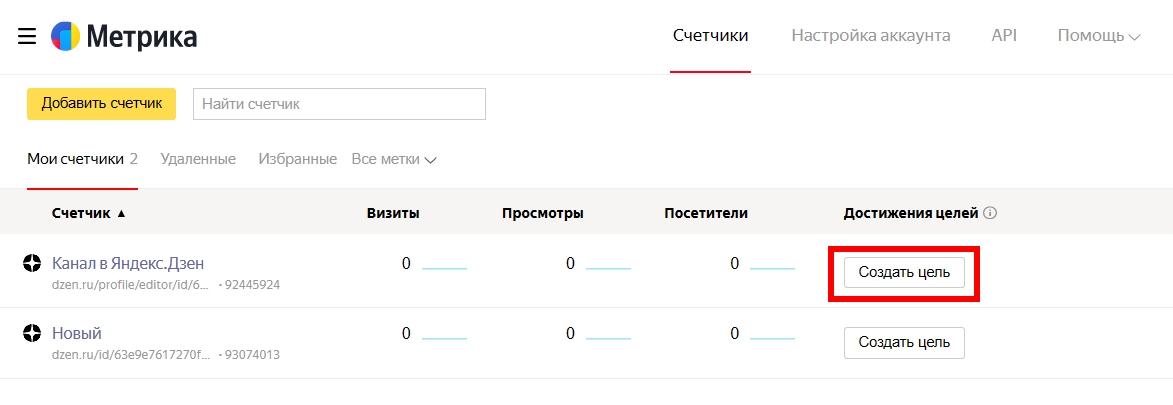
Шаг 1. Добавление нового счетчика
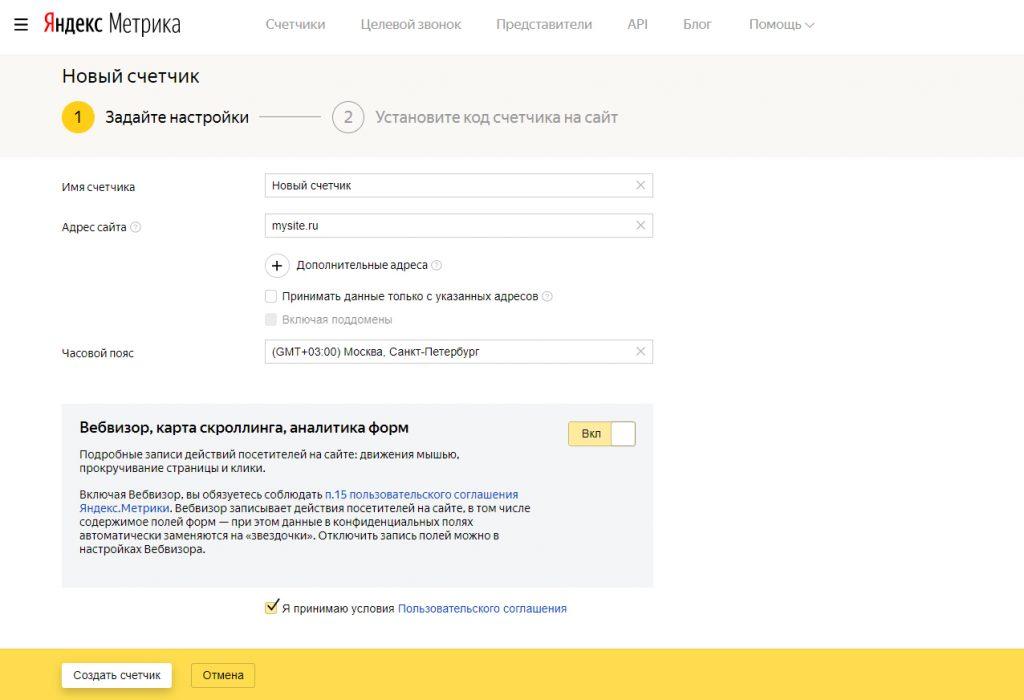
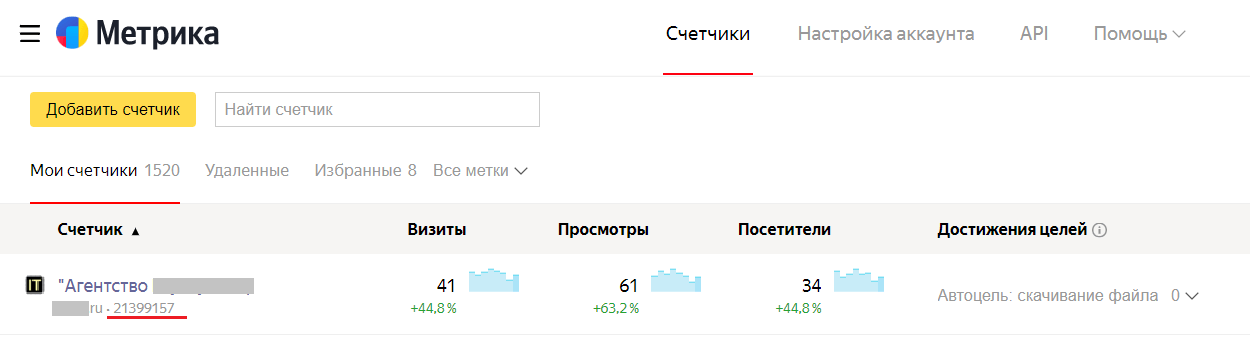
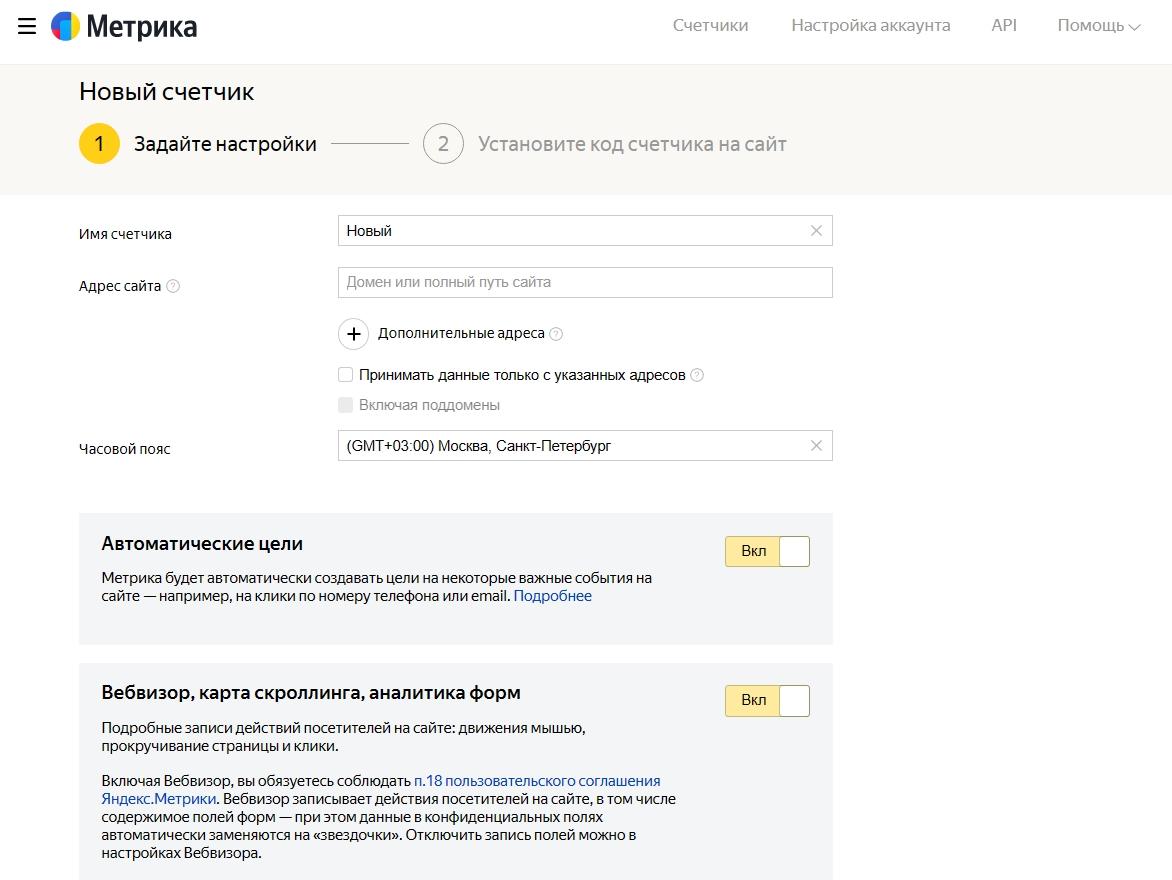
Процесс добавления счетчика прост — достаточно зайти на Яндекс.Метрику в раздел «Мои счетчики» и нажать на кнопку «Добавить счетчик». На первом этапе нужно указать домен сайта, который предполагается отслеживать, и дополнительные адреса, если они есть — например, поддомены или лендинги. Также на этом этапе можно включить вебвизор, через пункт «Вебвизор, карта скроллинга, аналитика форм». Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор можно и позже в любой момент, перейдя в настройки счетчика.
Возможные ошибки
- Указать конкретную страницу сайта вместо общего адреса, например, mysite.ru/index.php
- Не указать поддомены, на которых располагается связанный контент — например, ваш интернет-магазин вида shop.mysite.ru
- Забить в поле адреса длинный линк с символами «#» или «?» — все, что находится после них Яндекс.Метрика отслеживать не будет.
- Настроить один и тот же счетчик на разные сайты с разными целями и задачами — например, основной сайт с контентом в формате блога и на продающий поддомен с товарами.
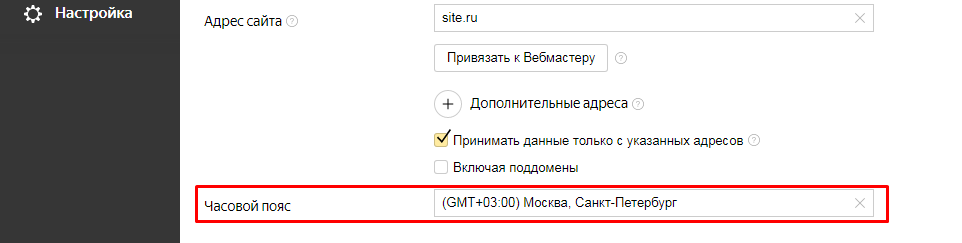
- Выбрать часовой пояс, не соответствующий целевой аудитории.
Решения
- Перед тем, как добавлять адреса, необходимо проверить структуру сайта, который предполагается отслеживать, оставить только нужные линки в правильном формате.
- Четко разнести разные по целям и задачам сайты по разным счетчикам.
- При выборе часового пояса для счетчика обычно ориентируются на тот, по которому «живет» компания, управляющая сайтом. Но если основная целевая аудитория, например, находится в Северной Америке, указывать в качестве времени «GMT +03, Москва, Санкт-Петербург» — не стоит. Иначе анализ собранных данных будет трудно провести, ведь когда во Флориде 7 утра, в московском регионе 2 ночи.
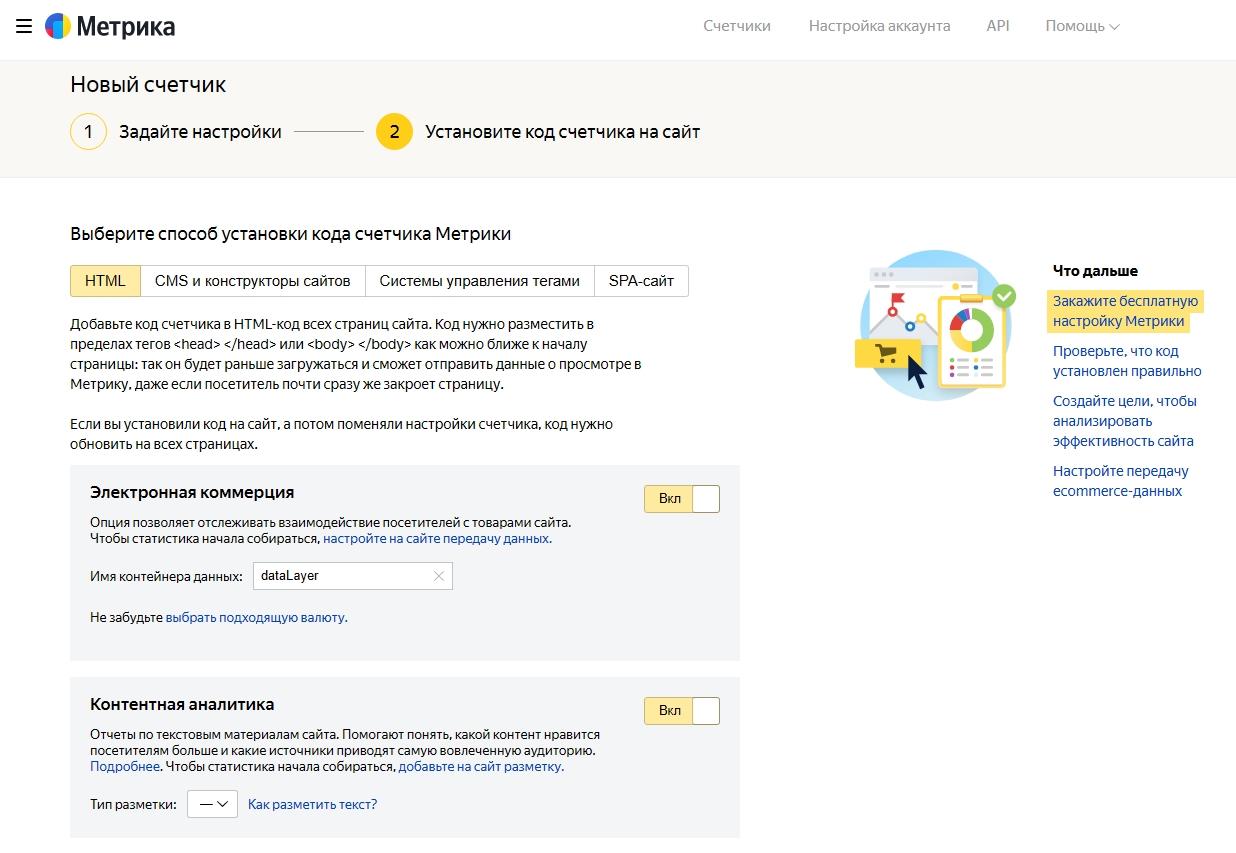
Шаг 2. Установка счетчика на сайт и дополнительные настройки
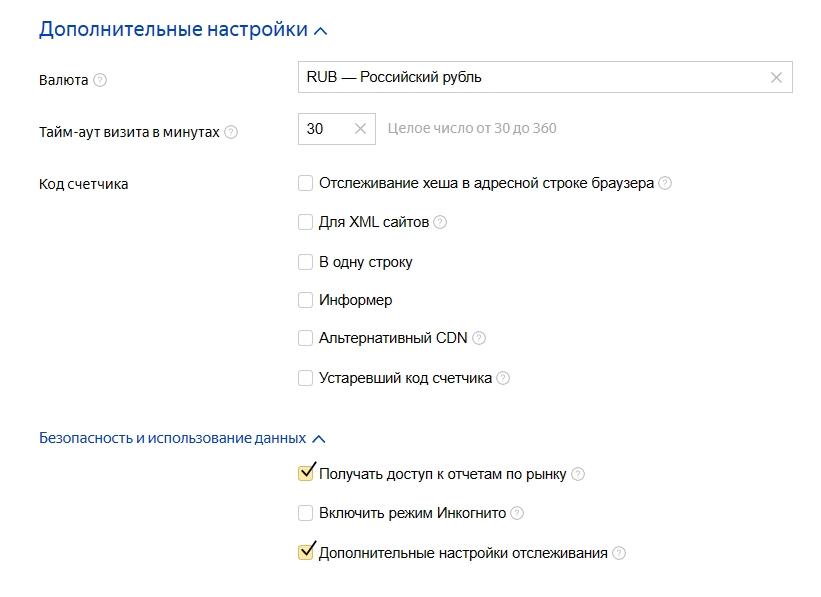
Самое интересное ждёт на втором этапе — при выборе установки счетчика на сайт и дополнительных настроек.
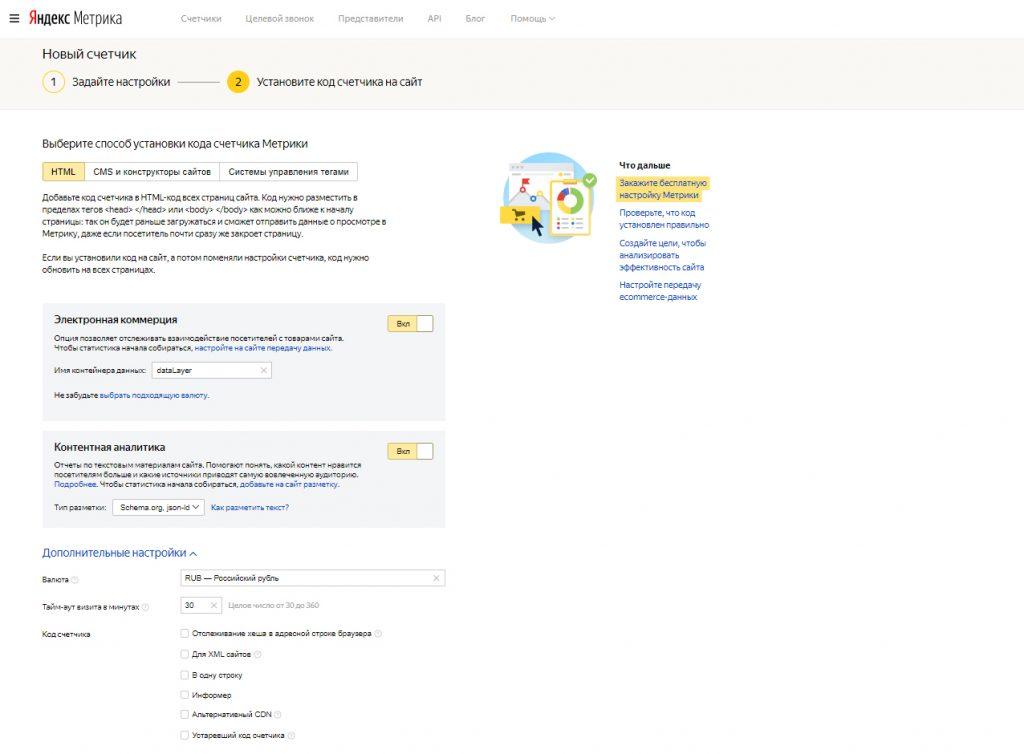
Установка счетчика на сайт может проводиться несколькими способами — вставка в HTML-код страниц, вставка в CMS и конструкторы сайтов или же с помощью систем управления тегами. Также на данном этапе можно включить отслеживание электронной коммерции и контентной аналитики и добавить дополнительные настройки.
Возможные ошибки
- Добавить отслеживание электронной коммерции и не подключить на сайте средства обработки этой аналитики — например, не добавить код счетчика на страницы товаров и корзины или не настроить передачу данных dataLayer в Яндекс.Метрике с помощью JavaScript.
- Добавить контентную аналитику без разметки сайта. Если вы включили эту опцию, все данные на вашем сайте должны быть структурированы с помощью специальной разметки — Schema.org или Open Graph. Последний тип используется во ВКонтакте, Facebook, Твиттере и так далее. Первый — для сайтов, блогов, интернет-магазинов.
- Бездумно включить ненужные опции — например, «Отслеживание хеша в адресной строке браузера», «Для XML сайтов», «Альтернативный CDN», «Устаревший код счетчика».
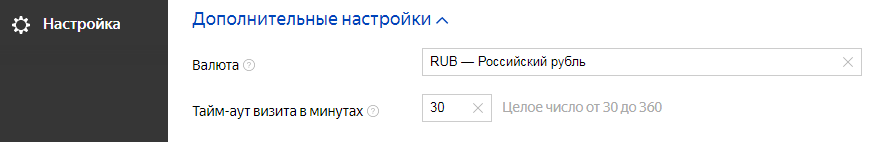
- Неправильно настроить основную валюту и таймаут визита.
Решения
- Для корректного подключения электронной коммерции лучше всего обратиться к специалисту либо использовать соответствующий плагин для CMS вашего сайта из рекомендуемых Яндекс.
- Чтобы разметить сайт для контентной аналитики, можно воспользоваться руководством по Schema.org или Open Graph на русском языке или упростить задачу, используя онлайн-сервисы вроде Schema Markup Generator , JSON-LD Schema Generator или скрипт OpenGraph.
- Если сайт не написан на XML или на AJAX, то опции для XML-сайтов или хеша в адресной строке активировать не нужно. Это решение кажется очевидным, тем не менее, такие ошибки почему-то регулярно возникают.
- Если не планируется использовать старый вариант вебвизора 1.0, то выбирать пункт «Устаревший код счетчика» тоже не нужно. Новая версия 2.0 гораздо более продвинутая и она настроена по умолчанию.
- Пункт «Альтернативный CDN» стоит выбирать только если планируется активное взаимодействие, например, с Украиной, где ресурсы Яндекса блокируются. Тогда нужный скрипт будет подгружаться не с сервера Яндекса, а по альтернативной ссылке. Во всех остальных случаях включение этой опции не нужно, так как сильно замедляет работу.
- При выборе основной валюты сайта нужно иметь в виду, что она будет использоваться не на вашем сайте в разделе интернет-магазина, а в первую очередь для определения ценности целей и сбора данных по доходам из электронной коммерции и Директа. Основная валюта, которая здесь используется — как известно, рубли.
- Таймаут визита — то время, в течение которого даже бездействующий посетитель будет записан как визит. По умолчанию оно равно 30 минутам и, как правило, этого достаточно для большинства случаев. Однако если посетители проводят на сайте больше времени, стоит увеличить таймаут, чтобы каждый длинный визит не разбивался системой на два, где источником второго будет внутренний переход.
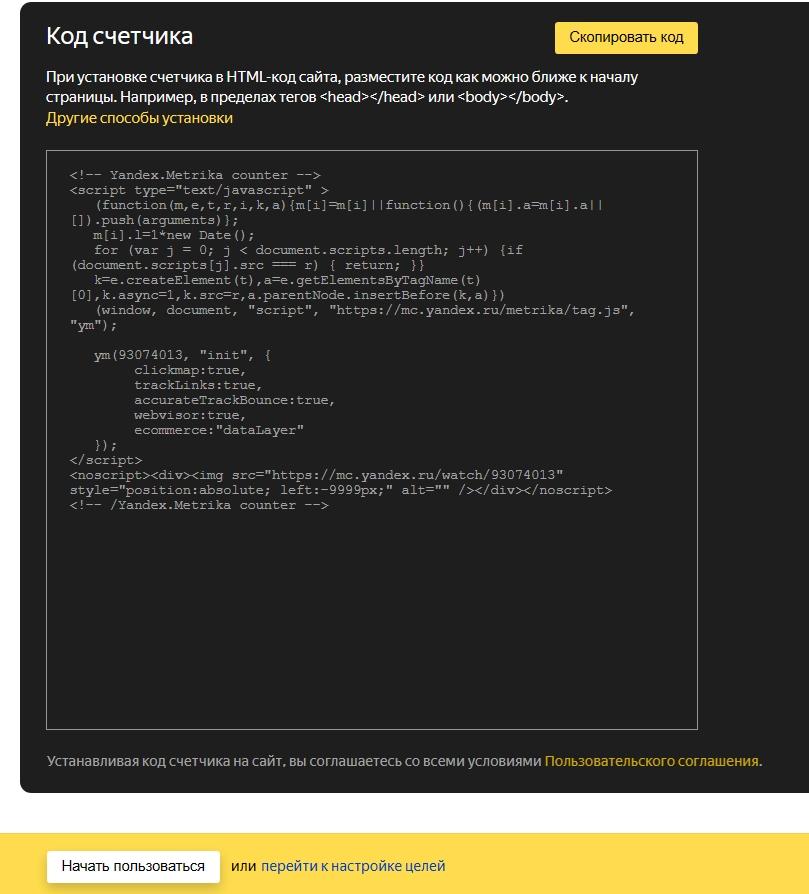
Шаг 3. Завершение настройки
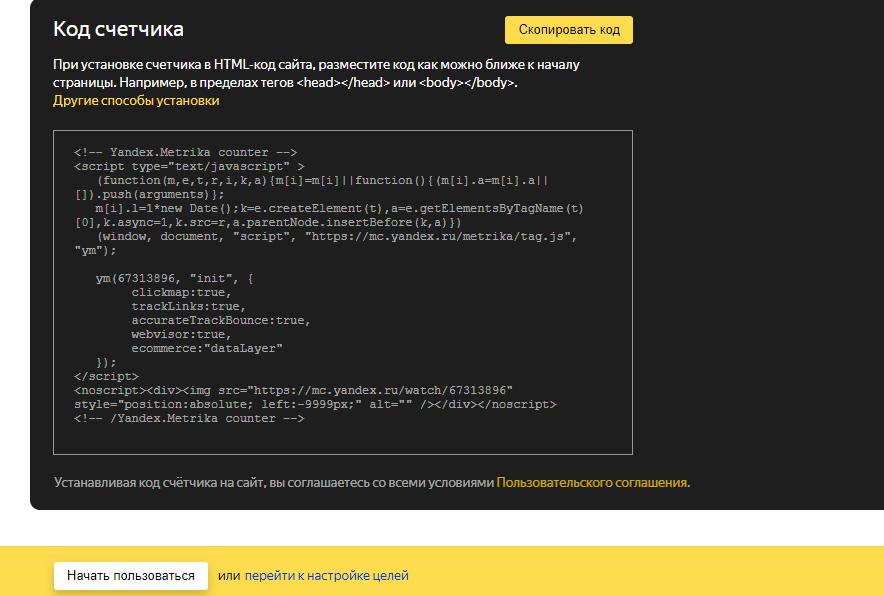
На завершающем этапе вы можете увидеть код счетчика Яндекс.Метрики, который нужно скопировать на сайт — на все страницы, которые должны отслеживаться. Как правило, он устанавливается в начале, перед закрывающим тегом . Хотя сам Яндекс допускает и размещение кода в пределах тегов , лучше все-таки загружать скрипт аналитики как можно раньше.
Если ваш сайт работает на одной из популярных CMS, код Яндекс.Метрики можно встроить с помощью плагина. Приведем список наиболее популярных — как платных, так и бесплатных.
- Для WordPress — одноименный плагин Yandex Metrica и Yandex Metrica Counter
- Для Drupal — плагин Yandex.Metrics
- Для Joomla — плагин Ecommerce Tracking Yandex Metrika
- Для OpenCart — плагин «Счетчик Яндекс.Метрика»
Все это справедливо, если вы не собираетесь сразу же настраивать цели счетчика. Тогда полученный код можно смело копировать, размещать на сайте и жать на кнопку «Начать пользоваться».
Другое дело, если вы нажмете на ссылку «Перейти к настройке целей». Этот пункт тоже может стать генератором возможных ошибок Яндекс.Метрики. Поэтому давайте рассмотрим их отдельно.
Цели счетчика Яндекс.Метрики — какие бывают ошибки
Вы можете задать цели счетчика как на этапе создания, так и позднее, перейдя в раздел «Настройки». Когда ваши цели настроены неправильно, вы не увидите никаких конверсий в отчетах Яндекс.Метрики или вызовете ошибки при обработке данных скриптом.
1. Правильно ли настроены URL-адреса целей
Когда вы создаете цели для счетчика, есть вероятность, что для отслеживания введен неправильный URL или использована неправильная структура адреса. В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
Смена структуры сайта
Часто бывает так, что при добавлении у вас — одна структура сайта, а после что-то меняется, и все ранее внесенные адреса становятся недействительными. Например, ваш веб-мастер поменял путь к товарам в магазине с вида shop/item1 на shop/category/item1, а у вас в целях задан точный путь именно к странице shop. Это приведет к тому, что подкатегория «category» и все, что с ней связано, отслеживаться не будет.
Использование неверных символов в адресе
Также частая проблема с URL — это подстановка символа «+». Если в адресе нужной страницы содержится этот знак, необходимо прописывать его, заменяя на «%2B». Допустим, ссылка на страницу с телефоном вида tel:+790080000 должна выглядеть в поле URL как tel: %2B 790080000, иначе она просто не будет корректно отслеживаться.
Неправильное использование косой черты в адресе
Еще одна «засада» для специалистов — использование косой черты. Поставив ее туда, куда не нужно — например, в «URL: содержит» значение «shop/», вы рискуете потерять данные с адреса www.yoursite/shop, так как в нем нет никакой косой черты.
Протоколы HTTP и HTTPS
Не менее важная часть — настройка цели по условию «URL : начинается с». Если используется недействительный протокол — например, HTTP вместо HTTPS, данные обрабатываться не будут. Многие забывают про такую особенность, когда ставят на сайт сертификат безопасности SSL, а вот счетчик Яндекс.Метрики это помнит.
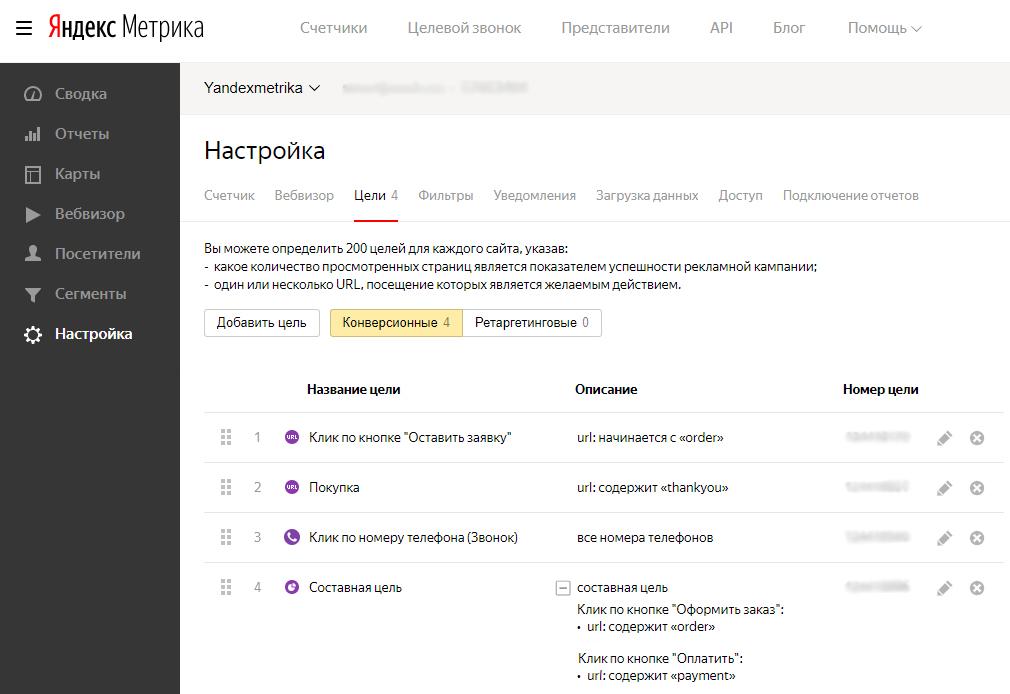
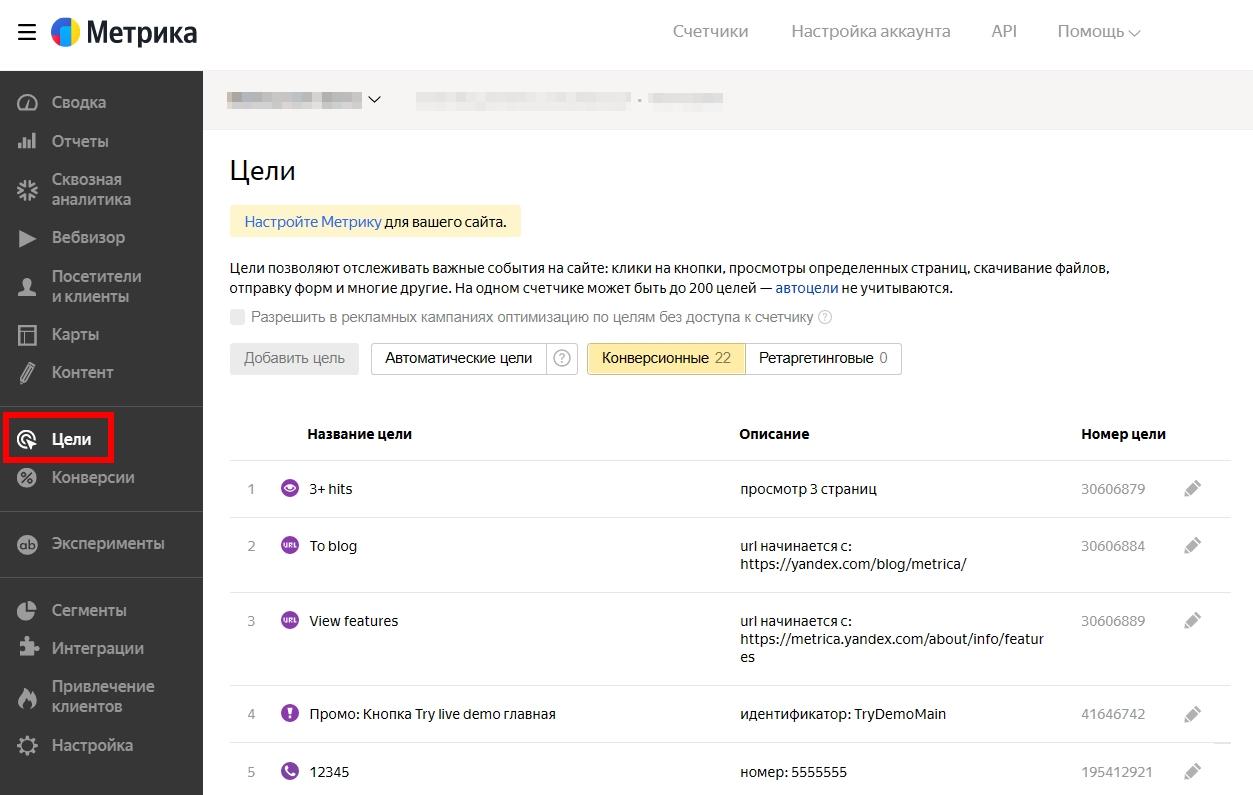
Чтобы проверить структуру URL-адресов, используемую Яндекс.Метрикой для отслеживания целей, вы можете перейти в раздел «Настройки» выбранного счетчика и кликнуть на вкладку «Цели».
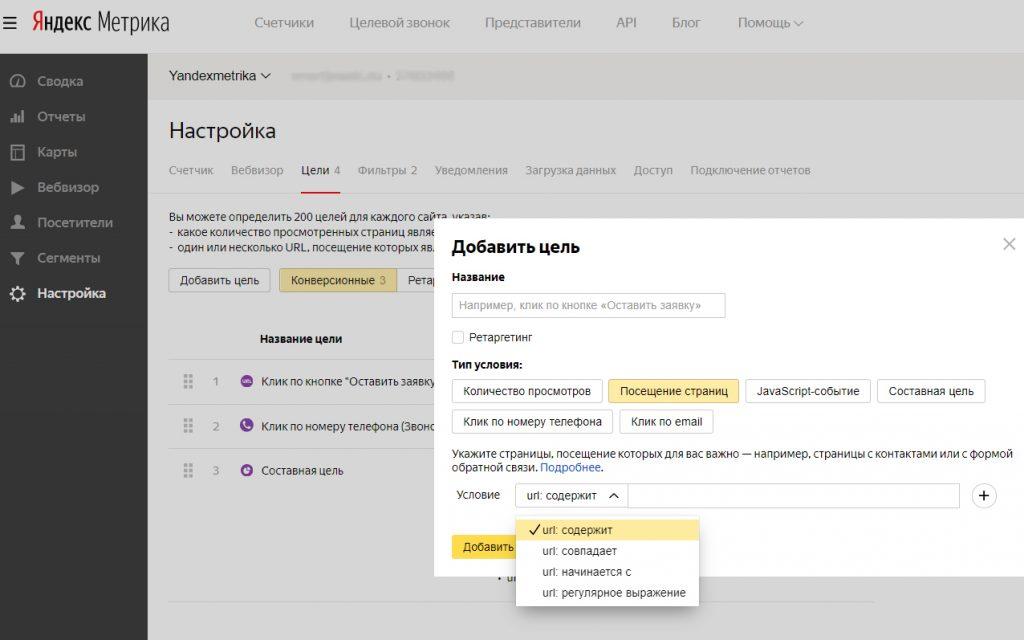
2. Правильно ли задан тип соответствия для конверсионной цели
Когда вы настраиваете конверсионную цель по посещению определенных страниц, Яндекс.Метрика предлагает 4 различных типа соответствия. К ним относятся:
- URL начинается с,
- содержит,
- совпадает
- регулярное выражение.
Если типы соответствия выбраны неправильно или при вводе URL есть ошибки, вы не сможете правильно отслеживать конверсии.
Допустим, ваш путь к странице — /store.html, и вы выбрали соответствие «Совпадает с» при создании цели. Но когда вы набирали этот путь к странице, то добавили в конце дополнительную косую черту (/store.html/). Этот конечный символ сделает всю вашу цель недействительной.
Лучшим типом соответствия для подобной ситуации было бы регулярное выражение. Любые дополнительные знаки — не проблема для этого типа соответствия.
3. Сколько целей задано
Хороший вопрос, правда? Один счетчик способен обрабатывать не более 200 целей и этого количества «за глаза» хватает большинству специалистов по настройке Яндекс.Метрики. Однако встречаются и сложные случаи — когда сайт очень объемный, история постановки целей — долгая, а код одного счетчика без изменений клонируется на все страницы подряд. И вновь созданные цели противоречат старым или накладываются друг на друга. К тому же, счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
Чтобы проверить количество и качество целей в счетчике, нужно зайти в настройки на вкладку «Цели». Если их уже больше нескольких десятков, однозначно стоит задуматься о создании нового счетчика.
4. Есть ли на странице код отслеживания счетчика
Если у вас есть страница, на которой не размещен код отслеживания, то с этой страницы цели отслеживаться не будут. И получится примерно как в пословице — у самурая нет цели, только путь. Хотите сказать, что вряд ли допустите такую ошибку? А вы проверьте, ведь это — наиболее частая причина, по которой не работает Яндекс.Метрика.
Стоит убедиться, что код действительно присутствует на целевой странице. Его отсутствие также может стать причиной того, что вы вообще не увидите отчетов по целям.
Поскольку проверка установленного кода — важная часть, которая относится не только к целям, но и ко всему сайту, выделим эту часть в отдельный раздел.
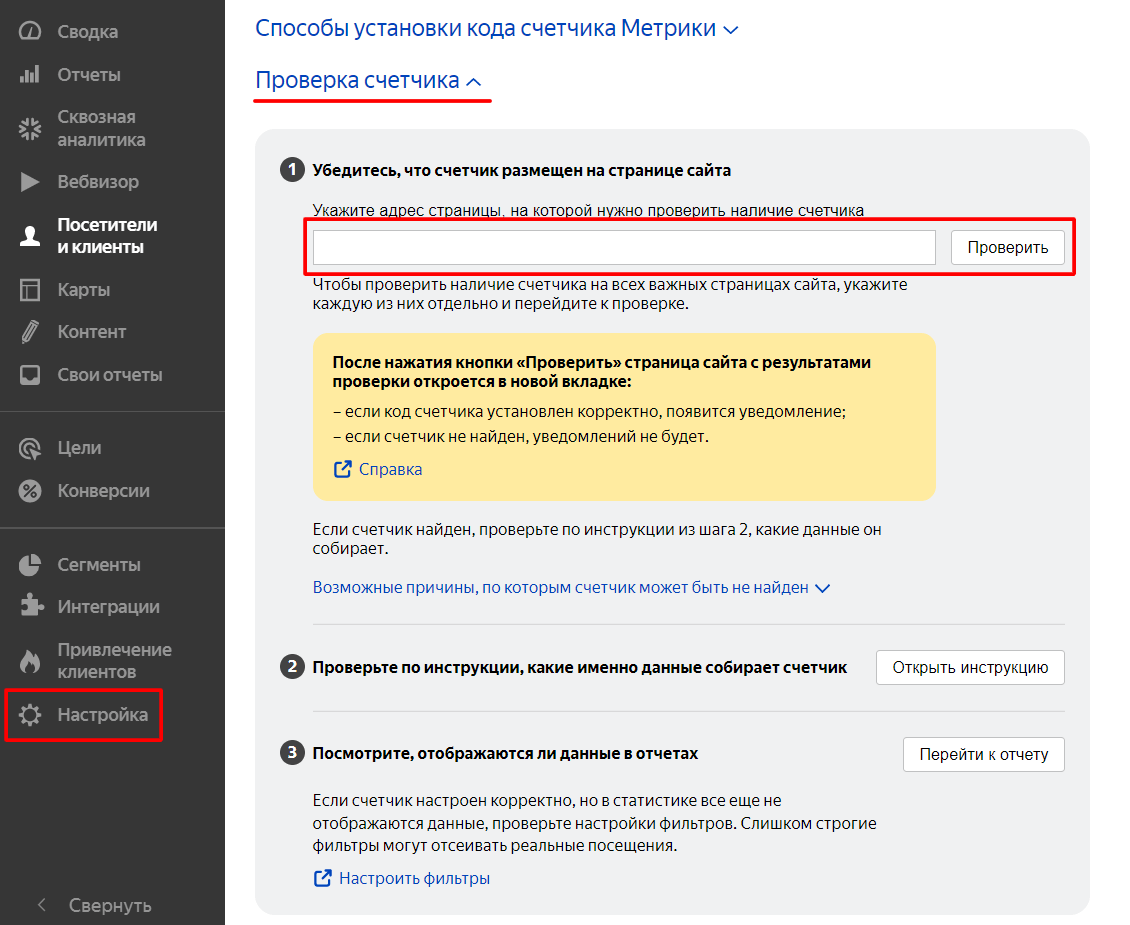
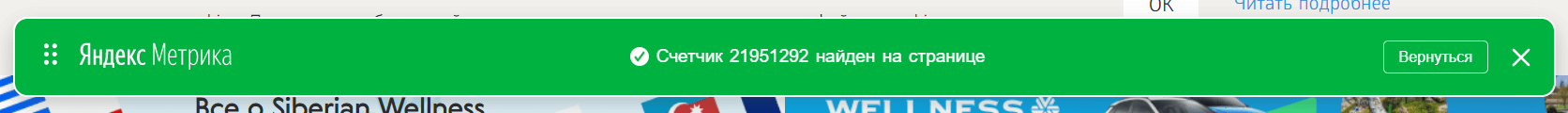
Как проверить, установлен ли счетчик Яндекс.Метрики на сайте
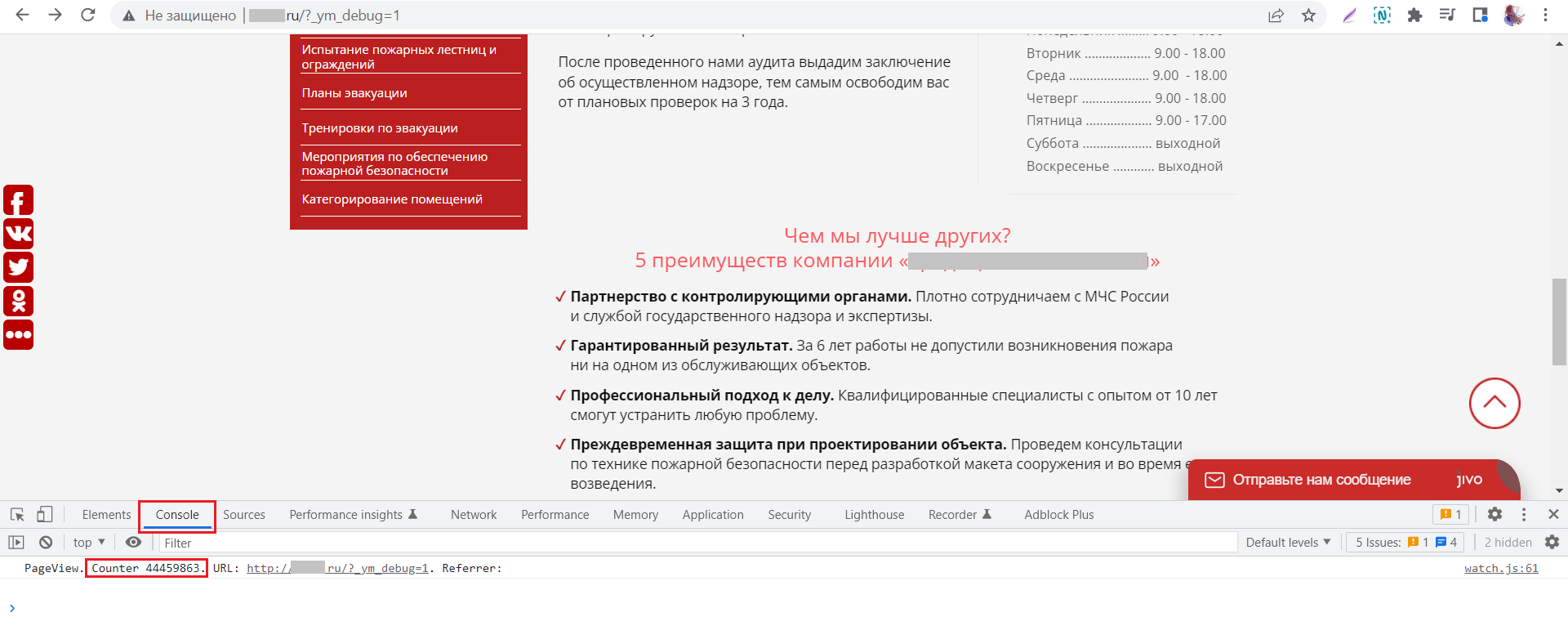
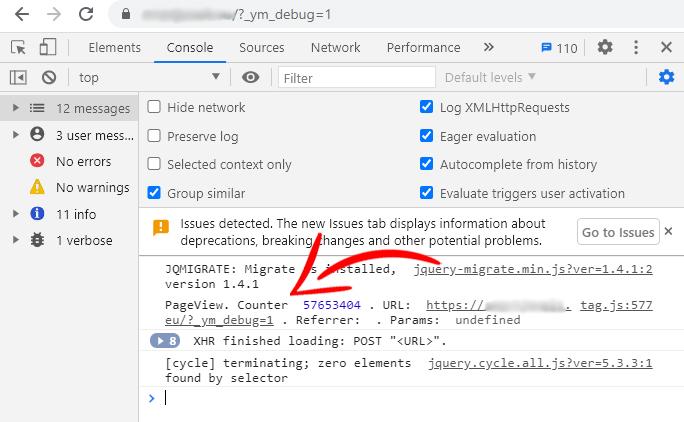
Чтобы проверить, есть ли код Яндекс.Метрики на сайте, наберите нужный адрес в строке браузера и прибавьте к нему сервисный код. Ссылка должна выглядеть так:
yoursite.ru/?_ym_debug=1Теперь нужно просмотреть код страницы с помощью консоли. Для Apple это сочетание клавиш ⌥, ⌘, J, а для Windows — F12 или сочетание Ctrl, Shift, J.
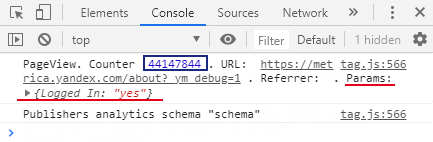
Если счетчик установлен, в открывшейся консоли вы увидите код типа:
PageView. Counter 00000000 Referrer: . Params: {Logged In: "yes"}Он показывает номер счетчика и его состояние. Если на странице такого нет, нужного кода не будет.
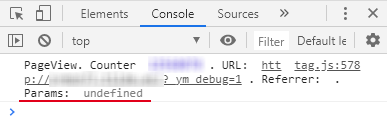
Кроме того, не пугайтесь, если в коде есть номер счетчика и присутствует строчка с указанием на неопределенные параметры. Это строка вида:
PageView. Counter 00000000 Referrer: . Params: undefinedПочему-то некоторые считают, что это — признак неработающего счетчика. Это не так. Не определенные параметры означают, что счетчик настроен на автоматическую работу и передает стандартные параметры визитов — отказы, время на сайте, глубина просмотра и так далее. А индивидуальных параметров вроде целей и фильтров у него не задано.
Проблемы возникают в том случае, когда счетчик вроде бы есть, но никаких данных не передает или передает их некорректно. Давайте разберем возможные ошибки, которые необходимо устранить, чтобы все заработало как нужно.
Ошибки, при которых не работает Яндекс.Метрика
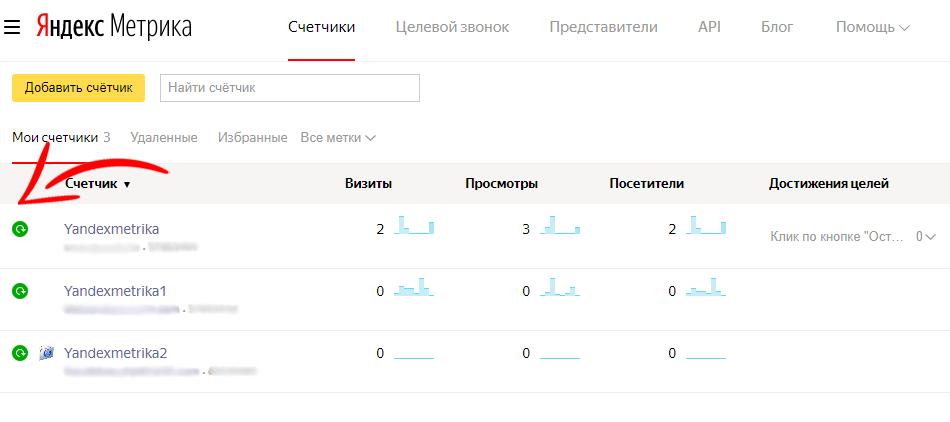
Если вы видите, что данные не передаются вообще и не можете посмотреть никакие отчеты, это повод навестить соответствующую страницу в Яндекс.Метрике и проверить статус счетчика. Находится эта информация во вкладке «Счетчики».
Если напротив нужного стоит зеленый значок «Установлен корректно», значит, все в порядке, проблемы могут быть только с обработкой данных — об этом мы расскажем ниже.
Если же статус счетчика отображается красным — «Не найден» или оранжевым — «В обработке», возможно несколько вариантов, которые приводят к ошибкам.
Прошло мало времени
С момента установки счетчика прошло менее 24 часов. За это время информация еще не начала передаваться — подождите сутки. Статус может измениться на зеленый сам или же будет помечен оранжевым. Иногда достаточно нажать на значок, чтобы перезапустить счетчик, обновить данные и загорится зеленый огонек.
Малое количество визитов
Если на сайте низкая посещаемость, то есть меньше 30 визитов за 120 минут или менее 100 посетителей за 24 часа, состояние счетчика может отображаться красным или оранжевым. При этом данные продолжают собираться, в этом можно убедиться, зайдя в отчеты.
Счетчик передает данные с Турбо-страницы или канала в Дзене
Для «скоростных» страниц и Дзена существует собственное решение, поэтому стандартная Яндекс.Метрика может работать некорректно или вообще не работать.
Сайт недоступен или ограниченно доступен
Обновите кэш своего браузера или зайдите на свой сайт с другого и проверьте, доступен ли такой URL. Помимо очевидных ошибок в соединении, возможны проблемы с сертификатом безопасности SSL, при которых URL считается фишинговым и не загружается. Все это — частые причины, по которой счетчик Яндекс.Метрики сигнализирует о проблемах. Для уверенности можно воспользоваться онлайн-сервисами по проверке работоспособности сайта — например, от 2ip. Если ресурс по-прежнему недоступен или доступен не из всех локаций, стоит обсудить ситуацию с хостинг-провайдером или обратиться к специалисту по настройке SSL.
Код счетчика искажен или размещен неверно
Одна из самых распространенных ошибок новых пользователей — добавление кода Яндекс.Метрики не так как нужно. Незнание, где и как разместить код, может стать причиной отказа счетчика в целом. Или, как минимум, приведет к его некорректной работе. Если вы недавно настраивали Яндекс Метрику — с плагинами или без плагинов, и у вас ничего не работает, убедитесь в следующих вещах.
В коде счетчика есть лишние пробелы или символы
При копировании кода счетчика важно, чтобы в нем не оказалось дополнительных пробелов или символов. Любые изменения формата или содержания кода могут привести к ошибке в отслеживании и к тому, что Яндекс.Метрика не работает. Поэтому, когда вы копируете код счетчика для дальнейшей вставки на сайт, лучше использовать текстовый редактор, который сохраняет форматирование без изменений, например, блокнот или TextEdit. Еще одно преимущество использования редакторов типа Wordpad заключается в том, что они не изменяют кавычки в коде и не добавляют туда лишних пробелов и табуляции в отличие от нежно любимого многими Word. Для верности можно зайти в «Счетчики» — «Настройки», скопировать изначальный код Яндекс.Метрики и вставить его на сайт еще раз. Если ошибки были в коде, работоспособность восстановится.
Код счетчика стоит не в том месте
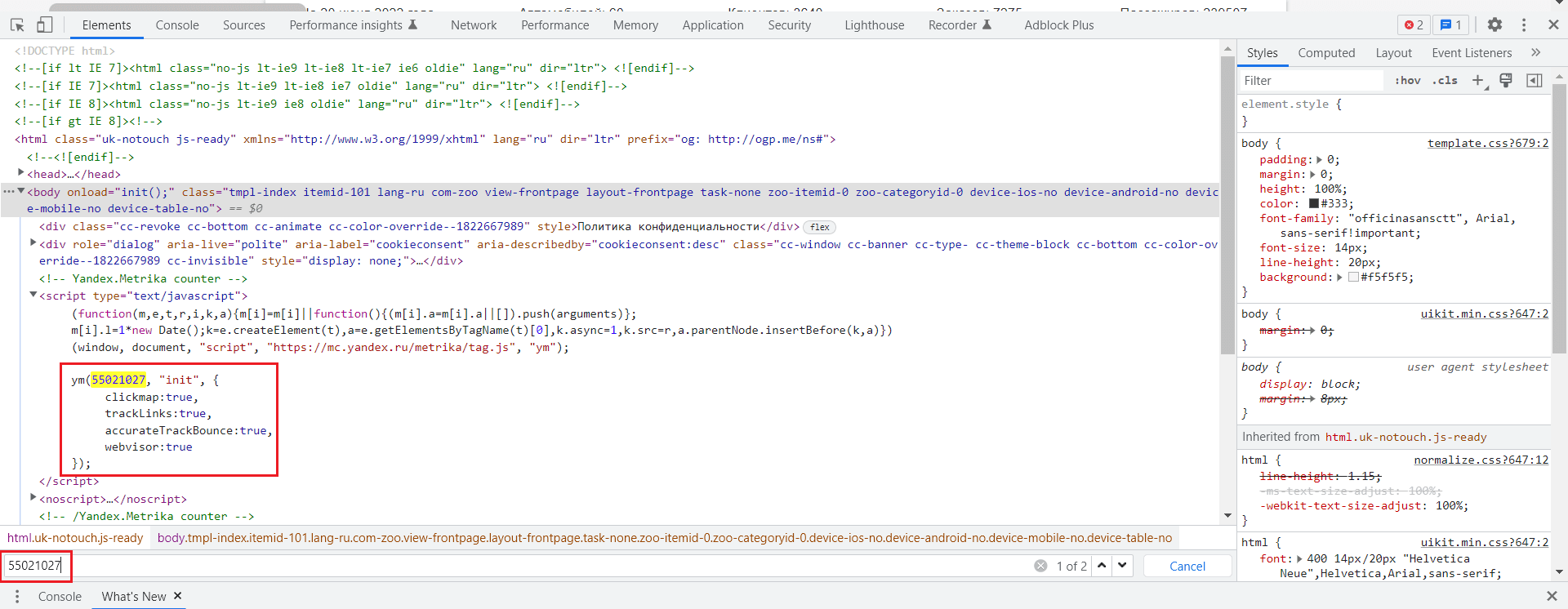
Для этого вам нужно открыть код любой страницы сайта в браузере — это сочетание Ctrl + U или пункты меню «Разработка» или «Веб-разработка», и поискать начало кода Метрики.
Нам известны случаи, когда «навороченная» тема сайта вставляла код Метрики в панель виджета, и это приводило к отказу системы в целом. Также причиной могут стать плагины Яндекс.Метрики, которые не совсем корректно работают с установленной CMS, и она добавляет в код собственные теги. Если ваш счетчик Метрики не работает, и вы видите его код в любом другом месте, кроме начала страницы, или видите, что он расположен в обрамлении странных тегов типа «iframe», «section», «widget».
Работа счетчика блокируется
Если счетчик установлен правильно, а ответа не дает — значит, проблема в получении данных. Причиной такого «радиомолчания» может стать блокировка. Работа скрипта Яндекс.Метрики может блокироваться в следующих случаях.
Конфликт с уже установленными скриптами
Сегодня трудно представить себе сайт, где не размещены различные скрипты, помогающие улучшить юзабилити и функциональность. Однако некоторые из уже установленных программ могут конфликтовать с Яндекс.Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу. Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ установить, так ли это — по очереди отключать установленные на сайте скрипты и проверять результат.
Конфликт с расширениями браузера
Проблемой могут стать расширения для браузера, которые блокируют данные Яндекс.Метрики. Убедитесь, что у вас не стоят блокировщики рекламы на том браузере, где вы работаете с Метрикой. Наиболее известная из них — приложение Adblock Plus. Совет такой же — отключите установленные расширения по очереди и оцените результат в рекламном кабинете — значок счетчика должен стать оранжевым или зеленым.
Заблокирован сайт Яндекса
Нечасто, но бывает: особо усердные системные администраторы вносят в список сайтов, которым запрещен доступ, все подряд — и поисковых роботов, и фишинговые сайты и даже сайты Яндекса. Если вы все перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
Когда установленный счетчик не работает вообще, это, конечно, плохо, но не смертельно. Во всяком случае мы можем попробовать восстановить его работоспособность и получить результат. Гораздо хуже, когда счетчик подмигивает вам зелёным огоньком, а вот данных в отчетах никаких не видно. Давайте по порядку разберём возможные причины, по которым это может происходить.
Счетчик установлен менее суток тому назад
Собственно, та же причина, что и при неработающем счетчике — установка прошла успешно, но данные еще не начали поступать. Не торопите события, дайте системе время накопить данные для анализа. Обычно для этого требуется не менее 24 часов с момента установки.
На сайте используется старая версия кода
Если установка счетчиков проводилась достаточно давно, стоит проверить, какая версия кода сейчас находится у вас на сайте. Также стоит внимательно в настройках счетчика, не включена ли галочка «Устаревший код счетчика». Старая версия не поддерживает новый вебвизор 2.0 и некорректно передает данные вплоть до полного их отсутствия. Понять, так ли это, поможет код страницы.
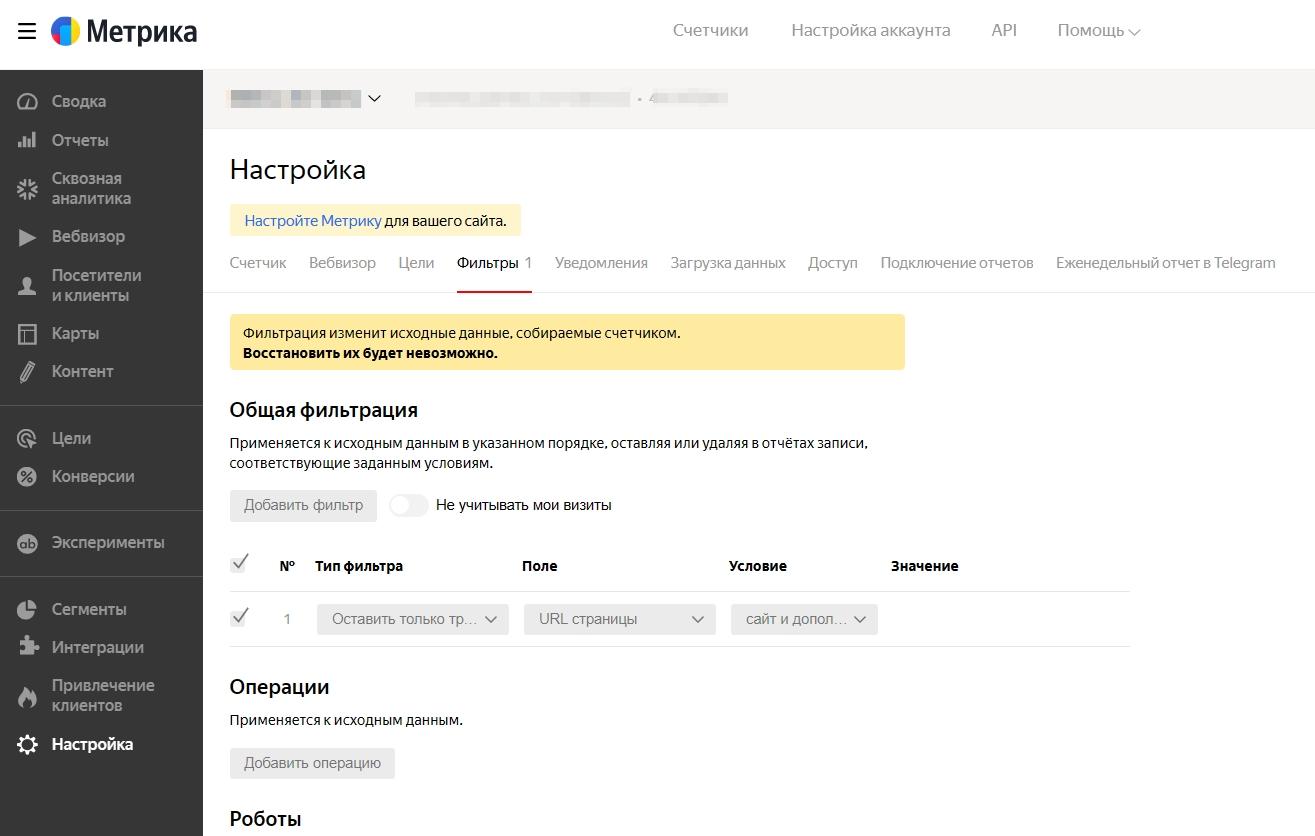
Фильтры счетчика настроены некорректно
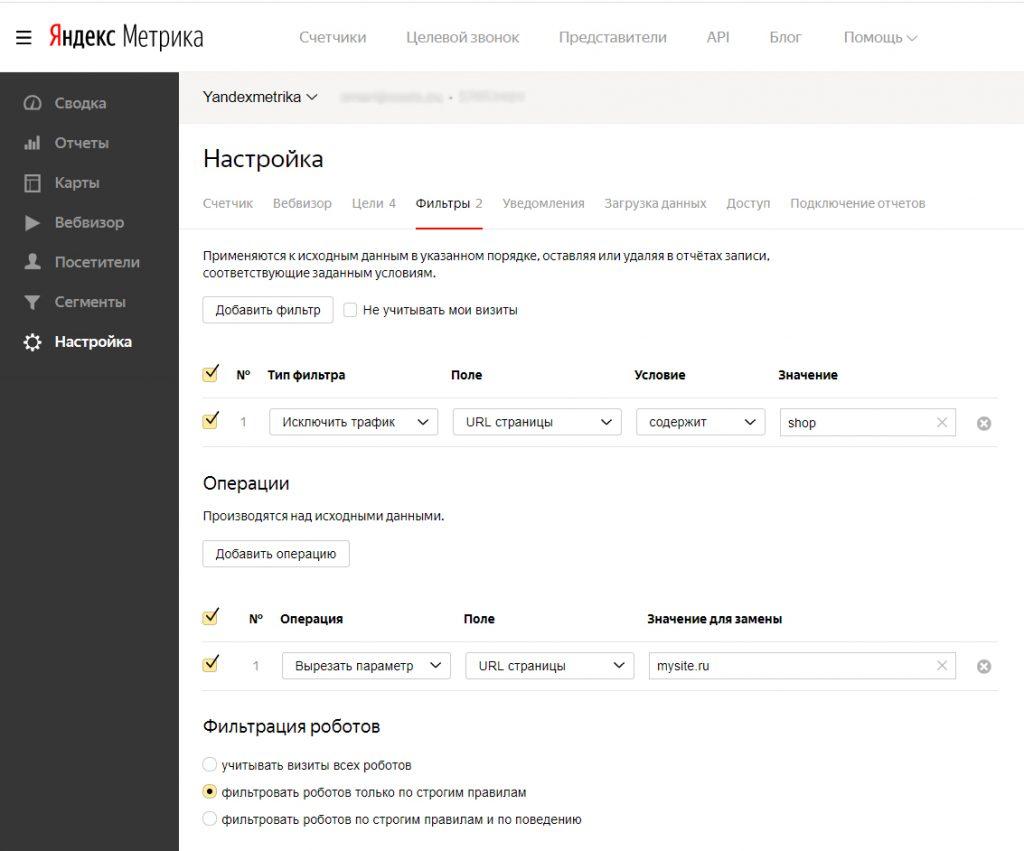
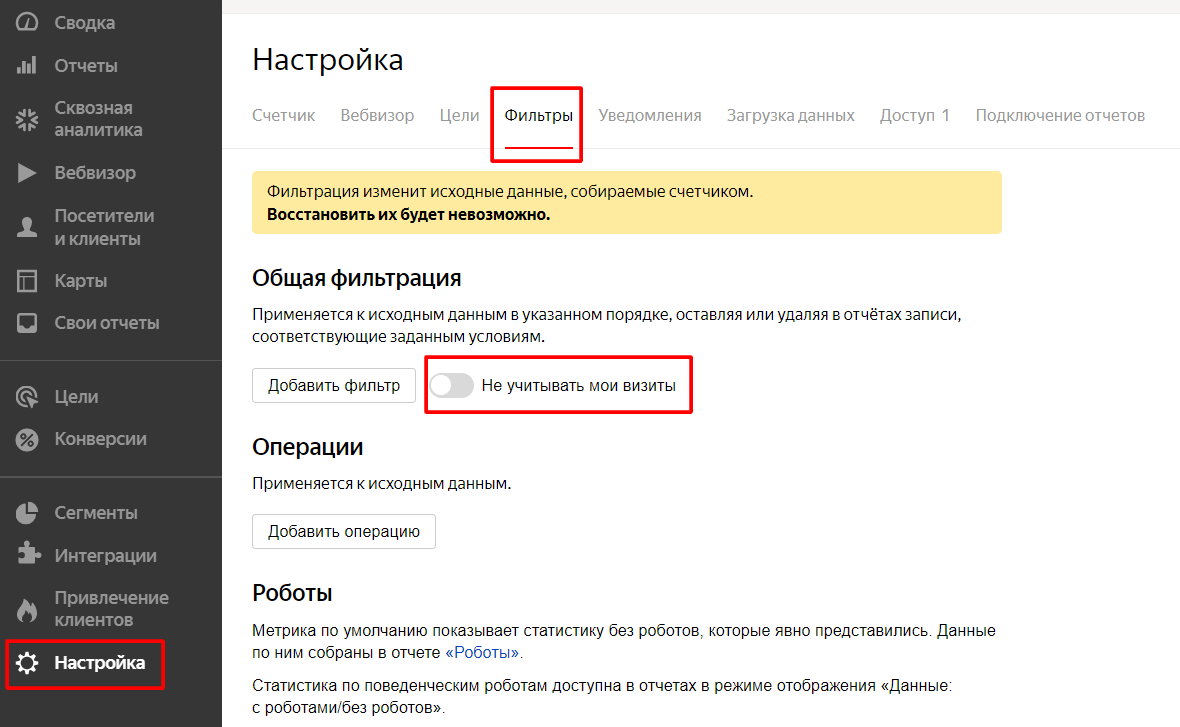
Яндекс.Метрика предлагает различные фильтры для очистки или изменения передаваемых данных. В настройках счетчика есть вкладка «Фильтры», с помощью которых можно включать или исключать данные от определенных IP-адресов, задавать URL страниц или их заголовки. Подробнее о настройке фильтров можно почитать в официальном руководстве Яндекса.
Если в отчетах по счетчику нет никаких данных, одной из причин может стать неправильная настройка фильтров. Чтобы проверить, так ли это, нужно перейти в «Настройки» нужного счетчика и нажать на вкладку «Фильтры». Вы можете увидеть все свои фильтры, перечисленные там, и отключить их вместе или по очереди. Для этого необязательно удалять — достаточно поставить галочку в поле справа от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Также к отсутствию данных может привести галочка, поставленная в поле «Не учитывать мои визиты». Если это так, вы можете зайти на свой сайт с браузера в режиме инкогнито и посмотреть, отобразился ли этот визит в статистике.
Если вы используете фильтры для перезаписи URL-адресов или в операциях для замены и подстановки данных, убедитесь, что всё настроено корректно. Заданные фильтры и операции могут изменять URL-адреса в необработанном массиве информации. Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Некорректные данные при настроенной Яндекс.Метрике
К еще одной группе ошибок можно отнести те, когда и счетчик работоспособен, и отчеты в кабинете есть, но вот показывают они какую-то ерунду — либо слишком большое количество визитов, либо слишком маленькое. То есть полученная статистика совсем не сходится с вашей картиной мира и непонятно, как устранить эти проблемы. Мы приведем в пример наиболее частые случаи, возникающие при некорректной настройке счетчика и интерпретации собранных данных.
Проблема с контентом страницы
Пользователи заходят на ваш сайт, но покидают его слишком быстро — так, что счетчик даже не успевает загрузиться. Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, рекламируете вы комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает всякое желание продолжать просмотр. Тут надо разбираться с контентом.
Неправильно оформленные реферальные ссылки
Вы получаете искаженные данные в отчетах потому, что источник трафика на сайт — некорректно оформленная реферальная ссылка. Для понимания, так ли это, стоит проверить код такой ссылки, посмотрев всю страницу в браузере. Если вы увидите там параметры вроде rel = noreferrer или rel=nofollow — это показывает, что поисковым роботам запрещено переходить по этой ссылке и индексировать ее. Что, в свою очередь, приводит к некорректному отображению информации в Яндекс.Метрике. Свяжитесь с сайтом-партнером чтобы удалить этот параметр.
Код счетчика встречается несколько раз
Люди часто изумляются самому факту такой ошибки. Мол, до какой степени нужно задуматься, чтобы разместить на страницу несколько кодов Яндекс.Метрики? Вообще к появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. При том, что прежний подгружается где-то в недрах сайта с помощью плагина. Или вы делали отдельный счетчик на промо-странице, а затем акция кончилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта. Словом, вариантов много. Общее одно — если коды встречаются на одной странице — и неважно, разные они или одинаковые, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида:
Если таковых нашлось больше одного, придется разбираться, какой из них нужно срочно ампутировать.
Недавняя коррекция настроек счетчика
Если вы или ваш веб-мастер недавно изменяли что-то в настройках счетчика, то все предыдущие собранные данные не корректируются в соответствии с новыми вводными. Допустим, вы изменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Почему не работает вебвизор
Последний тип ошибок, которые мы рассмотрим, — сбои в работе вебвизора. Это полезный инструмент, позволяющий взглянуть на ваш сайт со стороны пользователя — на что обратил внимание, как долго задержался на странице, куда кликнул, с какого момента ушел и так далее. Проще говоря, это запись каждого визита в реальном времени.
Хорошая новость — любую проблему в работе можно сразу же увидеть, так сказать, личными глазами. Или во время записи вы обнаруживаете, что отображение на экране некорректно или же Яндекс сам выдает вам типовую ошибку. Наша задача — понять, что именно вызвало проблему, и устранить её.
Ошибка «Невозможно воспроизвести визит»
Такая ошибка возникает, когда у вебвизора не было возможности записать все подробности посещения. Возникнуть она может по следующим причинам:
- Код счетчика не установлен.
Это значит, что на странице, которую просматривал пользователь, нет кода счетчика с включенным вебвизором. Проверьте код страницы и наличие метки . - Вебвизор выключен.
В настройках счетчика, на который ссылается страница, вебвизор может быть выключен. Посмотрите в настройках нужного счетчика, включен ли он там. Если вы не обращались к этому инструменту более 6 месяцев, он выключается автоматически — тогда его нужно заново включить. - Нужная страница находится во фрейме.
Иногда бывает, что при настройке сайта на сервере или в самой CMS включена защита от показов во фреймах — это обеспечивает большую безопасность. А нужная страница, визит которой не удалось записать, как раз там и показывается. Чтобы проверить, так ли это, нужно посмотреть код страницы вебвизора. Если там выдается предупреждение вида «X-Frame-Options: sameorigin» или «X-Frame-Options: deny», значит, проблема в этом, и нужно пересмотреть настройки конфигурации сервера или CMS.
Ошибки «Вебвизор был запущен некорректно» или «Не удалось записать визит»
При анализе страницы вебвизор не смог разобраться с ее структурой из-за слишком сложного кода, в котором пропущены важные теги или же встречается много незакрытых. Проверяется это просто — откройте вебвизор на другой, легкой и простой странице. Возможно, вам придется такую тестовую страницу создать. Если там все отображается корректно, значит, проблема со слишком сложной структурой HTML-кода на сайте и ее придется решать.
Ошибка «Превышено время хранения записи вебвизора»
Посмотреть запись визита можно в течение 15 дней, включая сам день записи. Потом она удаляется навсегда, и обращаться к ней бесполезно. Это еще раз подтверждает необходимость постоянного мониторинга событий на вашем сайте, а не от случая к случаю.
Ошибка «Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
Возникает по разным причинам, включая временную недоступность сайта или перегрузку сервера. Если это так, нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файерволл, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Проверить свой браузер просто — достаточно зайти в вебвизор в режиме инкогнито. Если данные загружаются и все в порядке, добавляем в «белый» список домены webvisor.com, metrika.yandex.ru, mc.yandex.ru и маски доменов *.yandex.tld и *.yandex.net. Если проблема не в этом, переходим к проверке антивируса — добавляем эти же домены в доверенные адреса.
В случае, когда ничего не помогло, стоит задать вопрос про файерволл провайдеру хостинга или поручить этот вопрос своему специалисту.
Ошибка отображения визита пользователя на экране
Часто бывает так, что запись, которую вы видите на вебвизоре, вызывает чувства вроде «Куплю глаза, которые этого не видели. Дорого». И вы еще долго изумляетесь, что сайт, который так симпатично смотрится с вашего браузера, способен выглядеть настолько страшно на чьем-то чужом. Или что вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин, по которым вы видите, то что видите.
- Несколько вебвизоров на одном сайте.
Данная ошибка возникает, если у вас на сайте работает несколько счетчиков со включенным вебвизором. Данные будет передавать только тот, который вы включили первым. Второй и последующие работать не будут. Поэтому если вы видите только кусок «шапки» сайта, где стоял самый первый счетчик, проверяйте, сколько остальных и где они расположены. - Неверная кодировка сайта.
Если вы видите на экране какие-то «кракозябры» вместо нормального текста, срочно проверяйте кодировку сайта. Вебвизор нормально работает с кодировкой UTF-8, но не очень «дружит» со всеми остальными, вплоть до пропусков в записи. Приведите кодировку к нужному стандарту и забудьте об этой проблеме. - На сайте используется Flash, Shadow DOM, элементы Audio, Video или Canvas.
Если у вас на сайте много графики и видео, которые строятся динамически — например, с помощью объектов Shadow DOM, Flash, canvas, audio и video, у вебвизора будут проблемы. Он не может обрабатывать все действия посетителя в таком динамическом контенте. Поэтому вы, скорее всего, увидите, как застыл ваш интерактивный видеоролик, и не увидите, куда нажимал пользователь, если вообще нажимал. Если вам важно отследить все, избегайте подобных элементов на сайте. - Посетитель заходил с Internet Explorer.
Действия в этом браузере вообще записываются не очень хорошо. Поэтому если изображение скачет, подвисает иди вдруг рассыпается на куски — это, скорее всего, Internet Explorer. Чтобы проанализировать такой визит более корректно, стоит зайти в вебвизор с того же браузера. Кстати, в инструкции Яндекса прямо сказано, что лучшее воспроизведение возможно тогда, когда вы пользуетесь тем же браузером, что и посетитель, будь то Safari, Chrome или Mozilla. До такого дзена, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
Заключение
Мы разобрали наиболее частые ошибки и постарались ответить на вопросы вроде: «Почему не работает Яндекс.Метрика» или «Как запустить вебвизор». Знание того, где и как могут возникать проблемы при настройке и использовании, а также их последствия и способы устранения, поможет проанализировать данные, внести нужные изменения и привлечь больше посетителей на ваш сайт!
Частые ошибки установки счетчика, настройки событий и целей, и способы их исправить.
Отчеты Яндекс.Метрики дают массу информации для принятия решений о развитии сайта и корректировки стратегии. Если ориентироваться на неверные данные статистики, можно навредить сайту, поэтому важно настроить Метрику правильно.
В этом материале разберем частые ошибки в настройке Яндекс.Метрики. Если у вас мало опыта настройки или вы видите неестественные данные, советуем провести проверку — вдруг найдете описанные в статье ошибки
Подробное руководство по регистрации и начале работы с Метрикой — «Яндекс.Метрика от А до Я».
Разберем ошибки, которые чаще встречаются при работе с Метрикой.
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
- Один счетчик работает максимум с 200 целями.
- Счетчик фиксирует достижение одной цели пользователем не чаще одного раза за секунду.
- Пользователь зашел на сайт и покинул его слишком быстро, счетчик не успел загрузиться.
- Если вы корректировали настройку счетчика, статистика до этого не исправится.
- Поток пользователей для ретаргетинга появится только после настроек, поэтому настроить Метрику нужно перед рекламными кампаниями.
- Если в URL есть знак +, в шаблонах он пишется как «%2B».
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
Как проверить установку счетчика
В Справке Яндекса есть алгоритм:
- К адресу вашей страницы добавьте параметр по образцу: http://site.ru/?_ym_debug=1 и откройте страницу
- Вызовите консоль браузера, это можно сделать с помощью кнопки F12 — Console, горячих клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.
Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.
Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
- Счетчик не установлен. CMS может внести изменения в код счетчика, так что его нужно переустановить.
- Работу счетчика блокируют другие скрипты, это можно проверить в консоли браузера.
- Счетчик заблокировало расширение Adblock Plus.
- В файле hosts операционной системы заблокирован mc.yandex.ru.
- Счетчик установлен неправильно.
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если в каталоге ресурсов ничего подходящего не нашлось, можно поставить счетчик вручную. Для корректной работы нужно поставить его на все страницы как можно ближе к началу. Код счетчика ставят внутри тега или .
Если установка прошла правильно, довольно скоро он начнет собирать данные.
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
- Вы создали счетчик недавно, данные еще не обновились. Стоит подождать сутки.
- Счетчик стоит на Турбо-странице.
- Сайт непопулярный — посещаемость меньше 100 человек в сутки или визитов меньше 30 за два часа. Для таких сайтов цвет индикатора не имеет значения.
Использование другой версии кода при настройке событий в Яндекс.Метрике
Отслеживание JavaScript-событий, при которых не меняется URL сайта, требует настройки. Если следовать руководствам из интернета, а не советам из Справки Яндекса, есть риск скопировать из статьи код, который не будет подходить вашей версии Метрики.
Есть две версии: старая и новая, которая доступна в настройках с декабря 2018 года. Тогда Яндекс обновил код счетчика и набор методов.
Если вы используете новую версию, для настройки понадобятся новые методы, там есть примеры для установки на кнопку, форму, ссылку и другие.
Если используете старую, методы будут другие, они перечислены на странице Справочника методов предыдущей версии.
Яков Осипенков в эксперименте проверил метод Reach goal, который используют для настройки целей. Он выяснил, что методы новой версии не будут работать с устаревшим счетчиком, но методы старой работают с обеими версиями.
Если вы пользуетесь руководствами из интернета, вероятнее всего, в актуальных материалах используют методы для новой версии. Так что если у вас старая, они не сработают, проще обновить Метрику до новой и не думать об этом.
Короткий тайм-аут визита
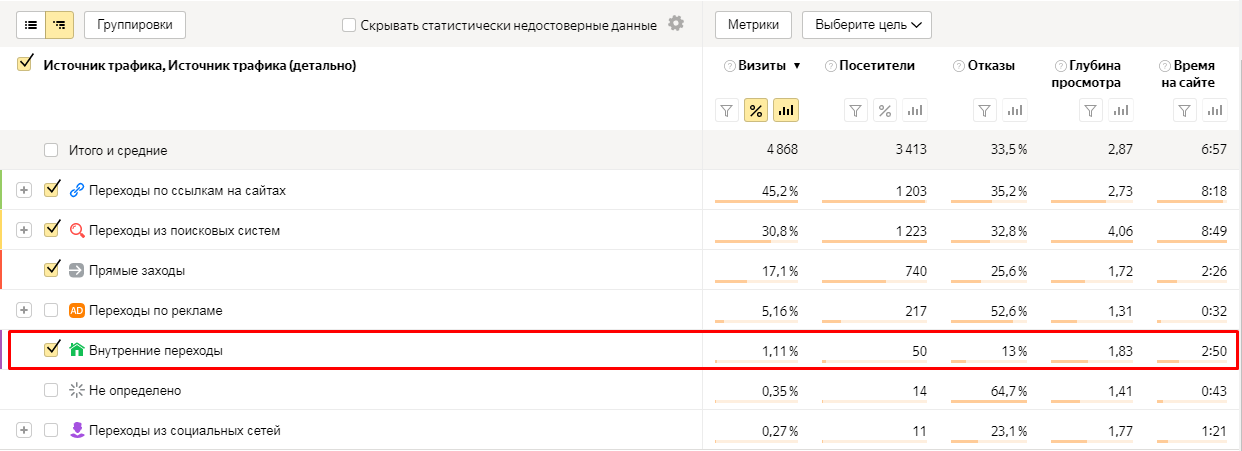
Тайм-аут визита — это максимальное время для бездействия пользователя на сайте. Обычно его оставляют стандартным, но некоторые меняют под особенности поведения своей аудитории. По истечению установленного веб-мастером времени бездействия визит пользователя автоматически завершается и расценивается как новый, источником считается внутренний переход.
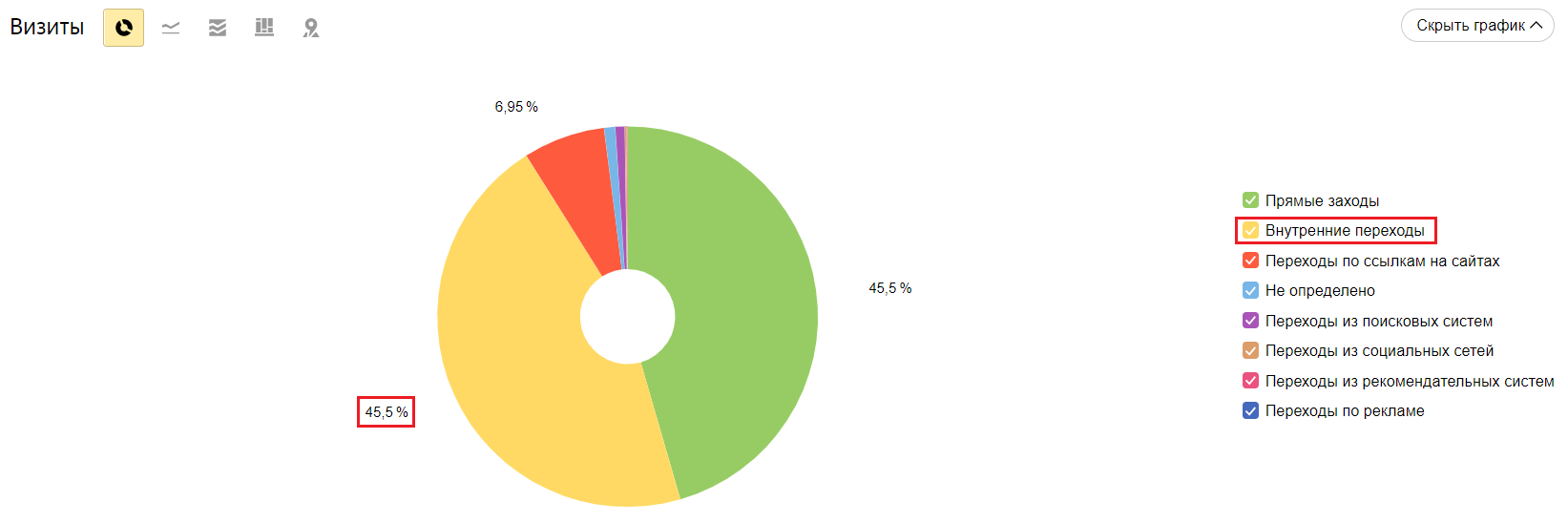
В разделе «Отчеты» — «Источники» — «Источники, сводка» — «Внутренние переходы» видно, сколько переходов относятся к внутренним.
Если вы выяснили, что слишком много пользователей не укладываются в установленный тайм-аут и внутренних переходов слишком много — к примеру, больше половины — то тайм-аут лучше увеличить. Иначе долгие сессии пользователей будут делиться на два визита, а по факту это не так. Также проверьте, на всех ли страницах стоит счетчик.
Часовой пояс по офису, а не по клиентам
Обычно веб-мастеры ставят в настройках тот часовой пояс, в котором находится компания, в которой работают.
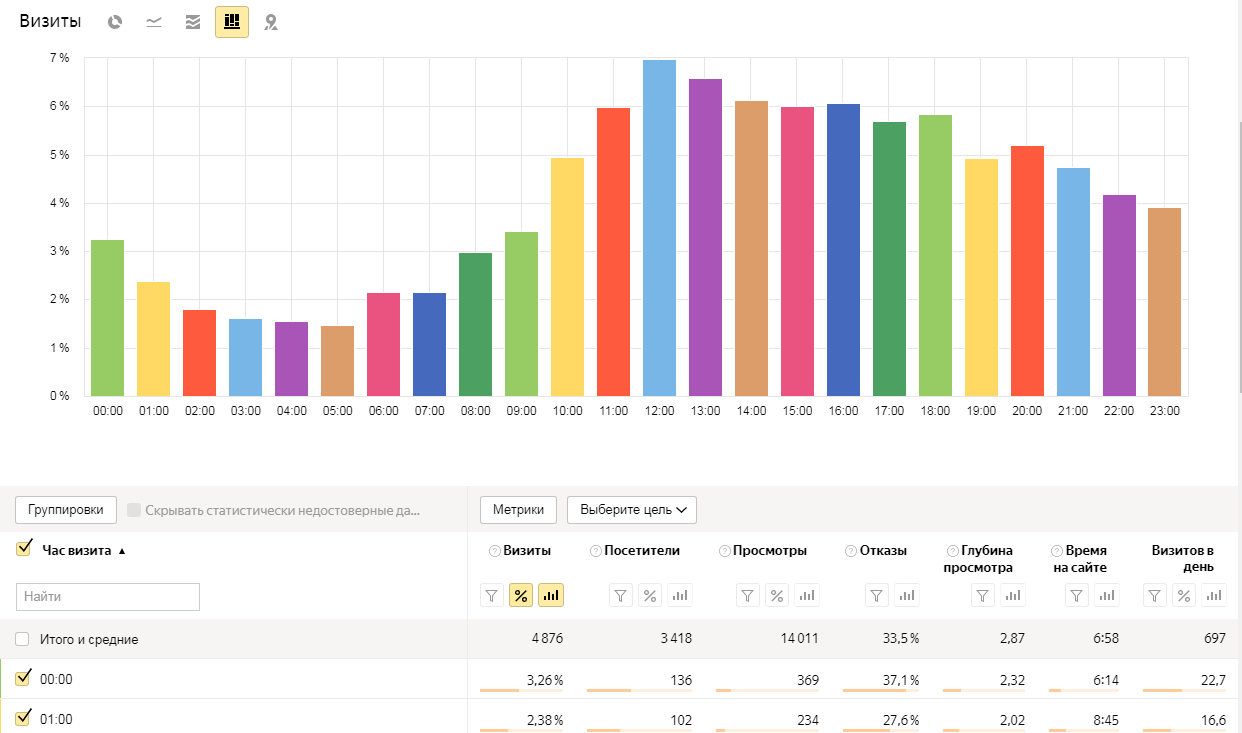
В разделе «Отчеты» — «Аудитория» есть статистика посещений сайта по времени суток. Время суток определяется по указанному в настройках часовому поясу. Если он выбран некорректно, данные будут неверны.
Причем выбирать часовой пояс стоит по целевой аудитории, а не местоположению самой компании, ведь люди заходят на сайт по своему времени, а время в отчетах стоит по настройке Метрики.
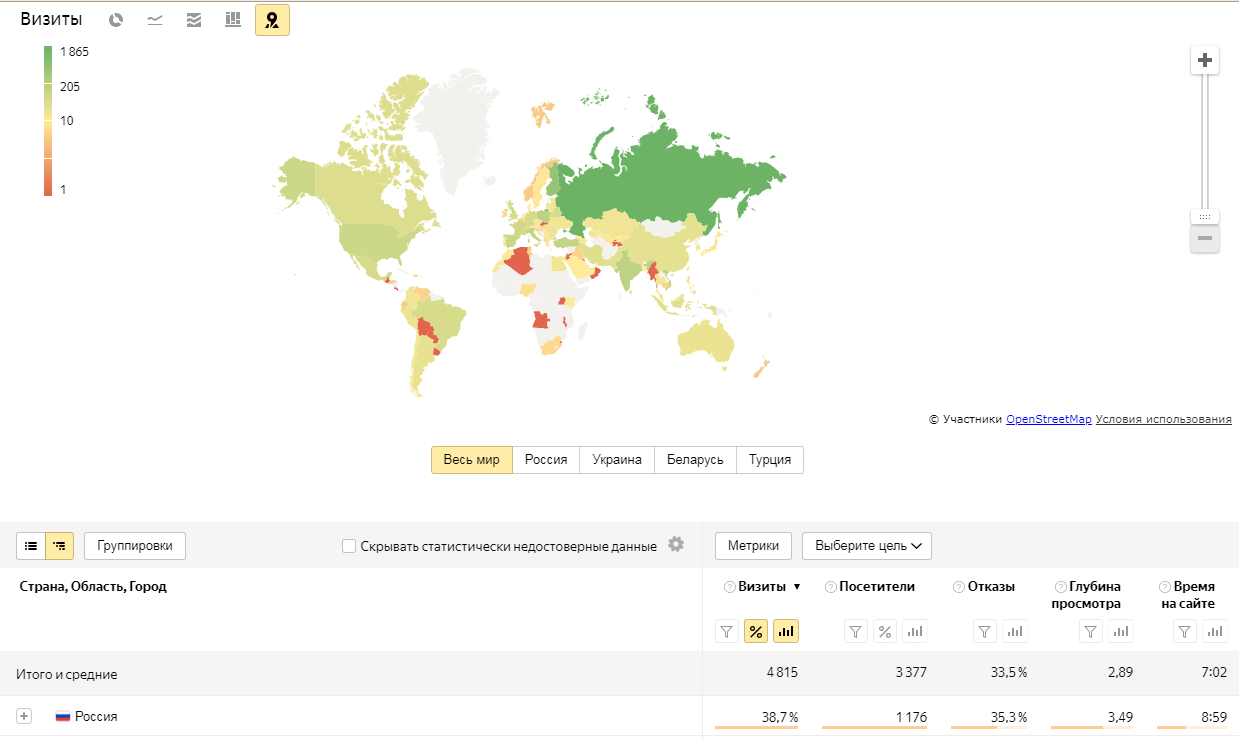
Геоположение большинства клиентов можно определить по сводке «География» в разделе «Аудитория».
По ней видно, из каких стран идет трафик. Найдите, откуда большая часть аудитории, и выберите ее часовой пояс. Если получилось, что основной аудиторией вашего сайта оказались жители региона, с которым вы не работаете, стоит пересмотреть продвижение ресурса.
Блокировка Вебвизора
Иногда бывает, что Вебвизор выдает ошибку и не показывает посещения страницы. В качестве возможных причин ошибки высвечивается:
«Невозможно воспроизвести посещение на этой странице. Возможные причины:
- Не установлен код счётчика
- Установлен запрет на отображение страницы во фрейме»
Проверьте, включен ли Вебвизор в настройках счетчика. Иногда Вебвизор выключается — если не смотреть записи в течение последнего полугода. Тогда нужно просто включить опцию заново.
Блокировщик рекламы заблокировал и Вебвизор
Если счетчик установлен корректно и дело не в нем, возможно, виноват блокировщик рекламы. Попробуйте посмотреть с браузера, где нет блокировщиков.
Если дело в этом, зайдите в настройки блокировщика рекламы и добавьте в «белый список» webvisor.com и metrika.yandex.ru, после чего перезагрузите Метрику.
Фаервол блокирует Вебвизор
Антивирус, фаервол компьютера или корпоративной сети может блокировать доступ к доменам:
- metrika.yandex.ru;
- mc.yandex.ru;
- *.yandex.tld.
- *.yandex.net в случае, если в настройках Вебвизора включена «Загрузка страниц в плеер» — «От имени анонимного пользователя».
Чтобы исправить это, нужно добавить домены в доверенные.
Сервер блокирует Вебвизор
Проблема может заключаться в защите от показов в iframe.
Как это понять:
- Откройте страницу Вебвизора или Карт в Метрике.
- Откройте консоль в инструментах разработчика: кнопка F12 — Console, горячие клавиши Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
- Перезагрузите страницу. Должны появиться сообщения об ошибках, подсвеченные красным. Об ошибке будет свидетельствовать X-Frame-Options: SAMEORIGIN или X-Frame-Options: DENY.
Решить эту проблему можно, если убрать запрет в конфигурации сервера, файле htaccess или настройках CMS. Придется удалить код защиты, это увеличивает уязвимость сайта. Веб-мастерам приходится выбирать, что приоритетнее: безопасность или работа Вебвизора.
Расскажите, с какими еще ошибками в настройке Метрики вы сталкивались?
Про перекос данных в Google Analytics есть отдельная статья «10 популярных ошибок настройки Google Analytics и способы их исправить».
Цели — это целевые действия, которые совершают посетители на сайте после перехода по рекламе или из других источников. Для оценки конверсии настройка происходит с двух сторон: на самом ресурсе и в Метрике.
Например, к целям относятся нажатие на кнопку для звонка, подписка на рассылку, добавление товара в корзину или оформление заказа, заполнение формы регистрации, переход по внешней ссылке и т.д.
Каждый начинающий директолог или маркетолог непременно сталкивался с их неправильной настройкой.
Цели и их типы
Яндекс.Метрика делит цели по назначению, типу условий и сложности. Они могут быть конверсионными, ретаргетинговыми, собирать статистику по количеству просмотров и посещаемости страниц, быть простыми и составными.
По назначению
К этому типу относятся конверсионные и ретаргетинговые цели. Обе указываются в Яндекс.Директе как условие конверсии или ретаргета. Конверсионные позволяют увеличить точность сбора статистики по отработке каналов продаж, ретаргетинговые направлены на возврат аудитории, которая уже посещала сайт, покупала товары, интересовалась определенными видами товаров и т.д.
По событию
Вы можете создать цель в Метрике по какому-либо событию (или условию достижения). Например, просмотр определенного числа страниц, нажатие кнопок, выполнение звонков, отправка форм и т.д.
Составные цели
В Метрике также можно добавить составную (сложную) цель. Отличается она от предыдущих тем, что может состоять сразу из нескольких типов, перечисленных выше. Например, JavaScript-событие и переход на определенную страницу. Это позволяет проанализировать поведенческие факторы посетителей сайта.
Цели позволяют отслеживать важные события на сайте: клики на кнопки, просмотры определенных страниц, скачивание файлов, отправку форм и многие другие. На одном счетчике может быть до 200 целей — автоцели не учитываются.
Количество просмотров
Самое простое условие. Оно настраивается только через указание количества страниц, которые просмотрит пользователь, и цель будет считаться достигнутой.
Для чего нужно: для отслеживания глубины просмотра за один визит пользователя и разработки маркетинговых стратегий по привлечению внимания там, где цепочка переходов обрывается.
Пример: просмотр каталога товаров интернет-магазина.
Посещение страниц
От вас требуется указать URL-адрес тех страниц, которые должен посетить пользователь за один визит.
Для чего нужно: отслеживать посещение определенных разделов, скачивание файлов или переходы по внешним ссылкам.
Пример: заполнение формы регистрации, добавление товара в корзину и другие важные события.
JavaScript-событие
Настройка таких целей требует знания языка Java. Маркетологу, не знакомому с ним, придется работать в связке с программистом.
Для чего нужно: для отслеживания целевых действий, которые совершает посетитель сайта на определенной странице.
Пример: заполнение формы обратного звонка, оформление подписки на рассылку, нажатие на кнопку.
Клик по E-mail, телефону, кнопке
При оценке лидогенерации маркетологам очень важно отслеживать достижение целей приведенными посетителями.
Для чего нужно: сравнить статистику по реальным лидам с «попытками», проверить, насколько корректно составлены поля формы для отправки заявки — согласны ли пользователи указывать те данные, которые вы требуете от них заполнить, собрать статистику по количеству нажатий на кнопку и т.д.
Все три типа целей могут добавляться автоматически средствами Яндекс.Метрики, если такая опция включена в настройках счетчика.
Переход в мессенджер
Превалирование мобильных телефонов как основных устройств, на которых пользователи просматривают сайты, потребовало добавления нового типа целей — переход в мессенджер. Метрика распознает их по URL в ссылках, однако не дает использовать это условие при создании составных целей.
Для чего нужно: для отслеживания количества обращений пользователей через мессенджер, если он используется как основной или вспомогательный инструмент для связи.
Пример: переход в Skype, Viber, Telegram со страницы контактов, услуги и т.п.
Также настраивается автоматически.
С какими ошибками можно столкнуться при настройке целей
От ошибок никто не застрахован, тем более, когда речь идет о комплексных специализированных сервисах, таких как Яндекс.Метрика или Google Analytics. Цели в ней могут настраиваться как автоматически, так и вручную. Но почему же они иногда не работают или выдают совершенно не реалистичную статистику? Скорее всего, где-то вы могли ошибиться при настройке.
Ошибка #1: Цель на посещение конкретной страницы
Если ваша задача как директолога заключается в том, чтобы оценить конверсию на сайте и «выхлоп» от рекламы, то установка цели на посещение определенной страницы пользователем будет вести к некорректной статистике.
Пример: некоторые начинающие маркетологи указывают посещение главной в качестве цели. Конечно же, таких посещений может быть огромное количество, однако смысла в этом практически не будет. Будет тысячная конверсия с рекламы, но с нулевым результатом по итогу.
Что делать: использовать сегменты, чтобы собирать статистику по посетителям.
Ошибка #2: Отправка формы (нажатие на кнопку)
В Метрике можно добавить такую цель, как отправка формы. По факту событие может быть настроено исключительно на клик по кнопке отправки, но без успешного заполнения нужных полей формы. То есть пользователь может забыть что-то указать или сделать это неправильно, затем нажать «Отправить», но форма выдаст сообщение с ошибкой. Тем не менее, цель будет считаться достигнутой.
Пример: отправка формы на расчет строительства дома через онлайн-калькулятор, где необходимо сперва выбрать нужные условия, а затем указать имя и номер телефона для более подробного расчета. Пользователь может некорректно указать номер для связи, если в поле не указана маска нужного формата. В итоге он нажмет на кнопку отправки, но форма выдаст ошибку и данные не будут отправлены.
Что делать: создавать составную цель «заполнение полей формы + нажатие на кнопку».
Ошибка #3: Цели могут быть просто перепутаны
Да, и в этом тоже можно ошибиться, например, добавить идентификатор одной цели к другой.
Что делать: быть внимательнее и проверять цель на работоспособность после установки.
Ошибка #4: Счетчик установлен неверно
Достаточно банальная ошибка. Специалист создает счетчик в Я.Метрике и добавляет его на сайт вне допустимых тегов, или же в процессе обработки скрипта (кода) произошла ошибка, и какая-то часть его кода была удалена или заменена на другие символы.
Что делать: устанавливать код Метрики можно только между тегами <head></head> или <body></body>. Проверять, не появились ли на сайте посторонние символы в визуальной части.
Читайте также по теме: Настройка целей в Google Analytics: с какими ошибками можно столкнуться.
Ошибка #5: Отсутствие целей по PDF-документам
Если на сайте есть PDF-файлы с отчетами, прайсами, меню, то они также нуждаются в отслеживании. Счетчик Яндекс.Метрики может собирать статистику по типу цели «Скачивание файлов». Пользователи могут скачивать эти документы, переходить по внешним/внутренним ссылкам в них, отправлять заявку через адрес указанной эл. почты.
Пример: размещение меню на сайте кафе в виде PDF-файла. Они дают возможность пользователям ознакомиться с блюдами и сделать, например, заказ по телефону на доставку.
Что делать: при создании цели укажите тип «Скачивание файлов» и отметьте нужный формат; для конкретного файла укажите его название.
Ошибка #6: Лишние символы в JavaSript-событиях
При настройке целей на JavaScript-события можно по ошибке добавить символы, которые не учитываются Я.Метрикой или же добавлять значения идентификаторов, которые могут совпадать с URL страниц.
Пример: цель создана под нажатие кнопки с добавлением товара в корзину, но идентификатор содержит символ ?.
Что делать: проверять, не совпадают ли идентификаторы с действующими URL; не использовать символы / & # ? = “.
Ошибка #7: «Клик на телефон» с некорректными тегами
Некоторые сайты, например доски объявлений или каталоги фирм, указывают номер для связи не полностью, а только первые несколько цифр. Остальная часть номера раскрывается после того, как пользователь нажмет на кнопку «Показать». Это дает возможность отслеживать посетителей, которые заинтересовались контактами для связи. Однако если номер настроен неверно, то статистика по цели собираться не будет.
Пример: наличие лишних тегов в коде — <div><a href=’tel:+70123456789′>+7<span>012</span>345-67-89</a></div>
Что делать: не указывать посторонние теги в тексте ссылки — <div><a href=’tel:+70123456789′>+7-012-345-67-89</a></div>, а использовать другие средства оформления.
Как проверить работу целей в Яндекс.Метрике
Опытный маркетолог или директолог непременно должен проверять, правильно ли он создал и настроил ту или иную цель. Это будет гарантией своевременного выявления ошибок и получения корректных данных из Метрики для оценки конверсии и эффективности работы рекламного отдела. Чем раньше вы найдете ошибку, тем больше сможете сэкономить времени и нервов в будущем.
«Не учитывать мои визиты»
Убедитесь, что в настройках отключена опция «Не учитывать мои визиты». В противном случае вас ждет провал при проверке цели. Для этого перейдите в раздел Настройки – Фильтры и уберите флажок напротив соответствующего поля.
Интерфейс Яндекс.Метрики
После настройки событий попробуйте проделать на сайте те же самые действия, которые вы указали в условиях к отслеживанию.
То есть, к примеру, у вас есть цель на клик по номеру телефона на определенном типе страниц. Тогда вам нужно:
- Перейти на сайт.
- Открыть нужную страницу, допустим, прайс — определенный раздел с услугами.
- Нажать на кнопку для звонка.
- Спустя определенное время, как правило, это 10-15 минут, снова открыть Яндекс.Метрику, раздел Конверсии и посмотреть, сработала ли настройка.
Если всё настроено правильно, то данные о достигнутой цели должны появиться.
Отладчик ym_debug
Для этого нужно можно проверить срабатывание цели через браузер. Например, та же самая цель — нажатие на кнопку для звонка. Проверяем настройку следующим образом:
- Зайдите на страницу сайта с интересующей вас кнопкой и добавьте в конце URL параметр «?_ym_debug=1» (без кавычек).
- Обновите (F5 или кнопка перезагрузки в браузере).
- Откройте консоль браузера: нажмите на кнопку F12 ИЛИ Правая кнопка мыши — Просмотреть код (Просмотреть код элемента) — Вкладка Console.
- В нижних строках должен отобразиться параметр Reach goal с указанием номера счетчика и идентификатора цели. Например: Reach goal. Counter: 449XXXXX. Goal id: show-call. Это означает, что она создана верно.
- Далее необходимо выполнить уже нужную конверсию. Выходить из консоли при этом не нужно.
Как отсечь бот-трафик из целей Метрики
Плохие и хорошие боты создают искусственный трафик и изменяют точность сбора статистики по целям. Особенно это актуально для рекламных кампаний, которые используются как один из каналов продаж, помимо органики и внешнего ссылочного.
Допустимый процент бот-трафика может доходить до 7-10%. Однако если он завышен, то необходимо провести тщательную проверку. Для этого перейдите в раздел Отчеты — Стандартные отчеты — Мониторинг — Роботы и проанализируйте статистику по проекту. Если доля посещений роботами превалирует или составляет большой процент от всего трафика, то в разделе Фильтры необходимо добавить фильтр по поведению.
Яндекс.Метрика теперь автоматически исключает из статистики роботность и показывает посещения людей. Однако касается это только тех ботов, которые представились при посещении сайта, то есть официальные «хорошие» роботы.
Защитить от всех других типов вредоносов и мошенников ваши рекламные кампании помогут специальные сервисы блокировки. К таким относится сервис Botfaqtor, в общей базе которого содержится около 10 млн ботов, атакующих Директ и скликивающих рекламу. Достаточно установить скрипт на сайт, и тогда ваша статистика будет чистой, бюджет останется целым, а реклама эффективной.
В предыдущем материале вы узнали, как вместе с JavaScript-событием можно отправлять дополнительные параметры визита в Яндекс.Метрику. В этой статье речь пойдет об отслеживании 404 ошибок с помощью события и параметров визита с использованием Google Tag Manager и без него.
О 404 ошибках
В моем блоге есть несколько публикаций на данную тему.
- Отслеживание 404 ошибок в Universal Analytics
- Отслеживание 404 ошибок в Universal Analytics с помощью Google Tag Manager
- Отслеживание 404 ошибок в Google Analytics 4
Я рекомендую прочитать их всех перед тем, как вы начнете настройку 404 ошибок для Яндекс.Метрики, поскольку основные принципы отслеживания заложены именно там.
Когда пользователь переходит на сайт по неверной ссылке или на несуществующую страницу, он может увидеть сообщение о 404 ошибке. Решив, что ваш сайт не работает, он может быстро покинуть его, не совершив никаких полезных для вас действий.
Пример страницы с 404 ошибкой
Существует множество причин появления 404 ошибок:
- был введен неверный URL-адрес;
- битая ссылка (перестала работать);
- адрес страницы был изменен (в этом случае поможет 301 редирект, который указывает роботам ПС, что страница перемещена по новому адресу, а старый адрес следует считать устаревшим);
- контент запрашиваемой страницы по какой-либо причине может быть скрыт от пользователей, а перенаправление идет на 404 страницу;
- страница была удалена или прекращено существование всего сайта;
- целенаправленная DDoS-атака/взлом с целью дестабилизации.
Примечание: встречаются различные сообщения 404 — 404 ошибка, 404 Not Found, 404 Error, HTTP 404 Not Found, Страница не найдена, The page cannot be found, The requested URL was not found on this server и т.д.
Благодаря приведенной ниже настройке, вы сможете отслеживать 404 ошибки для своего сайта вместе с адресами несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они попадают на эти страницы (с какого источника).
Для отслеживания 404 ошибок в Яндекс.Метрике вы можете пойти одним из трех представленных путей:
- использовать стандартный отчет по страницам в интерфейсе Яндекс.Метрики;
- использовать JavaScript-событие и параметры визита (все настройки выполняются напрямую);
- использовать JavaScript-событие и параметры визита (все настройки выполняются через Google Tag Manager).
Давайте рассмотрим каждый вариант подробнее.
№1. Отслеживание 404 ошибок с помощью стандартного отчета
Если на вашем сайте есть отдельная страница с 404 ошибкой, на которую попадают пользователи, и в ее заголовке присутствует специальное обозначение, которое отличает ее ото всех других страниц вашего сайта, вы можете отслеживать такие переходы с помощью стандартного отчета Яндекс.Метрики. Например, на моем сайте в заголовке страницы (title) на странице с 404 ошибкой написано Страница не найдена:
Заголовок страницы с 404 ошибкой — Страница не найдена
Отчет в Яндекс.Метрике находится в разделе Отчеты — Содержание — Заголовки страниц:
Отчеты — Содержание — Заголовки страниц
Открыв его, сразу же добавьте в отчет через Группировки параметры Заголовок страницы, Адрес страницы и Реферер:
Группировки — Заголовок страницы, Адрес страницы и Реферер
Реферер содержит URL источника запроса. Например, если пользователь перейдет с одной страницы на другую, реферер будет содержать адрес его первой страницы посещения. Заголовок страницы берется из элемента title, а Адрес страницы отображает текущий URL-страницы.
Сверху над таблицей выберите линейный список и в поле поиска введите заголовок страницы 404 ошибки, чтобы отфильтровать данные:
Страница 404 в отчете Яндекс.Метрики
Таким образом, в отчете останутся только те страницы, которые имеют 404 ошибку. Поскольку дополнительно вы добавили параметры Адрес страницы и Реферер, то вы можете проанализировать адреса несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они переходят на эти страницы.
Если вам неудобно анализировать данные в самой Яндекс.Метрике, вы можете выгрузить эти данные к себе на компьютер с помощью экспорта в форматы .xlsx или .csv:
Выгрузка данных из Яндекс.Метрики
А затем открыть эту таблицу в Excel, чтобы легко привести статистику в нужный вид, увидеть список несуществующих URL за выбранный диапазон дат и отфильтровать/подсветить какие-то значения:
Пример страниц с 404 ошибкой в Microsoft Excel
Это самый простой способ отслеживания 404 ошибок в Яндекс.Метрике с помощью встроенного отчета, без использования диспетчера тегов Google, JavaScript-события, параметров визитов и дополнительных конструкций/кодов, когда на вашем сайте есть отдельная страница 404.
№2. Отслеживание 404 ошибок напрямую (JavaScript-событие + параметры визитов)
Если ваш код счетчика Яндекс.Метрики и все настройки выполняются напрямую (без использования Google Tag Manager и других систем управления тегами), тогда вам необходимо выполнить следующее:
— перейдите в раздел Цели и создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте код цели для сайта. Чуть ниже мы модифицируем эту конструкцию.
На следующем этапе вам может понадобиться помощь разработчика, который добавит нижеприведенный скрипт в исходный код шаблона вашей 404-страницы. Как правило, в большинстве CMS-движков присутствует отдельный шаблон страницы 404. Например, в моем блоге (сделан на WordPress) на хостинге лежит файл 404.php:
Шаблон отдельный страницы 404.php (WordPress)
Открыв его, я увижу исходный код страницы:
Исходный код файла 404.php
Именно сюда вам или вашему программисту необходимо будет добавить такой код:
|
<script type=«text/javascript»> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404); </script> |
, где:
- var ref = document.referrer — переменная ref, которой присваивается URI страницы, с которой был совершен переход на текущую 404 страницу;
- var url = document.location.href — переменная url, которой присваивается значение всего URL-адреса текущей страницы из браузера пользователя;
- var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}} — создается JavaScript-объект, в котором с помощью иерархической структуры передается два параметра визита — URL-адрес со значением, извлеченным из переменной url, и Реферер со значением, извлеченным из переменной ref.
- ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404) — конструкция JavaScript-события с дополнительным аргументом params404, а XXXXXXXX — идентификатор вашего счетчика Яндекс.Метрики.
Этот код вставьте в шаблон вашей 404 страницы и сохраните изменения. После этого, при посещении несуществующей страницы в Яндекс.Метрику будет отправляться информация о событии 404error и дополнительных параметрах визита — URL-адресах таких страниц и их источниках (реферере).
Проверить корректность передачи данных можно несколькими способами:
- добавить к URL-адресу с 404 ошибкой параметр _ym_debug со значением 1. Например, https://osipenkov.ru/takoj-stranicy-net/?_ym_debug=1
Далее необходимо вызвать консоль разработчика и перейти на вкладку Console. Вы должны увидеть строчку с PageView. Counter XXXXXXXX. Это первый хит на странице, свидетельствующий о просмотре страницы. Совершив отслеживаемое событие, вы увидите другую строчку с методом Reach goal. Если у вас есть возможность перейти на несуществующий URL-адрес с другого источника, тогда и параметру визита Реферер присвоится значение.
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита
В моем примере я совершил переход с сайта http://techniqa.ru/ на страницу https://osipenkov.ru/takoj-stranicy-net/, которой на моем сайте нет. Поэтому зарегистрировалось событие 404 и вместе с ним передалось два параметра визита.
- использовать готовое расширение для браузера. Например, Yandex Metrica Debugger или Яндекс.Метрика Инспектор.
Активировав одно из них, вы можете открыть консоль разработчика, перейти на вкладку с данным расширением и совершить на сайте настроенное событие. Оно также должно отобразится в списке событий с параметром визита:
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита (Yandex.Metrica Inspector)
Если вы не видите ваше событие и переданные параметры визита, то, скорее всего, у вас проблема другого рода — ошибка Uncaught ReferenceError: ym is not defined.
Uncaught ReferenceError: ym is not defined
У Ивана Иванова, автора блога prometriki.ru, есть хорошая статья на эту тему. В ней он описывает причину возникновения такой ошибки и способ ее решения. Если кратко, то ошибка ym is not defined чаще всего возникает тогда, когда отправка данных о достижении цели методом reachGoal выполняется до того, как счетчик Яндекс Метрики был инициализирован (доступен) на странице. Используя код Иванова с интервальной проверкой, вы точно будете уверены в том, что счетчик Яндекс.Метрики будет загружен раньше остальных, а затем отправится JavaScript-событие с необходимыми параметрами.
Для своего сайта и примера я его чуть изменил:
|
<script> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; (function () { var ee = setInterval(function () { if (typeof window.ym != ‘undefined’) { ym(33437348,‘reachGoal’,‘404error’, params404); clearInterval(ee); } else { console.log(‘Метрика не инициализирована’); } }, 500); // 0,5 секунды ждать, изменить на свое значение, 1 сек = 1000 })(); </script> |
Общее количество достигнутых целей по 404 ошибке можно посмотреть в отчете Конверсии:
Адреса 404-х страниц и их рефереров через некоторое время отобразятся в отчете Параметры визитов (Отчет — Содержание — Параметры визитов):
Отслеживание 404 ошибок в Яндекс.Метрике
Из отчета может быть удалена часть данных, поскольку детализация до уровня отдельных визитов и посетителей в Яндекс.Метрике отключена для исключения рисков деанонимизации пользователей. Показываются только строки с информацией не менее чем по 10 посетителям. Об этом свидетельствует соответствующая надпись над отчетом:
Иногда на количество данных (их увеличению) в отчете Параметры визитов можно повлиять с помощью выключения метрики Роботность над отчетом:
Метрика «Роботность» (выкл.)
В официальном блоге Яндекса показан вариант создание JavaScript-объекта чуть другой вложенности:
|
<script type=«text/javascript»> var ref = document.referrer; //записываем в переменную ref значение реферера siteurl = document.location.href; //записываем в переменную siteurl адрес просмотренной страницы visitParams = {‘NotFoundURL’: {[siteurl]:{Реферер:ref}} }; //записываем в переменную visitParams иерархию с параметрами ym(7777777, ‘reachGoal’, ‘404error’, visitParams); //достигаем цель на посещение страницы 404 и передаем в параметрах визитов URL-адрес 404 cтраницы и её реферер. </script> |
В таком случае будет передаваться иерархическую структура параметров визитов вида NotFoundURL: адрес сайта: Реферер: адрес реферера
№3. Отслеживание 404 ошибок с помощью Google Tag Manager (JavaScript-событие + параметры визитов)
Если в своей работе вы используете диспетчер тегов Google, Яндекс.Метрика установлена через него, и вы также отслеживаете все события Яндекс.Метрики с помощью GTM и соответствующих тегов, тогда этот вариант для вас.
Первая часть настройки ничем не отличается от способа, описанного выше. Для начала создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте полученный код цели для сайта. Эту конструкцию мы будем использовать дальше в настройке.
Этот способ очень похож на первый вариант, где мы фильтровали данные по заголовку страницы в самом отчете Яндекс.Метрики. Отличие заключается в том, что вы сами с помощью Google Tag Manager можете определить название (title) страницы, а затем создать переменную JavaScript, триггер и тег, чтобы передавать в Яндекс.Метрику отдельные события с 404 ошибкой.
Заголовок страницы можно извлечь с помощью пользовательской переменной Переменная JavaScript и значением document.title:
Переменная JavaScript — document.title
Свойство document.title получает или задает текущий заголовок документа. Вы можете протестировать эту конструкцию, перейдя на любой сайт, любую вкладку и открыв консоль разработчика. Введите туда document.title и нажмите Enter:
Вызов document.title в консоли разработчика
Теперь необходимо создать триггер, который бы активировался не на всех страницах, а когда заголовок страницы содержит Страница не найдена. Создайте такой триггер типа Просмотр страницы с дополнительным условием активации — document.title содержит Страница не найдена:
Триггер активации 404 ошибки
Задайте название триггеру и сохраните его.
Осталось только создать тег. Выберите Пользовательский HTML, в которой добавьте следующую конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В Google Tag Manager это будет выглядеть так:
Тег «Пользовательский HTML» с кодом JavaScript-события
Поскольку в диспетчере тегов Google уже есть встроенные переменные, позволяющие извлекать те данные, которые нам нужны для отслеживания, мы не используем несколько строчек кода из предыдущего варианта, а просто вставляем в соответствующие места переменную {{Page URL}} и {{Referrer}}. Конструкцию, которую мы добавляли в шаблон 404 страницы в предыдущем варианте, также добавлять не нужно. Все настройки производятся через интерфейс GTM, что очень сильно упрощает отслеживание.
На всякий случай я рекомендую в расширенных настройках тега задать Последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте Триггер 404 ошибка, созданный на предыдущем шаге.
Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
Сохраните тег. Проверить корректность настройки можно через те же инструменты отладки, что были описаны выше. Режим предварительного просмотра GTM тоже можно использовать. С его помощью вы увидите регистрируемое событие Container Loaded и активированный тег с заданным условием, триггером которого является просмотра страницы с дополнительным условием срабатывания — document.title содержит Страница не найдена:
Однако вы не увидите корректные данные по настроенным параметрам визита, поскольку для отправки JavaScript-события в Яндекс.Метрику используется HTML-тег. Некоторые из вас, более продвинутые пользователи Google Tag Manager, знают, что есть специальные команды, которые можно использовать в консоли разработчика для просмотра данных, отображаемых в отладке. Например, вы можете посмотреть какие передались значения с нашим тегом Яндекс.Метрика — 404 ошибка с помощью таких команд:
|
google_tag_manager[«GTM-KHV57NC»].macro(20) google_tag_manager[«GTM-KHV57NC»].macro(21) |
Введя их в консоль разработчика, вы увидите какие значения были присвоены вашим параметрам визита:
Команды для консоли разработчика
Для тех, кто не так хорошо разбирается в диспетчере тегов Google, используйте расширение Яндекс.Метрика Инспектор или конструкцию с _ym_debug=1
№3.1. Отслеживание 404 ошибок с помощью Google Tag Manager (dataLayer + JavaScript-событие + параметры визитов)
Этот способ — еще одна вариация отслеживания 404 ошибок. В предыдущем варианте предполагается, что у вас есть отдельная страница, заголовок которой отличается от всех других и имеет отличительную особенность, которую вы можете использовать в качестве дополнительного условия активации триггера, как это было в моем примере — document.title содержит Страница не найдена.
Однако не всегда есть возможность отфильтровать страницу по заголовку, содержащему 404. Либо же на сайте вообще нет отдельной страницы/шаблона для Page Not Found. Тогда вам необходимо использовать этот способ и привлекать к решению этой задачи разработчика.
Когда посетитель переходит на несуществующую страницу, попросите разработчика передать это событие на уровень данных, сформировав dataLayer. Для этого напишите ему техническое задание примерно такого содержания:
Просьба сформировать уровень данных на странице 404, когда пользователь переходит на нее. Пример кода:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event’ : ‘404_error’
});
После того, как программист это сделает, вы можете перейти в режим отладки GTM и ввести URL-адрес любой страницы с 404 ошибкой. Вы должны увидеть на шкале событий event с вашим названием:
Событие 404_error на шкале событий
Если оно отображается, значит разработчик сделал все правильно по вашему ТЗ. Если нет, попросите его перепроверить настройки. После этого вы можете создать триггер специального события с названием события 404_error (как было указано в вашем техническом задании и отображается в режиме предварительного просмотра).
Триггер специального события
Все, что вам остается сделать, это создать точно такой же тег типа Пользовательский HTML как в способе №2 и добавить аналогичную конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В расширенных настройках тега также задайте последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте триггер специального события, созданный на предыдущем шаге. Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
На этом настройка отслеживания 404 ошибок с помощью Google Tag Manager завершена.
Благодаря отслеживанию 404 ошибок в Яндекс.Метрике с помощью JavaScript-события и параметров визита вы можете больше узнать о том, как посетители взаимодействуют с вашим сайтом, отследить резкое изменение трафика несуществующих страниц, оперативно проанализировать причину возникновения таких переходов и быстро внести правки с целью улучшения ситуации.
Из этой статьи вы узнаете о самых распространенных и часто допускаемых ошибках в работе с Яндекс.Метрикой
Сооснователь ADWAI Digital
Даже сегодня, в середине 2020 года, настройка сервиса Яндекс.Метрика ставит в тупик многих пользователей. В этой статье я опишу 7 основных ошибок, которые допускают маркетологи и владельцы онлайн-бизнеса в этой области.
Знаете, что работа с Метрикой сопоставима с обладанием неограниченного абонемента в спортзал: есть доступ ко всем сервисам и услугам, но, увы, никто не использует их по полной программе. Что имеется в итоге? Отсутствие прогресса, пустая трата времени и денег. Давайте получать максимум выгоды от Яндекс.Метрики: научимся ее настраивать и использовать полученные данные.
Что представляет собой Яндекс.Метрика
IT-компания и поисковая система «Яндекс» позиционирует собственную систему аналитики посещаемости интернет-ресурсов и оценки поведения пользователей, как бесплатный и мощный сервис. И это действительно так. Для начала работы необходима только регистрация учетной записи. Однако, для настройки сервиса и грамотного анализа данных, выдаваемых системой, необходимы определенные знания. О них мы и поговорим.
ИНТЕРЕСНЫЙ ФАКТ: общедоступной система стала 24.04.2009 г. А на 2020 год Яндекс.Метрика имеет статус третьей по размеру системы веб-аналитики на территории Европы.
Для чего необходима?
У слова «метрика» есть многоженство определений, в том числе и «система измерения». Компания Яндекс, опираясь на данное значение слова, создала универсальный инструмент для:
- детального анализа трафика посетителей интернет-ресурса с учетом и градацией основных источников;
- подробной оценки характеристик целевой аудитории и ее поведенческих факторов;
- формирования персональных аналитических отчетов;
- оценки эффективности действий, направленных на рекламу и развитие ресурса;
- оптимизации затрат на раскрутку и рекламу сайта.
ВЫВОД: воспользовавшись Яндекс.Метрикой (личным кабинетом пользователя), можно произвести детальную оценку работу интернет-ресурса, а также скорректировать действия для его развития.
7 частых ошибок при работе с Метрикой
1. Отсутствие настройки «Цель»
Данная ошибка приводит к некорректным отчетным данным, т.к. без опции «Цель» невозможно получить сведения о показателе конверсии.
Важные критерии и условия создания целей:
- название цели должно быть конкретным и емким. Правильный вариант: «Товар добавлен в корзину»; неправильный вариант: «просто корзина» или «моя корзина», «зашел в корзину»;
- основную цель нужно разбить на подцели. Это целесообразно для подробного отслеживания поведения посетителя и установления места, где большинство клиентов теряются. К примеру, ваша цель «Оформление покупки». Ее подцелями будут «Посещение корзины» > «Заполнение данных и адреса доставки» > «Оплата»;
- при изменении кода или адреса страницы бизнес-ресурса нужно перепроверить функционал опции «Цель».
Данная опция устанавливается в соответствующем разделе под названием «Цели».
2. Не налажены основные фильтры
Крупные компании, как правило, получают не точные отчеты о посещении ресурса из-за не установки фильтра «По IP», вследствие чего трафик от сотрудников компании искажает данные отчета. Установите варианты фильтров: по IP, по URL-страницы или по заголовку страницы.
Опция устанавливается в разделе «Фильтры».
3. Отсутствие сохраненных сегментов
Для анализа узкой части целевой аудитории Яндекс.Метрика предоставляет возможности установления пользовательских сегментов (по индивидуальным настройкам и параметрам).
Что нужно сделать? Сформировать отчет по заданным временным рамкам и по интересующим условиям (пол, возраст, геолокация, просмотренные страницы и др.), затем сохранить сегмент. К примеру, вы хотите больше узнать о посетителях-мужчинах от 40 до 45 лет из Волгограда, которые не дошли до оплаты товара за июнь 2020 года, но при этом оставили товары в корзине.
Отчет поможет настроить рекламу для этой части аудитории и ретаргетинг. Данные настройки устанавливаются в пункте «Настройка», в разделе «Сегменты».
4. Не настроена опция Вебвизора
Настройка Вебвизора (технологии для воспроизведения поведения посетителя на сайте) очень важна. И если в Метрике не настроить запись содержимого страниц, а лишь ограничиться галочкой напротив поля «Вебвизор», то можно получить некорректный отчет. Если вы используете динамический контент, то ваша корзина может отображаться как пустая.
Нужно указать адреса страниц в разделе «Вебвизор».
5. Не используется опция загрузки данных
Интеллектуальная система счетчиков Метрики занимается идентификацией со сбором данных о посетителях онлайн-ресурса. Для уточнения данных и настройки рекламы можно вручную дополнить характеристики пользователей. Кроме того, данная опция даст возможность увидеть сведения о конверсиях в офлайне (на кассах, в офисах продаж, пунктах выдачи) и, соответственно, получить более точный отчет. Информацию о пользователях можно взять из Метрика Личный Кабинет или CRM.
Настройки осуществляются в одноименном разделе.
6. Отсутствие функции целевого звонка
Если получение дохода онлайн-бизнеса зависит от количества телефонных звонков, то необходимо настроить Метрику на опцию «Целевой звонок». Она позволит определить источник трафика. Система производит подмену номера и присваивает код источника звонка, согласно принятым параметрам.
Возможно генерирование отчета по 4 направлениям, согласно:
- источнику трафика;
- call-центру (для оценки работы персонала);
- целевым номерам;
- детализации целевого звонка.
Данная опция осуществляется только на платной основе (тариф от 330 р/месяц). Для установки используйте раздел «Отчеты».
7. Не настроена опция «Электронная коммерция»
Целесообразно добавить в стандартный отчет по Метрике денежные показатели по каждому источнику трафика, такие как, средний чек, доход с каждого заказа и другие. Это позволит получать более подробные отчеты и оптимизировать бюджеты на рекламу.
Для настройки требуются знания в области HTML и JavaScript.
ВЫВОД: самые популярные ошибки в настройках Яндекс.Метрики приводят к значительному увеличению рекламного бюджета и к недополучению прибыли онлайн-бизнеса. Во избежание потерь применяйте вышеперечисленные рекомендации.
Заключение
Метрики сайта — мощный инструмент любого онлайн-ресурса. Для оптимизации работы личного кабинета Метрики нужно составить подробное техническое задание, выполнить настройку опций и проверить их работу в действии. Затем собранные данные можно использовать для создания гипотез и планирования бюджета на рекламу и развитие.
Оставляйте заявку на БЕСПЛАТНУЮ стратегическую сессию-аудит вашего маркетинга с нашим специалистом:
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
Мы используем файлы cookies, чтобы сделать этот сайт удобным для вас.
- Создание счетчика
- Установка счетчика
- Сбор статистики по разным доменам и поддоменам
Ограничение. Один пользователь может создать не больше 100 000 счетчиков.
|
|
Обучающее видео. Создание кода счетчика. Посмотреть видео |
На странице со списком счетчиков добавьте счетчик. Откроется страница настройки.
-
Заполните поля:
-
Имя счетчика. Указанное имя отображается на странице Мои счетчики и в верхнем меню переключения между счетчиками. Если не задано, используется значение поля Адрес сайта.
-
Адрес сайта. Основной домен сайта. Поле обязательно для заполнения. Префикс схемы/протокола (
http://,https://) указывать не следует.В этом поле вы можете указать путь сайта (path в структуре URL). Например, example.com/category/. При этом не указывайте адрес до определенного файла или фрагмента страницы (символа «#») — эти указания вызовут ошибку в поле для ввода. Кроме того, не будут учитываться переданные в URL параметры (часть адреса после символа «?»).
Примечание. Кириллические домены добавьте кириллическими символами, например сайт.рф. Не используйте Punycode.
-
<host> — домен сайта.
-
<path> — путь, который может иметь иерархическую структуру. Структура задается с помощью символа «/».
-
<params> — блок параметров, который отделяется от пути символом «?».
-
<fragment> — фрагмент контента страницы, отделяется от параметров или пути символом «#».
Подробно о структуре URL
https://<host>/<path>?<params>#<fragment>
-
-
-
Нажмите кнопку Создать счетчик.
* Обязательно для заполнения.
Также вы можете:
-
по разным адресам отвечает один и тот же сайт с одним и тем же установленным счетчиком;
-
вы хотите получать статистику по нескольким сайтам с помощью одного счетчика;
-
вы хотите получать уведомления о проверках доступности сайта.
-
Кто-то (скорее всего по ошибке) инициализировал счетчик с вашим номером на своем сайте.
-
Страницы ваших сайтов просматривались через прокси-сервис.
-
Существует практически точная копия содержимого ваших страниц на других доменах. При копировании контента был скопирован и код счетчика.
Включить автоматические цели
Для этого включите опцию Автоматически отслеживать клики на номер телефона, email и отправку форм в настройках счетчика. Если вы создали счетчик недавно, опция уже включена.
Подробнее об автоматических целях
Добавить дополнительные адреса сайта
Это может понадобиться, если:
Переходы между всеми заданными адресами считаются внутренними.
В этом поле вы можете указать путь сайта (path в структуре URL). Например, example.com/category/. При этом не указывайте адрес до определенного файла или фрагмента страницы (символа «#») — эти указания вызовут ошибку в поле для ввода. Кроме того, не будут учитываться переданные в URL параметры (часть адреса после символа «?»).
Если вы видите в отчетах данные о посещении страниц, не принадлежащих вашим адресам сайтов, и эти данные вам не нужны, включите опцию Принимать данные только с указанных адресов сайтов.
Чаще всего такая ситуация возникает в следующих случаях:
Опция Включая поддомены позволяет учитывать при фильтрации поддомены основного и дополнительных сайтов (subdomain.example.com, other.subdomain.example.com, …).
Подписаться на уведомления
Метрика может присылать вам новости и рекомендации по работе со счетчиком. Чтобы получать сообщения, в поле Почта для уведомлений укажите адрес электронной почты, на которую вы хотите получать уведомления. Подробно о настройке уведомлений
Включить опцию «Не сохранять полные IP-адреса посетителей сайта»
Обычно в Яндекс Метрике сохраняется полный обезличенный IP-адрес посетителя. При включенной опции в системе запишется неполный адрес. Например, значение 192.0.2.2 изменится на 192.0.2.0. Это снижает точность определения региона посетителя сайта. Подробнее
Чтобы включить опцию, откройте блок Дополнительные условия обработки данных.
В блоке Дополнительные настройки включите необходимые вам опции.
Совет. Для установки счетчика рекомендуем обратиться к сотруднику, который отвечает за поддержку сайта.
|
|
Обучающее видео. Установка кода счетчика на сайт. Посмотреть видео |
-
В Метрике на странице Настройка, на вкладке Счетчик, нажмите кнопку Скопировать.
-
Скопированный код добавьте в файл, который отвечает за генерацию заголовка (header) .
-
В Метрике на странице Настройка, на вкладке Счетчик, нажмите кнопку Скопировать.
-
Если все страницы вашего сайта — отдельные файлы, написанные вручную, добавьте код счетчика в HTML-код . Рекомендуем разместить его внутри элементов head или body как можно ближе к началу страницы — от этого зависит полнота и корректность подсчета данных.
Установка счетчика на сайт с CMS
Для наиболее популярных CMS разработаны официальные плагины Метрики, которые позволяют установить код счетчика автоматически. Как правило, для этого достаточно установить плагин и пройти авторизацию.
Если на одном сайте используются несколько CMS (например, одна отвечает за содержимое сайта, а другая — за форум), код счетчика необходимо разместить в каждой из них.
Установка счетчика на сайт без CMS
Примечание. Элемент noscript с содержимым поместите в элемент body.
*CMS-система — программа для управления содержимым сайта (Content Management System). С ее помощью можно загружать на сайт и удалять с него тексты, изображения или видео, не имея навыков программирования.
После установки счетчик будет доступен на странице Мои счетчики. Данные начинают собираться сразу же.
Счетчик также можно установить с помощью системы управления тегами; можно установить сразу несколько счетчиков.
Вы можете отредактировать код счетчика (например, включить или отключить сбор определенных данных). При этом необходимо заменить код на всех страницах сайта. После редактирования кода все накопленные ранее данные не пересчитываются.
Яндекс Метрика предоставляет несколько способов:
| Способ | Достоинства | Особенности |
|---|---|---|
| Один счетчик для всех адресов |
Позволяет получать общую статистику для всех сайтов, а именно:
|
Переходы между разными сайтами фиксируются в одном визите |
| Разные счетчики для каждого адреса |
Позволяет получать раздельную статистику для каждого сайта, а именно:
|
Чтобы просматривать общую для всех сайтов статистику, необходимо настроить Отчет по группе счетчиков. Он не позволяет отслеживать цели, просматривать записи Вебвизора и данные Карт кликов, ссылок и скроллинга |
Совет. Чтобы получать максимально полную информацию о сайтах, используйте оба способа вместе.
-
В интерфейсе Яндекс Метрики, на странице Настройка (вкладка Счетчик), укажите все адреса, которые хотите отслеживать, в полях:
-
Адрес сайта;
-
Дополнительные адреса.
-
-
Добавьте код счетчика в HTML-код страниц указанных сайтов.
-
В интерфейсе Яндекс Метрики создайте несколько счетчиков — по одному для каждого адреса.
-
Добавьте счетчики в HTML-код страниц сайтов.
-
Чтобы просматривать статистику, в интерфейсе Яндекс Метрики настройте Отчет по группе счетчиков.
Один счетчик
Разные счетчики
Написать в чат
Если вам не удалось самостоятельно проверить работу счетчика, воспользуйтесь рекомендациями ниже.
Данные в консоли не отправляютсяДанные в консоли есть, но отчеты не отображаются
Это может происходить по нескольким причинам:
-
Счетчик установлен неправильно. Например, CMS внесла изменения в код счетчика. Следует переустановить счетчик или обратиться в службу поддержки вашей CMS.
-
Работу счетчика Яндекс Метрики на сайте блокируют неработающие скрипты. Проверить это можно в консоли браузера.
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Это значит, что информация отправляется Яндекс Метрике. При этом данные могут не отображаться в отчетах по следующим причинам:
-
Данные отправляются на счетчик с другим номером.
-
В настройках счетчика, на вкладке Фильтры, указаны слишком жесткие фильтры. Удалите ненужные фильтры.
-
В настройках счетчика, на вкладке Фильтры, задан фильтр Не учитывать мои визиты. Это значит, что счетчик не учитывает ваши посещения — попробуйте перейти на сайт в режиме браузера «инкогнито».
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Пошаговое руководство
по Яндекс.Метрике
Как узнать больше о поведении посетителей сайта и использовать это для роста бизнеса
Яндекс.Метрика — бесплатный сервис, который собирает данные о поведении посетителей сайта и предоставляет их в наглядных отчетах, графиках, дашбордах. Еще Метрика умеет записывать действия посетителей на видео и показывать, какие страницы чаще просматривают и на какие элементы сайта чаще кликают.
Зачем нужна Метрика?
Метрика поможет узнать, как люди используют сайт — зачем приходят на него, как попадают на страницы и как покидают их, что делают на сайте и покупают ли что-нибудь.
Вы сможете использовать эту информацию, чтобы решить, как дальше управлять сайтом — например:
- как изменить дизайн, чтобы люди предпочитали вас конкурентам и быстро находили на сайте то, за чем пришли;
- какие доработки нужны по SEO, чтобы сайт лучше индексировался в Яндекс и Google;
- нужно ли запустить или оптимизировать рекламу, чтобы привлечь больше трафика на сайт;
- как превратить поток посетителей в заказы и разовые покупки в постоянные.
Используя Метрику, вы получите ответы на вопросы о вашем сайте. Чем проще вопрос, тем легче и быстрее получить ответ на него: на базовые настройки уйдет около 30 минут, а нужные вам цифры, таблицы и графики найдутся в пределах 3 кликов.
Однако и для поиска ответов на сложные вопросы Метрика может быть отличным инструментом: у нее понятный интерфейс, много простых настроек, из которых можно конструировать сложные условия, уникальные инструменты визуализации взаимодействий с сайтом — тепловые карты кликов, скроллинга, форм и Вебвизор.
Для вашего удобства мы упорядочили по сложности примеры вопросов к Метрике: вы можете читать руководство целиком по порядку или сразу найти свой вопрос и перейти к действиям.
Что сейчас происходит на сайте
- Сколько человек заходит на сайт в день? В месяц?
- По каким запросам на сайт попадают из Яндекса и Google?
- Откуда еще приходят на сайт — соцсети, мессенджеры, онлайн-медиа?
- На какие страницы они заходят? Досматривают ли их до конца?
- Как быстро загружается сайт?
- Когда пользователи уходят с сайта? Если слишком быстро, то почему?
- Что еще можно узнать о пользователях — пол, возраст, географию, интересы, какие браузеры и устройства они предпочитают?
Как узнать
- Добавьте на сайт счетчик Метрики
- Изучите гид по интерфейсу
- Узнайте, в каком отчете найти нужные данные и что обозначают показатели в этих отчетах
Что посетители делают на сайте, заказывают ли продукт или услугу
- Сколько посетителей сайта кликнули на кнопку или заполнили форму?
- Что они делали до того, как кликнули на кнопку или заполнили форму?
- Завершили ли заказ?
- Если не завершили, то на каком этапе остановились?
Как узнать
- Настройте цели
- Посмотрите на карты кликов и скроллинга, используйте Вебвизор
Как окупаются вложения в сайт — затраты на SEO, рекламу и другие
- Сколько заказов мы получили по переходам из Яндекса и Google?
- Сколько заказов мы получили по рекламе — с детализацией вплоть до ключевого слова и текста/картинки рекламного объявления
- Сколько стоил заказ из каждого канала? Какой канал может приносить больше заказов?
Как узнать
- Разметьте ссылки, по которым пользователи попадут на сайт, UTM-метками
- Укажите номер счетчика Метрики в кампаниях Директа
- Меняйте в отчетах значение кнопки «Атрибуция конверсии» для поиска наименее эффективных каналов трафика
- Используйте данные о стоимости кликов, количестве лидов и конверсий для поиска возможностей оптимизации
Вместе с нами настраивать Метрику будут Виктор и Анна.
Виктор управляет сайтом школы аргентинского танго, а Анна — интернет-магазином дизайнерской мебели. Рассмотрим разницу в настройках Метрики на примере их бизнесов.
Быстрый старт
Счетчик Метрики. Создание и настройка
Метрика собирает данные о поведении посетителей сайта с помощью счетчика — фрагмента кода, который нужно добавить в код страниц сайта. Для этого не обязательно уметь программировать: многие платформы, включая Tilda, сделают всё сами. Достаточно подключить аккаунт Яндекса или указать номер счетчика в настройках сайта.
После добавления на сайт счетчик начинает собирать данные о посетителях: пол, возраст, интересы, геолокацию, версии браузеров, характеристики устройств и другие. Получить данные за период, когда счетчика еще не было на сайте, нельзя.
Сбор и передача личной и идентификационной информации запрещены правилами сервиса.
Создание и настройка счетчика займут 10−15 минут. Добавление на сайт через Tilda — 5 минут. Данные начнут собираться через несколько минут.
Войдите в учетную запись Яндекса или зарегистрируйтесь.
Если у вас уже есть аккаунт, с которого вы размещаете рекламу в Директе, рекомендуем создавать счетчик на нем.
Перейдите по ссылке и заполните свободные поля: имя счетчика и адрес сайта.
Перейдите на Тильду. Настройки сайта > Аналитика.

Нажмите «Подключить» и в появившемся окне разрешите доступ к вашим данным в аккаунте Яндекс.

Выберите счетчик из списка. Сохраните.
Переопубликуйте все страницы после того, как установили счетчик. Статистика начнет собираться через несколько часов после установки счетчика.
Чтобы добавить счетчик по номеру без использования приложения Тильды, добавьте номер счетчика по ссылке «Вручную» в настройках сайта → Аналитика или вставьте код счетчика с помощью вставки HTML-кода.
Из дополнительных настроек вам могут пригодиться результаты мониторинга сайта: так Метрика сообщает о проблемах с доступом к сайту с перечнем возможных причин. Подключить оповещения можно на вкладке Настройка > Уведомления.
Также мы рекомендуем привязать счетчик к Вебмастеру: это позволит роботу Яндекса быстрее индексировать новые страницы в поиске.
Если с этим счетчиком будет работать кто-то еще, выберите уровень доступа:
- Гостевой, только чтение. Разрешено только просматривать данные в отчетах.
- Гостевой, редактирование. Можно полностью управлять счетчиком, но нельзя его удалить.
- Представительский. Полные права просмотра, редактирования и удаления всех счетчиков аккаунта (в том числе гостевых)
Наконец, если вы захотите перенести счетчик на другой аккаунт Яндекса (например, чтобы связать его с Яндекс. Директом), это тоже можно сделать в настройках Метрики.
Проверьте работу счетчика
Поместив счетчик на сайт, обязательно проверьте, что он действительно работает: иначе вы рискуете неожиданно обнаружить, что нужные данные не собраны.
Добавьте к адресу вашей страницы /?_ym_debug=1 и откройте получившуюся ссылку в браузере.
Затем кликните на Ctrl + Shift + J (или Alt + ⌘ + J для устройств Apple). Откроется окно со строчками кода — консоль браузера. В ней нужно только найти номер вашего счетчика: он подсвечивается синим. Если вы его видите, счетчик установлен корректно.
Если нужного номера счетчика в консоли нет, это связано с одной из трех причин:
Счетчик не установлен или установлен неправильно. Проверьте, добавили ли вы номер счетчика в настройки сайта на Tilda, тот ли номер счетчика скопирован, скопирован ли он целиком. Либо убедитесь, что вы полностью скопировали код из Метрики и разместили на всех страницах.
Скрипты на сайте мешают работе счетчика. Это возможно при использовании блока «вставка html-кода». Собственные скрипты Tilda не препятствуют работе счетчика.
Настройки браузера или операционной системы не дают вам получить корректный ответ от Метрики. Например, домен mc.yandex.ru может быть заблокирован в файле hosts вашей ОС. Или Adblock Plus может мешать работе счетчика. В этом случае проще всего выбрать для проверки счетчика устройство без блокировщика рекламы и с другой ОС.
Старт работы с Метрикой начинается со страницы «Мои счетчики» — перечня всех счетчиков, которые вы создали или к которым у вас есть доступ. Рядом с каждым счетчиком есть краткая информация о посещениях и действиях.
Список счетчиков в аккаунте
Если счетчик настроен корректно, его значок будет зеленым: красный или желтый цвет сигнализирует о возможных проблемах. Кликните по значку, чтобы узнать подробности и устранить их.
По клику на счетчик вы перейдете в основной интерфейс Метрики.
Список разделов на черном фоне — это главное меню сервиса. Справа от него — элементы отчета «Сводка». Из него сразу на первом экране можно получить статистику по базовым показателям сайта — без перехода в специальные отчеты.

Отчеты. Меню стандартных
и кастомных отчетов
Отчет «Посетители» вынесен в главное меню
Карты. Тепловые карты кликов, скроллинга, форм
Вебвизор. Видеозаписи взаимодействий пользователя с сайтом
Сегменты. Выделенные по каким-либо признакам группы визитов
Выбор периода, за который нужны данные
Скачивание данных в файле PDF
Основной интерфейс Метрики. Чтобы увидеть описания разделов,
наведите на оранжевые иконки
Основной интерфейс Метрики. Чтобы увидеть описания разделов,
нажмите на оранжевые иконки
Внизу страницы вы найдете ссылки на социальные сети Яндекс. Метрики — Telegram, Twitter, YouTube — форму обратной связи по кнопке «Задать вопрос», подробную документацию сервиса в «Помощи» и возможность «Предложить идею» команде разработки Метрики.
После «Сводки» на главной странице работу с Метрикой продолжают, как правило, в разделе «Отчеты», «Карты» или «Вебвизор»: там можно получить более глубокую и детализированную информацию о пользователях сайта.
Базовые показатели: посетители, визиты, отказы, глубина просмотра, цели
Метрика, как и другие сервисы веб-аналитики, различает людей по идентификаторам в cookie-файлах браузера. Однако человек может использовать и разные браузеры, и разные устройства для выхода в интернет. Допустим, это Google Chrome и Яндекс. Браузер на десктопе, Safari и Google Chrome — на смартфоне: счетчик Метрики зафиксирует четыре идентификатора. Если человек удалит cookie-файлы со своих устройств, а затем снова выйдет в интернет, браузеры присвоят ему новые идентификаторы, и счетчик начнет заново собирать по ним данные. Основная метрика посещаемости — количество уникальных посетителей, которые вычисляются по числу таких идентификаторов.. Каждому уникальному пользователю Метрика присваивает свой числовой код, который называется ClientID. В отчетах используется просто «посетители».

Когда посетители приходят на сайт и проводят там время, это называется визитом (в Google Analytics — сессией). Визит — это отрезок времени. Он завершается, когда посетитель прекращает что-то делать на сайте и уходит с него, либо бездействует. Время бездействия, спустя которое визит считается завершенным, называется тайм-аут. По умолчанию тайм-аут в Метрике составляет 30 минут, но его можно изменить в настройках счетчика.
Каждый переход из рекламных систем (например, Яндекс. Директ и др.) всегда считается отдельным визитом.
Число визитов на сайт и уникальных посетителей также называют трафиком сайта. Качество трафика не менее важно, чем количество: на сайт могут прийти сотни тысяч людей — и тут же уйти, если он не будет им интересен. Поэтому количество визитов и пользователей рассматривают вместе с показателями активности пользователей.
Среднюю длительность визита отражает показатель время на сайте. Если посетитель проводит на сайте меньше 15 секунд и при этом посещает только одну страницу, такие визиты называются отказами.
Во время визитов посетители просматривают страницы сайта и взаимодействуют с его элементами. Среднее количество страниц, которое пользователи просмотрели за визит, называется глубиной просмотра.
Если у вас одностраничный сайт, его глубина просмотра в отчетах всегда будет равна единице. Оценить реальную глубину просмотра одностраничника можно по количеству просматриваемых экранов. Используйте Карту скроллинга в меню Карты и наблюдайте, как показатель просмотров на серой плашке меняется от экрана к экрану.
Чем дольше посетители остаются на сайте и чем больше страниц/экранов они просматривают, тем увереннее можно считать, что сайт им интересен.
Чтобы узнать, что пользователи делают во время визита — кликают по кнопкам, заполняют формы, скачивают файлы, смотрят фото или видео — используют цели. Этот инструмент так называется, потому что владельцы сайтов привлекают посетителей с какой-то целью: например, чтобы продать им товар или услугу. Цели — это «команды» для счетчика, какие действия и как ему записывать.
Эти базовые показатели — посетители, визиты, просмотры, отказы, глубина просмотра, время на сайте, цели — встретятся вам в любом отчете Метрики, поэтому рекомендуем запомнить их.
В отчетах отображаются собранные счетчиком данные — характеристики посетителей и визитов. Так как эти характеристики можно группировать по разным признакам, в Метрике много подробных стандартных отчетов: вы найдете их по клику на «Отчеты» в основном меню.
Общие принципы работы с отчетами
В отчетах есть графики и количественные показатели. Это цифры, отвечающие на вопрос «сколько» — «сколько на сайте посетителей в месяц», «сколько посетителей из Москвы» и так далее.
Кроме базовых показателей, в отчетах есть специальные: кликните по знаку вопроса справа от названия показателей, и вы увидите его описание.
Данные отчета «Посещаемость»
Графики помогают отслеживать тенденции — как меняется количество и качество трафика со временем.
В отчете можно выбрать любой временной интервал с момента установки счетчика, а также разные типы детализации изменений — по минутам, часам, дням, месяцам.
Выбор временного интервала в отчете «Посещаемость»
Все отчеты и графики можно скачать в форматах .pdf, .csv, .xlsx и других — так вы сможете, например, совместить данные из Метрики с данными по учету заказов. Если вы хотите регулярно скачивать из Метрики одни и те же отчеты, можно настроить выгрузку отчетов по расписанию. Для этого кликните на значок циферблата (рядом с кнопкой «Сохранить»), укажите название отчета, ваш email и периодичность выгрузки.
Создание отчета по расписанию
Если вы хотите выделить в отчете по каким-то признакам часть визитов или посетителей, она будет называться сегментом, а процесс — сегментацией. Примеры простой сегментации — разделение трафика на отказы и неотказы, десктопный и мобильный. Вы можете комбинировать условия сегментации и получать много узких сегментов — например, «люди 24−40 из Москвы с iPhone последней модели и долгосрочными интересами в сфере недвижимости».
Для того, чтобы отобрать сегмент аудитории, кликайте «плюсики» над графиками или используйте готовые сегменты из списка: это часто используемые правила отбора аудитории, которые команда Метрики обобщила и предлагает пользователям.
Если вы хотите сравнить две разных части аудитории, используйте функцию «Сравнить сегменты».
Пример сегментации. Например, разделение трафика на отказы и неотказы, десктопный и мобильный
Анна предполагает, что люди старше 50 не доверяют онлайн-покупкам и предпочитают покупать мебель в магазинах. Проверить эту гипотезу она может, сравнив количество конверсий между сегментами людей до 50 и людей после 50. Если предположение верно, то рекламный бюджет можно перераспределить в пользу более молодой аудитории или исключить людей старше 50 из таргетинга.
В Метрике сегменты используются для изучения поведения узких групп и сравнения этих групп между собой: например, какой трафик приносит больше заказов — пользователи смартфонов на iOs или на Android. Также сегменты Метрики можно использовать в Яндекс. Директе и Яндекс. Аудиториях для таргетинга рекламных кампаний.
Помимо стандартных отчетов, вы можете создавать и использовать собственные, добавляя в них только те показатели, которые вам нужны. Для этого перейдите в любой отчет. Добавьте в него через «Группировки» нужные показатели, нажмите на кнопку «Сохранить» и в открывшемся окне введите имя нового отчета. Теперь вы всегда найдете его в группе «Мои отчеты».
Все данные о посетителях сайта, которые можно получить из Метрики, условно делятся на четыре группы. Чтобы вам было проще сориентироваться, какие данные могут понадобиться и где их найти, используйте эти данные:
Что можем узнать: пол и возраст, география, краткосрочные и долгосрочные интересы, устройство для выхода в сеть, тип и версия браузера, тип и версия ОС.
На что можем повлиять: уточнить портрет целевой аудитории, сегментировать целевую аудиторию, увеличить/сохранить целевую аудиторию, использовать данные для технических доработок.
Инструменты Метрики: отчеты «Посещаемость», «Аудитория», «Технологии».
Как они попали на сайт и как ушли с него
Что можем узнать: прямые переходы на сайт, переходы из поиска Яндекса и Google, переходы из соцсетей, переходы по ссылкам на медиаресурсах, переходы по рекламе, переходы по ссылкам с вашего сайта.
На что можем повлиять: распределить усилия и бюджет между каналами, увеличить целевой трафик, снизить нерелевантный трафик.
Инструменты Метрики: отчеты «Источники трафика», «Директ, сводка», «Метки UTM».
Что можем узнать: просматривают страницы с прокруткой до конца, переходят со страницы на страницу, изучают карточки товаров, кладут товар в корзину, нажимают на кнопки и заполняют формы.
На что можем повлиять: изменить дизайн сайта, сделать формы более удобными, добавить фильтры, добавить удобные формы оплаты и доставки.
Инструменты Метрики: отчет «Содержание», отчеты по целям, карта кликов и Вебвизор.
Заказали ли товар или услугу
Что можем узнать: выполняются ли покупки на сайте, по какому источнику выполняются конверсии — органический поиск и реклама.
На что можем повлиять: увеличить количество покупок на сайте и найти, где выполняются и где «теряются» конверсии.
Инструменты Метрики: отчет «Конверсия», модуль «Электронная коммерция».
И у Анны, и у Виктора главная бизнес-задача — увеличивать прибыльность бизнеса. Эта задача состоит из нескольких подзадач:
- Продумать, какими путями увеличивать прибыль — увеличивать количество клиентов или доход от каждого клиента. А может быть, и то, и другое? Анна может предлагать покупателям не просто стол или диван, а целый мебельный гарнитур с уникальным дизайн-проектом. А Виктор может предлагать более выгодную цену абонемента на длительный срок и придумывать новые курсы для новичков и продвинутых танцоров.
- Составить план действий — что нужно сделать для роста прибыли: привлечь больше покупателей, завершать больше заказов, увеличить сумму заказа.
- Выразить желаемый результат в цифрах. Например, Анна планирует зарабатывать на 100 000 рублей в месяц больше: для этого ей нужно привлечь несколько мелких заказов или один крупный.

- Сопоставить эти цифры с показателями, которые можно отслеживать на сайте. 100 000 рублей — сколько это заказов? Сколько посетителей в среднем должно прийти на сайт, чтобы сделать столько заказов? Какие шаги по выбору товара и оформлению заказа они делают?
- Проверить, что происходит на сайте сейчас: какова его посещаемость, откуда приходят посетители и что делают на сайте. Все ли заказы обрабатываются качественно и вовремя.
- Узнать больше о характеристиках посетителей — и использовать эти данные для гипотез, что должно быть на сайте и в рекламных креативах, чтобы они купили продукт или услугу.
Что такое цели. Настройка целей
Что такое цели и зачем они нужны
Главная задача сайта — убедить посетителей что-то сделать: прочитать статью, посмотреть видео, заказать товар или услугу. Для того чтобы узнать, сделали они это или нет, используют цели. Этот инструмент сообщает счетчику, какие действия на сайте нужно отслеживать — например, клики по кнопке «Купить» или отправки формы с данными для обратного звонка.
Если посетитель выполняет действие, на которое установлена цель, такой визит называется целевым. За один визит пользователь может выполнить целевое действие несколько раз, и несколько раз система его засчитает. Отношение целевых визитов к общему количеству— это конверсия сайта.
Цели на сайте нужны для того, чтобы отслеживать, сколько заказов вы получаете из каждого источника, и распределять ресурсы между ними. Для этого Метрика умеет связывать действия посетителей с другими данными о них: из поиска они пришли или по рекламе, с какого устройства, по каким ключевым фразам, сколько им примерно лет, из какого они региона и т. д. В любом отчете Метрики вы можете посмотреть на выполнение целей — и выделить сегменты трафика, которые приносят вам меньше всего прибыли, а затем подумать, как их оптимизировать.
Если после перехода на ваш сайт можно выполнить только одно действие — например, нажать на кнопку «Купить» на одностраничном лендинге — вам будет достаточно настроить одну цель. Но если у вашего сайта более сложная структура или сам процесс покупки состоит из нескольких этапов, вам лучше настроить цели для всех таких страниц и этапов. Так вы будете знать, сколько посетителей приступили к заказу, сколько завершили заказ и сколько прекратили оформлять заказ на каждом из этапов. А еще вы сможете объединять потенциальных покупателей на разных этапах «воронки продаж» в сегменты для таргетинга и использовать их для рекламы в Директе.
Для интернет-магазина Анны воронка
продаж будет выглядеть так:
- Переход на сайт
- Переход в каталог товаров
- Переход на карточку товара
- Клик по кнопке «Купить»
- Отправка данных о доставке из корзины
- Отправка данных об оплате из корзины
- Переход на страницу «Спасибо за покупку»
- Получение товара у курьера, оплата наличными или картой
Для интернет-магазина Анны воронка продаж будет выглядеть так:
- Переход на сайт
- Переход в каталог товаров
- Переход на карточку товара
- Клик по кнопке «Купить»
- Отправка данных о доставке из корзины
- Отправка данных об оплате из корзины
- Переход на страницу «Спасибо за покупку»
- Получение товара у курьера, оплата наличными или картой
Чтобы отслеживать покупки в интернет-магазине, стоит ориентироваться на цель «переход на страницу „Спасибо за покупку“», а не «клик по кнопке „Купить“»: пользователи могут начать оформлять заказ и не закончить, а у вас не будет совпадать количество конверсий и реальных продаж и будет искажаться картина реальной эффективности сайта и онлайн-продвижения в целом.
Для каждого счетчика можно создать до 200 целей. Во время одного визита посетителя сервис может фиксировать до 400 достижений всех целей, созданных для счетчика.
При редактировании счетчика и изменении данных о цели все накопленные ранее данные не пересчитываются. Если цель удалить, все данные по ней также будут удалены, и их нельзя будет восстановить.
Выберите и настройте тип цели
В Метрике есть четыре типа целей:
- по количеству просмотров
- по посещению страниц
- по Javascript-событиям на сайте
- составные цели
Чтобы добавить цель, перейдите во вкладку «Цели» в разделе «Настройка». Нажмите «Добавить цель»
Для чего используется: оценка вовлеченности, лояльности, проведенного на сайте времени.
Как настроить: указать минимальное число страниц, которое пользователь должен просмотреть за визит.
Для чего используется: отображает посещение конкретной страницы, включая внешние переходы и скачивание файлов.
Как настроить: указать полностью или частично адрес страницы.
Для цели «Посещение страниц» есть четыре типа соответствия URL
url: совпадает
Цель выполняется, если страница перехода полностью совпадает с указанной. Используйте полный адрес страницы.
url: содержит
Цель выполняется при переходе на любую страницу, в адресе которой есть указанное сочетание. Используйте, если хотите охватить одним условием несколько страниц, например, все переходы на карточки товаров.
url: начинается с…
Используйте это условие, если хотите отслеживать посещение подкаталогов.
url: регулярное выражение
Используется для сегментации трафика по логическим условиям.

Для чего используется: фиксирует действия — выбор товара, заказ, оплату и другие.
Как настроить: использовать reachGoal — метод Javascript. Для сайтов на Tilda настраивается через «Посещение страниц».
Для того чтобы вам не приходилось работать с кодом сайта, Tilda умеет создавать виртуальные страницы для интерактивных элементов. Переход по ним может засчитываться как выполнение действия. Поэтому вместо «Javascript-событие» выбирайте тип цели «Посещение страниц» и настраивайте цели так:
- в настройках блока поставьте галочку в чекбоксе «отправлять данные в системы аналитики» и скопируйте виртуальные адреса вида
- tilda/popup/rec31654896/opened — для попапа
- tilda/click/rec31742916/button1— для клика на кнопку
- tilda/form31751802/submitted — для заполнения формы
- укажите название цели
- выберите тип цели «Посещение страниц» и условие «url:содержит»
- укажите адрес виртуальной страницы
- нажмите «Добавить цель» и «Сохранить»
Для чего используется: cовмещает путь пользователя с его действиями
Как настроить: Указать условие выполнение цели для каждого шага.
Для удобства пользователей все созданные цели подразделяются на конверсионные и ретаргетинговые. Конверсионные цели используются для отслеживания действий на сайте, а ретаргетинговые — для формирования сегмента пользователей, который можно использовать для таргетинга в Директе. Любую конверсионную цель можно назначить ретаргетинговой и наоборот, также любая цель, которая участвует в ретаргетинге, становится ретаргетинговой.
После настройки цели обязательно проверьте, что она работает, чтобы избежать ошибок в данных: иначе вы рискуете получить визиты без конверсий и сделать неправильные выводы об эффективности источника трафика.
Добавьте к адресу вашей страницы /?_ym_debug=1 и откройте получившуюся ссылку в браузере. Нажмите на клавиши Ctrl + Shift + J (или Alt + ⌘ + J для устройств Apple): откроется консоль браузера. Не закрывая консоль, выполните на странице целевое действие.
Перед тем, как начать проверку, убедитесь, что в настройках счетчика (вкладка «Фильтры») не включен фильтр «Не учитывать мои визиты». В ином случае проверяйте цель в режиме инкогнито, либо в браузере, в котором вы не авторизованы в Метрике.
Если цель установлена правильно, в консоли вы увидите номер счетчика и название действия. Для сайта на Tilda вы увидите команду PageView, номер счетчика и адрес страницы перехода.
Если цель не работает, проверьте
- Корректно ли установлен счетчик
- Корректно ли установлено условие выполнение цели
- Верно ли вы скопировали и использовали в Метрике адрес виртуальной страницы: тот ли адрес вы скопировали, не потеряли ли вы какие-нибудь символы.
Цели, настроенные по воронке продаж
Анны, будут выглядеть так:
- Переход на сайт
- Переход в каталог товаров
- Переход на карточку товара
- Клик по кнопке «Купить»
- Отправка данных о доставке из корзины
- Отправка данных об оплате из корзины
- Переход на страницу «Спасибо за покупку»
- Получение товара у курьера, оплата наличными или картой
Цели, настроенные по воронке продаж Анны, будут выглядеть так:
- Переход на сайт
- Переход в каталог товаров
- Переход на карточку товара
- Клик по кнопке «Купить»
- Отправка данных о доставке из корзины
- Отправка данных об оплате из корзины
- Переход на страницу «Спасибо за покупку»
- Получение товара у курьера, оплата наличными или картой
Посмотреть, как выполняются цели, можно несколькими способами.
На странице «Мои счетчики»
Здесь вы получите общее представление о количестве выполненных целей на счетчике. Подходит для первых месяцев работы с Метрикой.
В любом отчете по клику на «Выберите цель»
Здесь вы узнаете, как количество целевых визитов и выполнений цели связано с источником трафика и характеристиками аудитории. В отчетах цели помогают точнее оценивать.
В этом отчете показатели конверсии, количество целевых визитов и выполнений цели показаны на графике: используйте его для выявления тенденций — растет ли количество конверсий в целом или проседает.
Изучаем поведение: карты кликов и скроллинга, Вебвизор
Если отчеты Метрики дают представление о количестве визитов на сайт, то Вебвизор и «тепловые» карты наглядно показывают, что происходит во время этих визитов. При подключении Вебвизора в настройках счетчика Метрика начинает записывать на видео визиты посетителей.

В Тильде при подключении счетчика в настройках сайта, код счетчика автоматически добавляется с подключенным Вебвизором. Если вы вставляете код вручную, то в коде должен быть параметр «webvisor: true».
Эти записи показываются в отчетах вместе с базовыми показателями — датой и продолжительностью визита, просмотрами, поисковыми фразами, по которым был выполнен переход, выполнениями целей. Вы можете сегментировать записи по каждому из этих показателей — например, выбрать всех посетителей, которые не оформили заказ — а затем просматривать только выбранные визиты в поисках закономерностей, которые их связывают.
Отображение визитов в Вебвизоре
Через Вебвизор Метрика формирует «тепловые карты» сайта — по скроллингу, кликам и ссылкам. С помощью цветовой разметки от «горячего» красного до «холодного» синего карты отражают, каким элементам пользователи уделяют больше внимания.
Еще один полезный визуальный инструмент — «Аналитика форм»: с его помощью можно оценить, на каком этапе заполнения формы посетители перестают оформлять заказ, и изменить эти поля: например, уменьшить их количество или добавить заранее заданные варианты.
Как использовать Вебвизор и тепловые карты
Инструменты визуализации в большей степени, чем отчеты, помогают выявлять проблемы с дизайном сайта и находить гипотезы для редизайна.
Анализируйте, сколько экранов в среднем просматривают пользователи и в какие моменты теряют интерес к контенту. Если все их внимание сосредотачивается на первом-втором экране и резко ослабевает на остальных, это повод задуматься — возможно, важную информацию стоит объяснять понятнее и увлекательнее и помещать на первые экраны.
Обращайте внимание, на какие элементы кликают пользователи. Они могут кликать по элементам, которые похожи на кнопки или ссылки — вероятно, им нужно больше информации. Они могут кликать по небольшим картинкам, ожидая, что в попапе откроется изображение большего размера. Выявив такие клики, вы можете изменить дизайн элементов сайта так, чтобы он соответствовал ожиданиям посетителей.
Для тех, кто хочет разобраться в деталях
Посещаемость сайта. Отчеты «Посещаемость», «Пользователи»
Настройка веб-аналитики начинается с вопроса «сколько человек у меня на сайте?» В Метрике на этот вопрос отвечают три отчета.
В отчете «Посещаемость» вы увидите количество уникальных пользователей и их визитов с указанием времени просмотра и процента отказов. Чтобы открыть отчет, перейдите в раздел Отчеты > Стандартные отчеты > Посещаемость.
В отчете «Посетители» хранится история всех взаимодействий с сайтом для каждого уникального посетителя. История привязывается к номеру ClientID: из нее можно перейти в записи Вебвизора и посмотреть видео каждого визита, который состоялся не раньше двух недель назад.
Используйте отчет «Посетители», чтобы оценить, какой путь проделывает пользователь от перехода на сайт до завершения заказа и где этот путь чаще всего прерывается. Этапы, на которых посетители уходят с сайта, будут точками роста для вашего бизнеса.
Как использовать данные о посещаемости
Сам по себе рост посещаемости важнее всего в первые месяцы после запуска сайта: если посещаемость в несколько раз ниже, чем нужное число заказов или просмотров, бизнес может уйти в минус.
Для того, чтобы бизнес Анны был рентабельным, ей нужно продавать минимум 100 предметов мебели в месяц. Анализируя отчет по посещаемости, Анна видит, что в месяц ее сайт посещают меньше 100 уникальных пользователей — допустим, это 50 людей, которые смотрят сайт и с десктопа, и с мобильного. 50 людей недостаточно для выполнения плана в 100 заказов.
Поэтому обращайте внимание на критически малое количество трафика и увеличивайте его. В первую очередь, работайте над SEO, запускайте рекламу, ищите партнерские источники трафика — например, опубликуйте рассказ о вашем бизнесе в подходящих пабликах в соцсетях.
Начиная настраивать веб-аналитику, накапливайте данные о колебаниях трафика в течение суток, недели, месяца. Затем вы сможете использовать их как ориентир для анализа эффективности интернет-маркетинга: действительно ли целевой трафик вырос/просел или это сезонное колебание?
Анализируйте не только точные данные, но и тенденции: как меняется посещаемость, активность, количество целевых действий. Само по себе знание, что в этом месяце сайт посетило 100 человек, ничего не дает. Но картина меняется, если мы знаем, что в прошлом месяце их было 5. Или 5000.
В отчетах по посещаемости за месяц Анна видит, что в выходные визитов на сайт столько же, сколько и в будни — стоит подхватывать «теплых» покупателей: добавить на сайт чат-бота или форму заказа обратного звонка. А может, нанять менеджера, который будет работать в выходные.
В годовом отчете Анна замечает всплески трафика перед крупными праздниками и снижение интереса к покупкам в летние месяцы. За год количество визитов выросло на треть: Анна использовала таргетированную рекламу и просила довольных покупателей рекомендовать магазин в соцсетях. Если в следующем месяце визитов будет меньше, чем в предыдущем, Анна сможет анализировать, с чем это связано — с сезонностью, снижением рекламной активности или чем-то еще.
Для удобства анализа тенденций в Метрике можно добавлять примечания к важным датам: запуск рекламной кампании, интервью на радио и так далее. Примечания к государственным праздникам добавляются автоматически.
Примечания к важным датам
Не делайте выводы на статистически малых объемах трафика — на 10−20 визитах, на визитах за пару дней: наберите хотя бы несколько сотен визитов в течение пары недель.
Обращайте внимание на процент отказов: если он очень высокий, порядка 80−90%, значит, либо на сайт пришли люди, которым он неинтересен, либо их что-то резко отталкивает на странице перехода.
Анна видит в отчете, что сайт посещает в среднем 500 уникальных пользователей в сутки, а отказы достигают 70%, то есть не больше 150 пользователей могут перейти к покупке. Вероятно, что-то не так с первым экраном: сейчас большую часть занимает рекламный слоган «При заказе от 100 000 рублей доставка бесплатна!». Может, он отпугивает тех, кто хочет купить мебель дешевле? Анна заменяет слоган на «Ручная работа высшего качества» и добавляет ссылки на подборки мебели в разных ценовых категориях. В течение двух недель показатель отказов снижается до 30%: так Анна получает +200 потенциальных покупателей.
Обращайте внимание на отсутствие конверсий при глубине просмотра более 2−3 страниц (более 80% для одностраничного сайта): возможно, пользователям не хватает какой-то важной информации для перехода к заказу, и это нужно проанализировать с помощью отчета «Посетители» или записи визитов в Вебвизоре.
Характеристики посетителей. Отчеты группы «Аудитория»
Из Метрики можно многое узнать об аудитории сайта — пол, возраст, интересы, предпочитаемые устройства и браузеры, регулярность визитов и других действий на сайте. Перейдите в раздел Отчеты > Стандартные отчеты > Аудитория и выбирайте нужный отчет.
Группа отчетов «Аудитория»
Кроме людей, ваш сайт могут посещать и «роботы». Некоторые из них полезные, например, обходчики Яндекса и Google, которые индексируют ваши страницы в поиске. Некоторые наоборот, имитируют поведение пользователей с корыстными намерениями. В Метрике доля такого трафика отражается в отчете «Роботы»: вы найдете его в разделе Отчеты > Стандартные отчеты > Мониторинг.
Как использовать данные об аудитории
Составляйте портреты ваших посетителей и активных пользователей и сравнивайте с целевой аудиторией вашего бизнеса. Насколько они совпадают? Что нового вы узнали и о тех, и о других?
Если аудитория, которую вы считаете нецелевой, делает заказы на сайте, вы можете скорректировать своё видение целевой аудитории.
Если нецелевая аудитория не делает заказов, вы можете проанализировать, по какому источнику она перешла на сайт. Если источник относится к платному трафику, вы можете ограничить его или вовсе отказаться.
Виктору важно, чтобы на уроки танго приходило достаточно партнеров и партнерш. Анализируя данные об аудитории, он видит, что у мужчин, которые чаще всего покупают абонемент, в долгосрочных интересах спорт, активные виды отдыха, компьютерные игры. У девушек — модная одежда, красота и здоровье, семья и дети. Размещая рекламу уроков танго в социальных сетях, Виктор сможет таргетировать рекламу на мужчин и женщин с подобными интересами — и получить нужную пропорцию аудитории.
Используйте данные по характеристикам и интересам для более узких рекламных таргетингов. А еще — предположите, какие потребности, желания и «боли» аудитории сайта могут лечь в основу рекламных креативов.
Откуда приходят пользователи. Отчеты группы «Источники»
Отчеты группы «Источники» дают понимание, как на сайт попадают пользователи с теми или иными характеристиками — и эффективен ли этот источник трафика для решения ваших бизнес-задач. Вы найдете их в разделе Отчеты > Стандартные отчеты > Источники.
Группа отчетов «Источники»
Весь поток посетителей можно условно разделить на платный и бесплатный — его также называют органическим.
К органическому трафику относятся прямые переходы, когда пользователь вводит адрес сайта в командную строку браузера, и переходы из поисковой выдачи. К платному трафику относят переходы по контекстной и таргетированной рекламе. Также на ваш сайт могут по ссылкам с других онлайн-площадок — из публикаций в медиа, из групп в соцсетях, по ссылкам в мессенджерах и каналах.
Быструю информацию о доле каждого источника трафика в общем потоке можно получить в отчете «Источники, сводка». Более детально проанализировать визиты из каждого типа источников — в отдельных отчетах.
Отчет «Источники, сводка»
Для детального изучения, как ведут себя пользователи при переходе из одного источника, но по разным объявлениям или ссылкам, используйте UTM-метки — теги, которые добавляют в адресную строку сайта или страницы. Используйте для этого генератор UTM-меток.
Результаты вы увидите в отчете «Метки UTM». В нем отображает «дерево» из ссылок с количеством визитов и конверсий по каждой из них. Так сможете сравнить в одном отчете, сколько переходов и конверсий вы получили из каждого источника.
Анна запускает таргетированную рекламу на пользователей Вконтакте по цене 5 рублей за клик, а также размещает публикации о своем магазине в двух группах: одна публикация стоит 500 рублей, вторая — 800. Если Анна не добавляет UTM-метки к адресу страницы перехода, то клики и взаимодействия по всем трем видам рекламы будут отображаться в одном отчете, и Анна не сможет узнать, какой из трех каналов эффективнее.
Как использовать данные об источниках трафика
Принимать решение о распределении рекламного бюджета и других усилий на основе не только количества, но и качества трафика: выполняют ли посетители заказы, сколько стоит заказ из каждого источника и рентабелен ли он для вашего бизнеса.
Анна запустила таргетированную рекламу во Вконтакте с ценой клика 50 рублей и опубликовала оплаченный пост о магазине в двух группах: за один пост она заплатила 500 рублей, за второй — 800. Каждая ссылка перехода содержала метки UTM. В отчете по Меткам Анна видит, что реклама Вконтакте принесла 50 визитов, пост в первой группе — 200, пост во второй — 30. Итого стоимость визита из таргетированной рекламы составила 50 рублей, из первого поста — 2,5 рубля, из второго — 26,6. На первый взгляд кажется, что SMM принес Анне больше контактов по более низкой стоимости.
Анна переходит ко второму шагу — выбирает цель «Нажали „Купить“»: Вконтакте принесла 30 целевых визитов, первый пост — 10, второй пост — 12. Итого стоимость конверсии из первого источника составила 83 рубля, из второго — 50 рублей, из третьего — 66 рублей.
Значит ли это, что таргетированная реклама Вконтакте слишком дорогая и неэффективная для Анны? Не совсем. Давайте посчитаем процент конверсии канала — разделим целевые визиты на общее количество визитов. Конверсия Вконтакте — самая высокая, 60%, в то время как конверсия оплаченных постов — 5% и 40% соответственно. Если Анна откажется от первого источника, второй и третий могут не принести достаточно заказов для стабильной работы магазина.
Чем пользователи занимаются на сайте. Отчеты по целям. Отчет «Конверсии», «Кросс-девайс»
Для анализа поведения пользователей используйте комбинацию показателей по источникам, времени на сайте, глубине просмотра и выполнению конечных и промежуточных целей.
Анна обратила внимание, что пользователи могут проводить на сайте много времени и ничего не купить. Она проанализировала выполнение промежуточных целей: все пользователи переходили на страницу с условиями оплаты и уходили с нее. Анна подключила онлайн-эквайринг и удобные платежные системы, и количество завершенных заказов увеличилось.
Анализ эффективности рекламы. Интеграция Директа и Метрики
Если вы размещаете интернет-рекламу в Яндексе, вы можете настроить передачу данных между Директом и Метрикой. Тогда в Метрике вы увидите расходы из Директа по каждому клику и сможете увеличить эффективность рекламы, используя автоматические стратегии и ретаргетинг, корректируя таргетинги, ключевые фразы и минус-фразы. А в Директе — использовать сегменты Метрики для таргетинга.
Добавляем счетчик Метрики в настройки Директа
Заполните поле «Счетчики Метрики» в параметрах рекламной кампании

Отметьте галочкой чек-бокс «Размечать ссылки для Метрики». К ссылкам с объявлений автоматически добавится метка yclid с уникальным номером клика, например http://site.ru/?yclid=123 456. Счетчик Метрики отследит метку и свяжет визит с конкретным кликом.
Если счетчик Метрики и рекламная кампания в Директе находятся на разных аккаунтах, добавьте аккаунт Метрики в список представителей клиента и предоставьте аккаунту Директа гостевой доступ к счетчику. Так вы сможете просматривать данные в отчетах под любым из двух аккаунтов.
Данные Директа передаются в Метрику с промежутком в несколько часов.
Данные Директа в Метрике: как использовать
После интеграции в интерфейсе станут доступны два отчёта — Директ, сводка и Директ, расходы. В первом отображаются поисковые запросы, по которым посетители пришли на сайт, ключевые фразы, просмотры и клики по объявлениям, во втором — стоимость кликов.
Посмотрите, какие ключевые фразы приносят много отказов — посещений короче 15 секунд. Проверьте, что происходит на странице перехода: если с ней нет проблем, эти ключевые слова можно отключить или уточнить с помощью операторов и минус-фраз.
Изучите, какие ключевые фразы приносят больше конверсий, а какие меньше — ставки для первых можно увеличивать за счет снижения ставок для вторых.
Оцените, сколько в среднем стоит клик по рекламе и сколько стоит привлечение заказа из рекламы: разделите весь рекламный бюджет на количество оформленных заказов. У вас появится понимание о цене конверсии, которую вы сможете использовать для настройки автоматических стратегий.

Данные Метрики в Директе: как использовать
В Директ из Метрики передаются данные по выполнению целей и сегментам.
Используете сегменты Метрики для ретаргетинга или условия подбора аудитории в рекламных сетях
Вы можете разделить аудиторию своего сайта на несколько сегментов по различным признакам и показывать разные рекламные предложения для каждого из сегментов.
Для этого на странице создания или редактирования группы объявлений в Директе выберите Ретаргетинг и подбор аудитории → Добавить. В открывшемся окне нажмите +Добавить условие. Из выпадающего списка выберите цель или сегмент Метрики и сохраните условие.
Передавайте в Директ данные по конверсиям для автоматических стратегий.
Рекламные системы умеют обучаться на основе обратной связи о конверсиях. При выборе автоматической стратегии они подбирают для показа пользователей, как можно более похожих на ваших покупателей. После интеграции с Метрикой вы можете использовать в Директе стратегию «Оптимизация конверсий» или «Оптимизация рентабельности» и получать больше целевых визитов на сайт.
Атрибуция конверсии: как не отключить по ошибке эффективный канал трафика
Для привлечения посетителей на сайт часто используют платные каналы — например, контекстную рекламу. Так как рекламный бюджет ограничен, специалисты по продвижению стремятся получить как можно больше заказов и потратить как можно меньше денег. Для этого они выявляют наименее эффективные каналы (рекламные кампании, баннеры и так далее) и отключают их. Этот процесс называют оптимизацией.
На первый взгляд, все легко: нужно выбрать в Метрике источники, визиты из которых не привели к конверсиям, и отключить их. В действительности всё сложнее.
Потенциальный клиент может перейти на сайт по рекламе, но оформить заказ не с первого визита, а, к примеру, со второго — при переходе из поисковой выдачи. В этом случае вы не увидите часть конверсий из контекстной рекламы и можете отключить ее — но при этом неизбежно упадет количество заказов.
Покупатели дизайнерской мебели редко делают покупки с первого раза: им нужно время, чтобы обдумать покупку, посоветоваться с друзьями или семьей, дождаться зарплаты, найти время вернуться в магазин. За это время у покупателя может быть несколько контактов с рекламой и несколько переходов на сайт.
Определение, к каким источникам трафика и переходам относится заказ, называется атрибуцией конверсии.
В Метрике есть четыре типа атрибуции конверсий — по первому переходу, по последнему, по последнему значимому и по последнему переходу из Директа.
Атрибуция по первому переходу значит, что с этого клика началась история взаимодействий посетителя с сайтом.
Атрибуция по последнему переходу значит, что система веб-аналитики учитывает только последний источник перехода, а предыдущие — не учитывает.
Атрибуция по последнему значимому переходу исключает так называемые незначимые переходы — когда сайт открывают напрямую или через меню закладок в браузере.
Атрибуция по последнему переходу из Директа очень похожа на «Последний значимый переход» — с той разницей, что из всех последних значимых источников она учитывает только Директ. А если для конкретного визита в прошлом не было ни одного перехода из Директа, для него модель будет работать как «Последний значимый».
Атрибуция конверсии: как использовать
Отключая или снижая затраты на канал, который не приносит прямых конверсий, убедитесь, что он не является звеном цепочки продаж, без которого она перестанет работать.
Подведем итоги: чек-лист по настройкам Метрики
Вместе мы изучили, как данные о поведении посетителей сайта можно использовать для оптимизации бизнеса.
Рассмотрели возможности Яндекс. Метрики — системы веб-аналитики. Соотнесли бизнес-задачи с данными и отчетами Метрики. Разобрались, как настроить счетчик и сформировать отчеты, как их анализировать и что можно делать дальше. Этих базовых знаний достаточно, чтобы приступить к настройке веб-аналитики на вашем сайте. Надеемся, вам стало понятнее, как работать с Метрикой.
Cформулирована задача, для решения которой нужны данные о посетителях сайта
Cчетчик установлен на сайт, проверена корректность работы
Цели установлены на сайт, проверена корректность работы
Страницы перехода на ваш сайт во всех источниках (контекстная и таргетированная реклама, SMM, публикации в онлайн-медиа, мессенджеры, e-mail-рассылки и т. д.) размечены с помощью UTM-меток. В метках указан источник трафика в utm_source и тип трафика в utm_medium. Как можно больше данных передается через остальные параметры
Настроена интеграция Метрики и Директа: номер счетчика указан в параметрах кампании, включена разметка для ссылок.
Текст: Александра Дорожкина
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Яндекс.Метрика — отличный (причем бесплатный) инструмент аналитики сайта, который не раз помогал нашим клиентам найти слабые/сильные стороны бизнеса. Если вы решили установить его на сайт, то наша инструкция по настройке счетчика будет вам полезна (подробно рассказываем про процесс установки и выбор соответствующих бизнесу параметров).
Также напоминаем, что Яндекс.Метрика лучше работает в связке с Google Analytics. Вот туториал по его установке.
Однако рекомендуем проверять счетчик на корректность не только после его первой установки, но и в других случаях.
Когда стоит проверить работу счетчика Яндекс.Метрики
- После редизайнов, добавления новых разделов, переезда на новую CMS и т.д. Любые изменения в коде сайта могут создать ошибки и в коде счетчика Яндекс.Метрики.
- После подключения новых отчетов, например, Вебвизора, стоит обновить код на сайте и проверить его.
- После обновлений сервиса Яндекс.Метрики, например, с декабря 2018 года доступна новая версия счетчика, на которую мы рекомендуем перейти. Часть новых настроек не будут работать в старой версии.
- Если заметили какие-либо аномалии в статистике, например, отсутствие трафика на сайте без ведомых на то причин.
- Еще один момент, который редко принимают за проблему, но он может указывать на отсутствие счетчика на некоторых страницах сайта — высокий процент внутренних переходов (когда он более 5-10% от общего трафика). Изначально внутренние переходы засчитываются тогда, когда пользователи оставили сайт открытым и не совершали на нем никаких действий более 30 минут, а затем вернулись на него (например, отходили куда-либо от компьютера).
А вот если счетчик отсутствует на некоторых страницах сайта, то система не увидит часть перемещений пользователя и также засчитает как переход с внутренней страницы.
Не устаем повторять, что если на вашем сайте есть другая система аналитики, например, Google Analytics, то это позволит подстраховаться и избежать потери данных.
Эффективные способы проверки счетчика Яндекс.Метрики
Существует три основных способа проверки счетчика, рекомендуем попробовать каждый из них.
В сервисе Яндекс.Метрики
Несмотря на то, что в официальной справке утверждают, что после установки данные начнут собираться сразу же, рекомендуем подождать около часа, прежде чем проверять сбор статистики.
Для начала стоит перейти в какой-либо общий раздел, например, «Отчеты→ Посещаемость», указать временной промежуток «Сегодня» и выбрать детализацию графика «По часам»:
На графике будут отображаться заходы посетителей, но это только общая информация! Далее стоит пройтись по страницам сайта.
Важно: если сайт еще на стадии запуска, и трафик как таковой отсутствует, то вы можете зайти на сайт самостоятельно, но предварительно отключите в разделе «Настройки → Фильтры» флажок «Не учитывать мои визиты»:
Так в статистике будут учитываться переходы тех, кто работает с Метрикой. Не забудьте после проверки вернуть флажок обратно.
Или попробуйте перейти на сайт в режиме браузера «инкогнито».
Теперь стоит пройтись по страницам сайта. Для этого переходим в раздел «Настройка → Счетчик» и прокручиваем страницу в самый низ, до блока «Проверка счетчика»:
В выделенное поле поочередно вводим адреса страниц сайта.
После ввода адреса страницы она открывается в новой вкладке и при успешном нахождении кода счетчика выводится следующее всплывающее окно:
Понимаем, что процесс муторный, особенно при большом количестве страниц сайта, но для начала рекомендуем пройтись хотя бы по основным разделам и ключевым страницам в оформлении заказа.
Обычно Яндекс указывает следующие причины, по которым при данном варианте проверки могут выводиться сообщения об ошибке:
- В браузере установлен блокировщик рекламы (или какой-либо другой скрипт), который блокирует и Метрику. Блокировщик стоит отключить на время проверки.
- Загрузка счетчика инициируется каким-либо действием на сайте или счетчик установлен с «отложенной загрузкой» (в данном случае стоит выбрать другой вариант проверки).
- На указанной странице добавлена переадресация на другую страницу.
- И, собственно, если счетчик не был установлен на указанной странице, то это тоже отобразится.
Это был базовый способ проверки, поэтому рекомендуем дополнять его следующим способом.
Через консоль браузера Debug
Для данного способа необходимо знать номер счетчика, который указан в личном кабинете, например, в списке счетчиков:
Или на любой другой странице личного кабинета в верхней части экрана, рядом с названием сайта:
Далее в адресной строке браузера указываем адрес страницы, который будем проверять и параметр «?_ym_debug=1». Переходим на эту страницу.
Открываем консоль с помощью комбинации быстрых клавиш для Windows «F12» или «Fn+F12», а для Apple «Ctrl + Shift + J». Или можно на странице кликнуть правой кнопкой по любому элементу и выбрать в меню «Посмотреть код» для Chrome или «Посмотреть код элемента» для Mozilla Firefox.
В открывшемся окне переходим на вкладку «Console»:
Находим рядом со словом «Counter» номер счетчика. Если он совпадает с вашим счетчиком и не отображаются какие-либо ошибки в консоли, то все должно работать корректно.
Если данных нет, то:
- Счетчик не установлен или установлен неправильно.
- Включен блокировщик рекламы или какой-либо другой скрипт, блокирующий работу счетчика.
- Домен mc.yandex.ru заблокирован на сервере в файле hosts.
Просмотр кода страницы
Данный способ скорее дополнение к предыдущему. Также кликаем правой кнопкой мыши по любому элементу на странице и открываем просмотр кода. Далее открываем поиск, например, нажав «CTRL+F». Вводим в поиск номер нашего счетчика и находим его в коде страницы:
Если нашли нужный номер счетчика в коде, то Метрика установлена на странице.
Данные способы лучше использовать вместе, чтобы наверняка проверить корректность установки счетчик, тем более что первый и третий способы не всегда находят ошибки в коде.
Проверять сайт нужно постранично — рекомендуем начинать с основных разделов и ключевых страниц сайта (например, страница корзины, формы заказа и т.д.).
Способы делегирования доступа в Яндекс.Метрике
Дополнительно расскажем, как делегировать доступ к счетчику Яндекс.Метрики, если вы планируете обращаться в агентства или к сторонним специалистам за помощью с настройкой аккаунта или анализом данных.
Для делегирования доступов переходим в раздел «Настройка → Доступ» и нажимаем на кнопку «Добавить пользователя». Вводим логин (email), выбираем уровень доступа и сохраняем.
Указываемый аккаунт должен быть зарегистрирован в сервисах Яндекса.
Существуют три уровня доступа:
- Полный доступ или «Редактирование», где указанный пользователь сможет редактировать счетчик (за исключением его удаления), пользоваться всеми отчетами, сохранять настройки отчетов.
- «Только просмотр», пользователь сможет просматривать настройки и отчеты, но не сможет сохранять в них изменения.
- Публичный доступ по ссылке, в рамках которого пользователь не сможет просматривать отчеты по поисковым системам и фразам, данные отчетов «Директ», а также данные электронной коммерции и записи Вебвизора. Для подключения такого доступа необходимо включить флажок, и появится ссылка для копирования:
Рекомендуем именно делегировать доступ, а не передавать логин и пароль напрямую, так как третьи лица получают доступ не только к Яндекс.Метрике, а к вашему аккаунту в Яндексе. Будьте аккуратны и используйте инструкцию выше.
Наши клиенты доверяют нам и частенько отправляют доступы напрямую, поэтому, чтобы дополнительно защитить информацию, в личных кабинетах 1PS.RU используется шифрование.
Важно: храните логин и пароль от аккаунта, а также дополнительные способы проверки: кодовое слово, номер телефона, на который создан счетчик, дополнительный email. Это необходимо, чтобы при утере данных не пришлось обращаться в службу поддержки за помощью.
Важное при работе со счетчиком Яндекс.Метрики
После проверки счетчика рекомендуем ознакомиться с другими настройками, по которым мы подготовили инструкции:
- Настройка целей, которая поможет отслеживать действия пользователей на сайте. Цели помогут анализировать бизнес-показатели для различных источников трафика. Ловите туториал по проверке корректности настройки целей.
- Недавно в Метрике появились автоматические цели, о которых рассказали здесь. Полезный инструмент, который поможет новичкам собирать более подробную статистику.
- Для интернет-магазинов рекомендуем настроить электронную коммерцию, для анализа товаров в заказах и прибыли от целевых действий.
- Ранее упоминали Вебвизор. Подробнее о том, что это за отчет и как его подключить.
- Если у вас есть блог и вы хотели проводить контентную аналитику, стоит подключить группу отчетов «Контент». В отчетах удобно просматривать популярные материалы, статистику по авторам и сколько в среднем читают пользователи.
- Перед запуском рекламы обязательно рекомендуем связать аккаунты Яндекс.Метрики и Яндекс.Директ. Так вы сможете отслеживать не только клики по объявлениям, но и изучить действия пользователей после перехода на сайт.
А для тех, кто интересуется работой с отчетами, в помощь обзор отчетов Яндекс.Метрики: часть 1 и часть 2.
Заключение
Теперь вы можете не только проверить код счетчика Яндекс.Метрики, но и знаете, как делегировать права и какие дополнительные возможности есть в сервисе.
Надеемся, что наши материалы помогут вам правильно настроить счетчик и использовать его по максимуму при анализе бизнеса. Желаем успехов в работе, а если возникнут вопросы — напишите нам, с радостью ответим.
Статья обновлена 04.04.2023
Правильно настроенная Яндекс.Метрика помогает отслеживать эффективность рекламных кампаний. Но результат использования такого тонкого инструмента зависит от настройки. Даже внимательно изучив всевозможные руководства, многие всё равно сталкиваются с тем, что не работает Яндекс.Метрика, не работает вебвизор или установленный счетчик передает неверные данные. В этой статье мы расскажем о некоторых типичных ошибках, из-за которых система может не запускаться или отображать информацию некорректно, а также покажем, как это исправить.
Ошибки Яндекс.Метрики и вебвизора: какими они бывают
Прежде чем ставить Яндекс.Метрике диагнозы и предлагать способы лечения, давайте разберемся с понятием нормы:
- установленный счетчик исправно собирает данные в онлайн-режиме и обновляет отчеты каждые 5 минут;
- при анализе статистики видно, что действие пользователя «отстает» от отражения в отчете не более чем на 15 минут;
- счетчик обрабатывает информацию по заданным в настройках целям и конверсиям, фиксируя посещения нужных страниц или определенных разделов;
- счетчик дает возможность смотреть данные по трафику и его источникам, самым популярным разделам сайта, геолокации, демографии пользователей, их устройствам и так далее;
- если при настройке включен вебвизор, он тоже работает корректно, позволяя проследить весь путь пользователя на вашем сайте.
Любое отклонение от этой нормы можно считать ошибкой. Они делятся на пять типов:
- допущенные при настройке нового счетчика;
- в настроенных целях счетчика;
- приводящие к неработоспособности счетчика;
- в обработке полученных данных;
- при настройке вебвизора.
Мы рассмотрим каждый тип и дадим подробные рекомендации, чтобы вы смогли разобраться, почему на сайте не работает Яндекс.Метрика.
Установка нового счетчика Яндекс.Метрики: ошибки
Проблемы возникают, когда вы пытаетесь «реанимировать» уже настроенный и установленный счетчик. Однако и при создании нового возможны ошибки. Вкратце рассмотрим их, чтобы вы могли предотвратить их в работе.
Шаг 1. Добавление нового счетчика
Процесс добавления счетчика прост — достаточно зайти на Яндекс.Метрику в раздел «Мои счетчики» и нажать на кнопку «Добавить счетчик». На первом этапе нужно указать домен сайта, который предполагается отслеживать, и дополнительные адреса, если они есть.
Также на этом шаге можно включить вебвизор через пункт «Вебвизор, карта скроллинга, аналитика форм». Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор вы можете позже в любой момент, перейдя в настройки счетчика.

Возможные ошибки
- Указать конкретную страницу сайта вместо общего адреса, например, mysite.ru/index.php.
- Не указать поддомены, на которых располагается связанный контент, — например, ваш интернет-магазин вида shop.mysite.ru.
- Ввести в поле адреса длинный линк с символами «#» или «?» — всё, что находится после них, Яндекс.Метрика отслеживать не будет.
- Настроить один и тот же счетчик на разные веб-ресурсы с различными целями и задачами — например, на основной сайт с контентом в формате блога и на продающий поддомен с товарами.
- Выбрать часовой пояс, не соответствующий поясу целевой аудитории.
Решения
- Перед тем как добавлять адреса, проверьте структуру сайта, который будет отслеживаться, оставьте только нужные линки в правильном формате.
- Четко разделите по счетчикам сайты, которые отличаются по целям и задачам.
- При выборе часового пояса для счетчика обычно ориентируются на тот, по которому «живет» компания, управляющая сайтом. Но если основная целевая аудитория, например, находится во Владивостоке, указывать в качестве времени «GMT +03, Москва, Санкт-Петербург» — не стоит. Иначе анализ собранных данных будет трудно провести, ведь когда у покупателей 9 часов утра, в московском регионе 2 ночи.
Шаг 2. Установка счетчика на сайт и дополнительные настройки
Установка счетчика на сайт может проводиться несколькими способами — вставка в HTML-код страниц, вставка в CMS и конструкторы сайтов или же с помощью систем управления тегами.

Также на данном этапе можно добавить дополнительные настройки и включить:
- отслеживание электронной коммерции — взаимодействие посетителей с товарами сайта;
- контентную аналитику — определить наиболее интересные для пользователей материалы.

Возможные ошибки
- Добавить отслеживание электронной коммерции и не подключить на сайте средства обработки этой аналитики — например, не добавить код счетчика на страницы товаров и корзины или не настроить передачу данных dataLayer в Яндекс.Метрике с помощью JavaScript.
- Добавить контентную аналитику без разметки сайта. Если вы включили эту опцию, все данные на вашем сайте должны быть структурированы с помощью специальной разметки — Schema.org или Open Graph. Последний тип используется, например, во ВКонтакте. Первый — для сайтов, блогов, интернет-магазинов.
- Бездумно включить ненужные опции — например, «Отслеживание хеша в адресной строке браузера», «Для XML сайтов», «Альтернативный CDN», «Устаревший код счетчика».
- Неправильно настроить основную валюту и таймаут визита.
Решения
- Для корректного подключения электронной коммерции лучше обратиться к специалисту либо использовать соответствующий плагин для CMS вашего сайта из рекомендуемых от Яндекса.
- Чтобы разметить сайт для контентной аналитики, можно воспользоваться руководством по Schema.org или Open Graph на русском языке или упростить задачу, используя онлайн-сервисы вроде Schema Markup Generator или JSON-LD Schema Generator.
- Если сайт не написан на XML или на AJAX, то опции для XML-сайтов или хеша в адресной строке активировать не нужно.
- Если вы планируете использовать новую версию вебвизора 2.0, то выбирать пункт «Устаревший код счетчика» не нужно.
- Пункт «Альтернативный CDN» стоит выбирать только если планируется активное взаимодействие с регионами, где ресурсы Яндекса блокируются. Тогда нужный скрипт будет подгружаться не с сервера Яндекса, а по альтернативной ссылке. Во всех остальных случаях включение этой опции не нужно, так как сильно замедляет работу.
- При выборе основной валюты сайта нужно иметь в виду, что она будет использоваться не на вашем сайте в разделе интернет-магазина, а в первую очередь для определения ценности целей и сбора данных по доходам из электронной коммерции и Директа. Основная валюта, которая здесь используется, — рубли.
- Таймаут визита — время, в течение которого даже бездействующий посетитель будет записан как визит. По умолчанию таймаут визита равен 30 минутам. Однако если посетители проводят на сайте больше времени, стоит увеличить таймаут, чтобы каждый длинный визит не разбивался системой на два, где источником второго будет внутренний переход.
Шаг 3. Завершение настройки
На завершающем этапе вы можете увидеть код счетчика Яндекс.Метрики, который нужно скопировать на сайт — на все страницы, которые должны отслеживаться. Как правило, он устанавливается в начале, перед закрывающим тегом /head. Хотя сам Яндекс допускает и размещение кода в пределах тегов body, лучше всё-таки загружать скрипт аналитики как можно выше.

Если ваш сайт работает на одной из популярных CMS, код Яндекс.Метрики можно встроить с помощью плагина. Приведем список наиболее популярных платных и бесплатных инструментов в зависимости от CMS:
- WordPress — одноименный плагин Yandex Metrica и Yandex Metrica Counter;
- Drupal — Yandex.Metrics;
- Joomla — Ecommerce Tracking Yandex Metrika;
- OpenCart — «Счетчик Яндекс.Метрика».
Всё это справедливо, если вы не собираетесь сразу же настраивать цели счетчика. Тогда полученный код можно копировать, размещать на сайте и нажимать на кнопку «Начать пользоваться».
Вы можете упростить работу с тегами через инструмент Google Tag Manager. Тогда вы будете собирать нужные теги в специальный «контейнер» в удобном интерфейсе, а не внутри кода. Также через GTM можно редактировать и удалять неактуальные теги.
Другое дело, если вы нажмете на ссылку «Перейти к настройке целей». Этот пункт тоже может привести к появлению возможных ошибок Яндекс.Метрики. Поэтому рассмотрим их отдельно.
Цели счетчика Яндекс.Метрики: типовые ошибки
Вы можете задать цели счетчика как на этапе его создания, так и позднее в разделе «Настройки». Когда ваши цели настроены неправильно, вы не увидите конверсий в отчетах Яндекс.Метрики или вызовете ошибки при обработке данных скриптом.

1. Правильно ли настроены URL-адреса целей
Когда вы создаете цели для счетчика, есть вероятность, что для отслеживания введен неправильный URL или использована неправильная структура адреса. В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
Смена структуры сайта
Часто бывает так, что при добавлении у вас — одна структура сайта, а потом что-то меняется, поэтому все ранее внесенные адреса становятся недействительными. Например, ваш веб-мастер поменял путь к товарам в магазине с вида shop/item1 на shop/category/item1, а у вас в целях задан точный путь именно к странице shop. Это приведет к тому, что подкатегория «category» и всё, что с ней связано, отслеживаться не будет.
Использование неверных символов в адресе
Частая проблема с URL — это подстановка символа «+». Если в адресе нужной страницы содержится этот знак, необходимо прописывать его, заменяя на «%2B». Допустим, ссылка на страницу с телефоном вида tel:+790080000 должна выглядеть в поле URL как tel: %2B 790080000, иначе она просто не будет корректно отслеживаться.
Неправильное использование косой черты в адресе
Нередкая проблема для специалистов — использование косой черты. Поставив ее туда, куда не нужно — например, в «URL: содержит» значение «shop/», вы рискуете потерять данные с адреса www.yoursite/shop, так как в нем нет никакой косой черты.
Протоколы HTTP и HTTPS
Не менее важная часть — настройка цели по условию «URL : начинается с». Если используется недействительный протокол — например, HTTP вместо HTTPS, данные обрабатываться не будут. Многие забывают про такую особенность, когда ставят на сайт сертификат безопасности SSL, а вот счетчик Яндекс.Метрики это помнит.
Чтобы проверить структуру URL-адресов, используемую Яндекс.Метрикой для отслеживания целей, вы можете перейти в раздел «Настройки» выбранного счетчика и кликнуть на вкладку «Цели».
2. Правильно ли задан тип соответствия для конверсионной цели
Когда вы настраиваете конверсионную цель по посещению определенных страниц, Яндекс.Метрика предлагает 4 различных типа соответствия. К ним относятся:
- URL начинается с;
- содержит;
- совпадает;
- регулярное выражение.
Если типы соответствия выбраны неправильно или при вводе URL есть ошибки, вы не сможете корректно отслеживать конверсии.
Пример
Ваш путь к странице — /store.html, и вы выбрали соответствие «Совпадает с» при создании цели. Но когда вы набирали этот путь к странице, то добавили в конце дополнительную косую черту (/store.html/). Этот конечный символ сделает всю вашу цель недействительной.
Лучшим типом соответствия для подобной ситуации было бы регулярное выражение. Любые дополнительные знаки — не проблема для этого типа соответствия.
3. Сколько целей задано
Один счетчик способен обрабатывать не более 200 целей, и этого количества хватает большинству специалистов по настройке Яндекс.Метрики. Однако встречаются и сложные случаи — когда сайт очень объемный, история постановки целей — долгая, а код одного счетчика без изменений клонируется на все страницы подряд. Тогда вновь созданные цели противоречат старым или накладываются друг на друга. К тому же счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, но не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
Чтобы проверить количество и качество целей в счетчике, зайдите в настройки на вкладку «Цели». Если их уже больше нескольких десятков, однозначно стоит задуматься о создании нового счетчика.

4. Есть ли на странице код отслеживания счетчика
Если у вас есть страница, на которой не размещен код отслеживания, то с нее цели отслеживаться не будут. Кажется, что такую ошибку допустить сложно, но это — наиболее частая причина, по которой не работает Яндекс.Метрика.
Убедитесь, что код действительно есть на целевой странице. Его отсутствие также может стать причиной того, что вы вообще не увидите отчетов по целям.
Поскольку проверка установленного кода — важная часть параметров, которая относится не только к целям, но и ко всему сайту, выделим этот вопрос в отдельный раздел.
Как проверить наличие Яндекс.Метрики на сайте и установку счетчика
Чтобы проверить, есть ли код Яндекс.Метрики на сайте, наберите нужный адрес в строке браузера и прибавьте к нему сервисный код. Ссылка должна выглядеть так:
yoursite.ru/?_ym_debug=1Теперь нужно просмотреть код страницы с помощью консоли. Для Apple это сочетание клавиш ⌥, ⌘, J, а для Windows — F12 или сочетание Ctrl, Shift, J.
Если счетчик установлен, в открывшейся консоли вы увидите код типа:
PageView. Counter 00000000 Referrer: . Params: {Logged In: "yes"}Он показывает номер счетчика и его состояние. Если на странице такого нет, нужного кода не будет.
Ничего страшного, если в коде есть номер счетчика и присутствует строчка с указанием на неопределенные параметры. Это строка вида:
PageView. Counter 00000000 Referrer: . Params: undefined
Некоторые считают, что это — признак неработающего счетчика. Это ошибочное мнение. Неопределенные параметры означают, что счетчик настроен на автоматическую работу и передает стандартные параметры визитов — отказы, время на сайте, глубина просмотра и так далее. А индивидуальных параметров вроде целей и фильтров у него не задано.
Проблемы возникают в случае, когда счетчик вроде бы есть, но никаких данных не передает или делает это некорректно. Давайте разберем возможные ошибки, которые необходимо устранить, чтобы всё заработало как нужно.
Ошибки, при которых не работает Яндекс.Метрика
Если вы видите, что данные не передаются вообще, и не можете посмотреть отчеты, это повод навестить соответствующую страницу в Яндекс.Метрике и проверить статус счетчика. Эта информация находится во вкладке «Счетчики».
Если напротив нужного стоит зеленый значок «Установлен корректно», значит, всё в порядке, проблемы могут быть только с обработкой данных — об этом мы расскажем ниже.

Если же статус счетчика отображается красным — «Не найден» или оранжевым — «В обработке», возможно несколько причин, которые приводят к ошибкам.
Прошло мало времени
С момента установки счетчика прошло менее 24 часов. За это время информация еще не начала передаваться — подождите сутки. Статус может измениться на зеленый сам или же будет помечен оранжевым. Иногда достаточно нажать на значок, чтобы перезапустить счетчик, обновить данные — и загорится зеленый.
Малое количество визитов
Если на сайте низкая посещаемость, то есть меньше 30 визитов за 120 минут или менее 100 посетителей за 24 часа, состояние счетчика может отображаться красным или оранжевым. При этом данные продолжают собираться, в этом можно убедиться в отчетах.
Счетчик передает данные с Турбо-страницы или канала в Дзене
Для «скоростных» страниц и Дзена существует собственное решение, поэтому стандартная Яндекс.Метрика может функционировать некорректно или вообще не работать.
Сайт недоступен или ограниченно доступен
Обновите кэш своего браузера или зайдите на свой сайт с другого и проверьте, доступен ли такой URL. Помимо ошибок в соединении возможны проблемы с сертификатом безопасности SSL, при которых URL считается фишинговым и не загружается. Всё это — частые причины, по которым счетчик Яндекс.Метрики сигнализирует о проблемах.
В случае, если сайт недоступен — «Ошибка соединения» или показана другая причина — воспользуйтесь онлайн-сервисами по проверке работоспособности сайта, например, от 2ip. Если ресурс по-прежнему недоступен или загружается не из всех локаций, стоит обсудить ситуацию с хостинг-провайдером или обратиться к специалисту по настройке SSL.
Код счетчика искажен или размещен неверно
Одна из самых распространенных ошибок новых пользователей — некорректное добавление кода Яндекс.Метрики. Незнание, где и как разместить код, может стать причиной отказа счетчика в целом или приведет к его некорректной работе. Если вы недавно настраивали Яндекс.Метрику и у вас не собираются данные по визитам, проверьте на наличие следующие ошибки.
В коде счетчика есть лишние пробелы или символы
При копировании кода счетчика важно, чтобы в нем не оказалось дополнительных пробелов или символов. Любые изменения формата или содержания кода могут привести к ошибке в отслеживании и к тому, что Яндекс.Метрика не работает.
Поэтому при копировании кода счетчика для дальнейшей вставки на сайт лучше использовать текстовый редактор, который сохраняет форматирование без изменений, например, блокнот или TextEdit. Еще одно преимущество использования редакторов типа Wordpad заключается в том, что они не изменяют кавычки в коде и не добавляют туда лишних пробелов и табуляции в отличие от Word. Для проверки можно зайти в «Счетчики» — «Настройки», скопировать изначальный код Яндекс.Метрики и вставить его на сайт еще раз. Если в коде были ошибки, работоспособность счетчика восстановится.
Код счетчика стоит не в том месте
Для проверки вам нужно открыть код любой страницы сайта в браузере — это сочетание Ctrl + U или пункты меню «Разработка» или «Веб-разработка», и поискать начало кода Метрики, которое выглядит так:

Известны случаи, когда слишком продвинутая тема сайта вставляла код Метрики в панель виджета, и это приводило к отказу системы в целом. Также причиной могут стать плагины Яндекс.Метрики, которые не совсем корректно работают с установленной CMS, и она добавляет в код собственные теги. Если ваш счетчик Метрики не работает, а код стоит в любом другом месте кроме начала страницы или в обрамлении странных тегов типа iframe, section, widget, это повод для внесения изменений.
Работа счетчика блокируется
Если счетчик установлен правильно, а ответа не дает — значит, проблема в получении данных. Причиной может стать блокировка. Работа скрипта Яндекс.Метрики может блокироваться в следующих случаях.
Конфликт с уже установленными скриптами
Сегодня трудно представить себе сайт, где не размещены различные скрипты, помогающие улучшить юзабилити и функциональность. Однако некоторые из уже установленных программ могут конфликтовать с Яндекс.Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу.
Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ выявить конфликт Метрики с другими скриптами сайта — по очереди отключать установленные на сайте скрипты и проверять результат.
Конфликт с расширениями браузера
Проблемой могут стать расширения для браузера, которые блокируют данные Яндекс.Метрики. Убедитесь, что у вас не стоят блокировщики рекламы в том браузере, где вы работаете с Метрикой. Наиболее известная из них — приложение Adblock Plus. Совет такой же — отключите установленные расширения по очереди и оцените результат в рекламном кабинете.
Как правило, расширения мешают считывать данные конкретных посещений, а не нарушают работу всего счетчика. Поэтому его значок в вашем личном кабинете всё равно будет зеленым.
Заблокирован сайт Яндекса
Иногда слишком усердные системные администраторы вносят в список сайтов, которым запрещен доступ, всё подряд — и поисковых роботов, и фишинговые сайты, и даже веб-ресурсы Яндекса. Если вы всё перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
Когда установленный счетчик не работает вовсе, вы также можете попробовать восстановить его работоспособность и получить положительный результат. Гораздо хуже, когда счетчик отображается с зеленым огоньком, а в отчетах нет данных. Давайте по порядку разберем возможные причины, по которым это может происходить.
Счетчик установлен менее суток тому назад
Это та же причина, что и при неработающем счетчике — установка прошла успешно, но данные еще не начали поступать. Дайте системе время накопить данные для анализа. Обычно для этого требуется не менее 24 часов с момента установки.
На сайте используется старая версия кода
Если установка счетчиков проводилась давно, стоит проверить, какая версия кода сейчас находится у вас на сайте. Также внимательно посмотрите в настройках счетчика, не включена ли галочка «Устаревший код счетчика». Старая версия не поддерживает новый вебвизор 2.0 и некорректно передает данные вплоть до полного их отсутствия. В случае новой версии код страницы выглядит примерно так:

Старая версия ссылается на другой скрипт.

Чтобы устранить эту ошибку, скопируйте актуальный код из настроек счетчика в рекламном кабинете Яндекса.
Фильтры счетчика настроены некорректно
Яндекс.Метрика предлагает различные фильтры для очистки или изменения передаваемых данных. В настройках счетчика есть вкладка «Фильтры», с помощью ним можно включать или исключать данные от определенных IP-адресов, задавать URL страниц или их заголовки. Подробнее о настройке фильтров можно почитать в официальном руководстве Яндекса.

Если в отчетах по счетчику нет данных, одной из причин может стать неправильная настройка фильтров. Чтобы проверить, так ли это, перейдите в «Настройки» нужного счетчика и нажмите на вкладку «Фильтры». Вы можете увидеть там все свои фильтры и отключить их вместе или по очереди. Для этого необязательно их удалять — достаточно поставить соответствующую галочку в поле слева от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Также к отсутствию данных может привести галочка, поставленная в поле «Не учитывать мои визиты». Если это так, вы можете зайти на свой сайт с браузера в режиме инкогнито и посмотреть, отобразился ли этот визит в статистике.
Если вы используете фильтры для перезаписи URL-адресов или в операциях для замены и подстановки данных, убедитесь, что всё настроено корректно. Заданные фильтры и операции могут изменять URL-адреса в необработанном массиве информации. Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Некорректные данные при настроенной Яндекс.Метрике
К еще одной группе ошибок можно отнести те, когда и счетчик работоспособен, и отчеты в кабинете есть, но они показывают нелогичные данные — либо слишком большое количество визитов, либо слишком маленькое. То есть полученная статистика совсем не сходится с вашими предположениями, поэтому непонятно, как устранить эти проблемы. Мы приведем наиболее частые проблемы, возникающие при некорректной настройке счетчика и интерпретации собранных данных.
Проблема с контентом страницы
Пользователи заходят на ваш сайт, но покидают его слишком быстро — счетчик даже не успевает загрузиться. Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, вы рекламируете комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает желание продолжать просмотр. В этом случае нужно разбираться с контентом.
Код счетчика встречается несколько раз
К появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. В то же время прежний подгружается с помощью плагина. Или вы делали отдельный счетчик на промо-странице, затем акция завершилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта.
Если разные или одинаковые коды встречаются на одной странице, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида: < !— Yandex.Metrika counter — >
Если таковых нашлось больше одного, придется разбираться, какой из них нужно срочно удалить.
Недавняя коррекция настроек счетчика
Если вы недавно меняли что-то в настройках счетчика, то все предыдущие собранные данные не корректируются в соответствии с новыми вводными. Допустим, вы поменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Почему не работает вебвизор
Последний тип ошибок, которые мы рассмотрим, — сбои в работе вебвизора. Это полезный инструмент, позволяющий взглянуть на ваш сайт со стороны пользователя — на что обратил внимание, как долго задержался на странице, куда кликнул, с какого момента ушел и так далее. Проще говоря, это запись каждого визита в режиме реального времени.

Любую проблему в работе можно сразу же увидеть собственными глазами. Или во время записи вы обнаруживаете, что отображение на экране некорректно, или Яндекс сам выдает вам типовую ошибку. Задача — понять, что именно вызвало проблему, чтобы устранить ее.
«Невозможно воспроизвести визит»
Такая ошибка возникает, когда у вебвизора не было возможности записать все подробности посещения. Разберем вероятные причины.
- Код счетчика не установлен
Это значит, что на странице, которую просматривал пользователь, нет кода счетчика с включенным вебвизором. Проверьте код страницы и наличие метки < !— Yandex.Metrika counter — >. - Вебвизор выключен
В настройках счетчика, на который ссылается страница, вебвизор может быть выключен. Посмотрите в настройках нужного счетчика, включен ли он там. Если вы не обращались к этому инструменту более 6 месяцев, он выключается автоматически — тогда его нужно заново включить. - Нужная страница находится во фрейме
Иногда при настройке сайта на сервере или в самой CMS включена защита от показов во фреймах — это обеспечивает большую безопасность. А нужная страница, визит которой не удалось записать, показывается именно там. Чтобы проверить, так ли это, посмотрите код страницы вебвизора. Если там выдается предупреждение вида «X-Frame-Options: sameoroigin» или «X-Frame-Options: deny», значит, проблема в этом, и нужно пересмотреть настройки конфигурации сервера или CMS.
«Вебвизор был запущен некорректно» или «Не удалось записать визит»
При анализе страницы вебвизор не смог разобраться с ее структурой из-за слишком сложного кода, в котором пропущены важные теги или встречается много незакрытых. Это проверяется просто — откройте вебвизор на другой, легкой и простой странице. Возможно, вам придется создать подобную тестовую страницу. Если там всё отображается корректно, значит, проблема в слишком сложной структуре HTML-кода на сайте.
«Превышено время хранения записи вебвизора»
Посмотреть запись визита можно в течение 15 дней, включая сам день записи. Потом она удаляется навсегда, и обращаться к ней бесполезно. Это еще раз подтверждает необходимость постоянного мониторинга событий на вашем сайте.
«Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
Возникает по разным причинам, например, из-за временной недоступности сайта или перегрузки сервера. В таких случаях нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файервол, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Проверить свой браузер просто — достаточно зайти в вебвизор в режиме инкогнито. Если данные загружаются и всё в порядке, добавьте в «белый» список домены webvisor.com, metrika.yandex.ru, mc.yandex.ru и маски доменов *.yandex.tld и *.yandex.net. Если проблема не в этом, переходите к проверке антивируса — добавьте эти же домены в доверенные адреса.
В случае, когда ничего не помогло, задайте вопрос про файерволл провайдеру хостинга или поручите этот вопрос своему специалисту.
Ошибка отображения визита пользователя на экране, когда вебвизору запрещена запись элемента
Часто бывает так, что в записи на вебвизоре сайт выглядит гораздо хуже, чем вы видите его сами во время визита. Или вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин подобных явлений.
- Несколько вебвизоров на одном сайте
Данная ошибка возникает, если у вас на сайте работает несколько счетчиков со включенным вебвизором. Данные будет передавать только тот, который вы включили первым. Второй и последующие работать не будут. Поэтому если вы видите только кусок «шапки» сайта, где стоял самый первый счетчик, проверяйте, сколько остальных и где они расположены.
- Неверная кодировка сайта
Если вы видите на экране какие-то символы вместо нормального текста, проверяйте кодировку сайта. Вебвизор нормально работает с кодировкой UTF-8, но не координируется со всеми остальными, возможны даже пропуски в записи. Приведите кодировку к нужному стандарту и забудьте об этой проблеме.
- На сайте используется Flash, Shadow DOM, элементы Audio, Video или Canvas
У вебвизора будут проблемы, если у вас на сайте много графики и видео, которые строятся динамически — например, с помощью объектов Shadow DOM, Flash, canvas, audio и video. Сервис не может обрабатывать все действия посетителя в таком динамическом контенте. Поэтому вы наверняка увидите, как застыл ваш интерактивный видеоролик, поэтому не узнаете, куда нажимал пользователь, если вообще нажимал. Когда вам важно отследить всё, избегайте подобных элементов на сайте.
- Посетитель заходил с устаревшего браузера
Действия в некоторых старых браузерах записываются не очень хорошо. Чтобы корректно проанализировать такой визит, стоит зайти в вебвизор с того же браузера, который был у пользователя. Кстати, в инструкции Яндекса прямо сказано, что оптимальное воспроизведение возможно, когда вы пользуетесь тем же браузером, что и посетитель, например, Safari, Chrome или Mozilla. До такого тщательного изучения, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
Заключение
Мы разобрали наиболее частые ошибки и постарались ответить на вопросы: «Почему не работает Яндекс.Метрика» и «Как запустить вебвизор». Знание потенциальных проблем при настройке и использовании, их последствий и способов устранения поможет вам проанализировать данные, внести нужные изменения и привлечь больше посетителей на ваш сайт.
Частые ошибки установки счетчика, настройки событий и целей, и способы их исправить.
Отчеты Яндекс.Метрики дают массу информации для принятия решений о развитии сайта и корректировки стратегии. Если ориентироваться на неверные данные статистики, можно навредить сайту, поэтому важно настроить Метрику правильно.
В этом материале разберем частые ошибки в настройке Яндекс.Метрики. Если у вас мало опыта настройки или вы видите неестественные данные, советуем провести проверку — вдруг найдете описанные в статье ошибки
Подробное руководство по регистрации и начале работы с Метрикой — «Яндекс.Метрика от А до Я».
Разберем ошибки, которые чаще встречаются при работе с Метрикой.
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
- Один счетчик работает максимум с 200 целями.
- Счетчик фиксирует достижение одной цели пользователем не чаще одного раза за секунду.
- Пользователь зашел на сайт и покинул его слишком быстро, счетчик не успел загрузиться.
- Если вы корректировали настройку счетчика, статистика до этого не исправится.
- Поток пользователей для ретаргетинга появится только после настроек, поэтому настроить Метрику нужно перед рекламными кампаниями.
- Если в URL есть знак +, в шаблонах он пишется как «%2B».
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
Как проверить установку счетчика
В Справке Яндекса есть алгоритм:
- К адресу вашей страницы добавьте параметр по образцу: http://site.ru/?_ym_debug=1 и откройте страницу
- Вызовите консоль браузера, это можно сделать с помощью кнопки F12 — Console, горячих клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.
Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.
Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
- Счетчик не установлен. CMS может внести изменения в код счетчика, так что его нужно переустановить.
- Работу счетчика блокируют другие скрипты, это можно проверить в консоли браузера.
- Счетчик заблокировало расширение Adblock Plus.
- В файле hosts операционной системы заблокирован mc.yandex.ru.
- Счетчик установлен неправильно.
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если в каталоге ресурсов ничего подходящего не нашлось, можно поставить счетчик вручную. Для корректной работы нужно поставить его на все страницы как можно ближе к началу. Код счетчика ставят внутри тега или .
Если установка прошла правильно, довольно скоро он начнет собирать данные.
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
- Вы создали счетчик недавно, данные еще не обновились. Стоит подождать сутки.
- Счетчик стоит на Турбо-странице.
- Сайт непопулярный — посещаемость меньше 100 человек в сутки или визитов меньше 30 за два часа. Для таких сайтов цвет индикатора не имеет значения.
Использование другой версии кода при настройке событий в Яндекс.Метрике
Отслеживание JavaScript-событий, при которых не меняется URL сайта, требует настройки. Если следовать руководствам из интернета, а не советам из Справки Яндекса, есть риск скопировать из статьи код, который не будет подходить вашей версии Метрики.
Есть две версии: старая и новая, которая доступна в настройках с декабря 2018 года. Тогда Яндекс обновил код счетчика и набор методов.
Если вы используете новую версию, для настройки понадобятся новые методы, там есть примеры для установки на кнопку, форму, ссылку и другие.
Если используете старую, методы будут другие, они перечислены на странице Справочника методов предыдущей версии.
Яков Осипенков в эксперименте проверил метод Reach goal, который используют для настройки целей. Он выяснил, что методы новой версии не будут работать с устаревшим счетчиком, но методы старой работают с обеими версиями.
Если вы пользуетесь руководствами из интернета, вероятнее всего, в актуальных материалах используют методы для новой версии. Так что если у вас старая, они не сработают, проще обновить Метрику до новой и не думать об этом.
Короткий тайм-аут визита
Тайм-аут визита — это максимальное время для бездействия пользователя на сайте. Обычно его оставляют стандартным, но некоторые меняют под особенности поведения своей аудитории. По истечению установленного веб-мастером времени бездействия визит пользователя автоматически завершается и расценивается как новый, источником считается внутренний переход.
В разделе «Отчеты» — «Источники» — «Источники, сводка» — «Внутренние переходы» видно, сколько переходов относятся к внутренним.
Если вы выяснили, что слишком много пользователей не укладываются в установленный тайм-аут и внутренних переходов слишком много — к примеру, больше половины — то тайм-аут лучше увеличить. Иначе долгие сессии пользователей будут делиться на два визита, а по факту это не так. Также проверьте, на всех ли страницах стоит счетчик.
Часовой пояс по офису, а не по клиентам
Обычно веб-мастеры ставят в настройках тот часовой пояс, в котором находится компания, в которой работают.
В разделе «Отчеты» — «Аудитория» есть статистика посещений сайта по времени суток. Время суток определяется по указанному в настройках часовому поясу. Если он выбран некорректно, данные будут неверны.
Причем выбирать часовой пояс стоит по целевой аудитории, а не местоположению самой компании, ведь люди заходят на сайт по своему времени, а время в отчетах стоит по настройке Метрики.
Геоположение большинства клиентов можно определить по сводке «География» в разделе «Аудитория».
По ней видно, из каких стран идет трафик. Найдите, откуда большая часть аудитории, и выберите ее часовой пояс. Если получилось, что основной аудиторией вашего сайта оказались жители региона, с которым вы не работаете, стоит пересмотреть продвижение ресурса.
Блокировка Вебвизора
Иногда бывает, что Вебвизор выдает ошибку и не показывает посещения страницы. В качестве возможных причин ошибки высвечивается:
«Невозможно воспроизвести посещение на этой странице. Возможные причины:
- Не установлен код счётчика
- Установлен запрет на отображение страницы во фрейме»
Проверьте, включен ли Вебвизор в настройках счетчика. Иногда Вебвизор выключается — если не смотреть записи в течение последнего полугода. Тогда нужно просто включить опцию заново.
Блокировщик рекламы заблокировал и Вебвизор
Если счетчик установлен корректно и дело не в нем, возможно, виноват блокировщик рекламы. Попробуйте посмотреть с браузера, где нет блокировщиков.
Если дело в этом, зайдите в настройки блокировщика рекламы и добавьте в «белый список» webvisor.com и metrika.yandex.ru, после чего перезагрузите Метрику.
Фаервол блокирует Вебвизор
Антивирус, фаервол компьютера или корпоративной сети может блокировать доступ к доменам:
- metrika.yandex.ru;
- mc.yandex.ru;
- *.yandex.tld.
- *.yandex.net в случае, если в настройках Вебвизора включена «Загрузка страниц в плеер» — «От имени анонимного пользователя».
Чтобы исправить это, нужно добавить домены в доверенные.
Сервер блокирует Вебвизор
Проблема может заключаться в защите от показов в iframe.
Как это понять:
- Откройте страницу Вебвизора или Карт в Метрике.
- Откройте консоль в инструментах разработчика: кнопка F12 — Console, горячие клавиши Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
- Перезагрузите страницу. Должны появиться сообщения об ошибках, подсвеченные красным. Об ошибке будет свидетельствовать X-Frame-Options: SAMEORIGIN или X-Frame-Options: DENY.
Решить эту проблему можно, если убрать запрет в конфигурации сервера, файле htaccess или настройках CMS. Придется удалить код защиты, это увеличивает уязвимость сайта. Веб-мастерам приходится выбирать, что приоритетнее: безопасность или работа Вебвизора.
Расскажите, с какими еще ошибками в настройке Метрики вы сталкивались?
Про перекос данных в Google Analytics есть отдельная статья «10 популярных ошибок настройки Google Analytics и способы их исправить».
-
Главная
-
Вредные советы
Сегодня узнаем URL страниц, которые привели посетителей сайта palpalych.ru к 404-ой ошибке.
Возможны ситуации, когда посетитель попадает на страницу с ошибкой из-за неправильно заданной ссылки в тексте письма рассылки, в публикации соцсети, контекстного объявления или, например, из-за банальной невнимательности веб-мастера.
Из отчета Яндекс.Метрики «Содержание — Заголовки страниц» видим, сколько раз загружалась 404-ая страница за последний год:
За последний год на сайте palpalych.ru страница с 404-ой ошибкой загружалась 51 раз. Узнать адреса, которые сгенерировали ошибку, мы уже не можем, но чтобы впредь знать их, выполним следующую настройку.
Расширяем возможности Яндекс.Метрики
Инструкция предполагает, что код Яндекс.Метрики уже установлен и работает на сайте.
Добавьте в код Метрики инициализацию переменной
params:window.yaParams
Параметры визитов в Яндекс.Метрике
Создайте цель в Яндекс.Метрике. Тип цели — «JavaScript событие» с идентификатором, например, error404. Идентификатор может быть любым.
В коде страницы 404-ой ошибкой вызовите следующий скрипт:
Где:
XXXXXXX — номер счетчика;
URL — параметр, в который мы будем передавать ошибочный адрес;
error404 — идентификатор цели из п.2.
При корректной настройке в отчете «Отчеты — Содержание — Параметры визитов» увидим следующую картину:
Кроме того, можем сегментировать любой отчет по одному из значений параметра URL, т.е. задать в сегменте URL, который привел на 404-ую страницу и посмотреть иточник такого перехода. Например:
Постройте сегмент по «Источники — Источники, Сводка», чтобы посмотреть, какой источник привёл посетителя на 404-страницу сайта.
Вывод:
С помощью инструкции вы не пропустите ни одной 404-ошибки сайта и сможете быстро выяснить причины её возникновения.
Хотите изменить исходные данные в Яндекс.Метрике, потому что они некорректно отображаются в отчетах? Желаете включить или исключить статистику из счетчика? Тогда предлагаю вам познакомиться с фильтрами и операциями в Яндекс.Метрике на практических примерах.
Данный функционал находится в разделе Настройка — Фильтры:
Настройка — Фильтры
В фильтрах доступен следующий функционал:
- Общая фильтрация
- Операции
- Роботы
Фильтры и операции
Подробнее остановимся на каждом из них.
Общая фильтрация
Общая фильтрация в Яндекс.Метрике позволяет работать с данными, включая и исключая статистику в отчетах о совершаемых действиях пользователей. Фильтры применяются к данным только после их создания, они никак не влияют на статистику за прошлый период. Поэтому за исторические (предыдущие), собранные данные можно не переживать, они не будут затронуты и изменены. Однако применение фильтров необратимо.
Фильтрация изменит исходные данные. Восстановить их будет невозможно
Если вы исключаете какие-либо данные, то они никогда больше не будут доступны в Яндекс.Метрике. Напротив, если вы включите (оставите) какой-либо трафик, то Яндекс.Метрика будет обрабатывать только их, и остальная статистика в счетчик не попадет. Поэтому перед тем, как вы будете создавать фильтры и применять их к своему счетчику, я рекомендую создать тестовый счетчик Яндекс.Метрики (еще один), добавить фильтр в нем и убедиться, что вы корректно настроили правило фильтрации. Вдруг вы хотели сделать одно, а настроили совершенно другую логику, и нужные данные перестали попадать в отчеты.
Не учитывать мои визиты
Самый первый фильтр, который вы можете добавить в свой счетчик — это Не учитывать мои визиты.
Фильтр «Не учитывать мои визиты»
После его активации в Метрику перестанут попадать ваши данные. Яндекс фильтрует статистику по файлам cookie, сопоставляя уникальный идентификатор пользователя, заходившего в отчеты или в раздел Настройка данного счетчика с аналогичным идентификатором, сохраненным в вашем браузере при заходе на сайт.
Таким образом, Метрика понимает, что пользователь с таким-то идентификатором имеет доступ к счетчику и является его владельцем! И если они совпадают, то его визиты и хиты не учитываются в статистике. Но даже если владелец сайта зайдет с другого устройства или браузера (или в режиме инкогнито), то его действия все равно зачтутся в статистике.
К сожалению, Яндекс не раскрывает информацию по каким файлам куки он определяет владельца счетчика и посещение сайта. Вероятно, это комбинация нескольких файлов cookie, включая значение куки _ym_uid для домена yandex и куки yandex_login (логин вашего аккаунта Яндекса, в котором вы в данный момент авторизованы). Но это лишь мое предположение. Ключевое то, что данная опция не учитывает визиты только владельца счетчика. И если к Яндекс.Метрике были выданы доступы еще нескольким логинам (например, членам вашей команды), то на них этот фильтр распространяться не будет.
URL страницы — сайт и дополнительные адреса
Фильтр, который автоматически добавляется к вашему счетчику сразу же после простановки галочки рядом с Принимать данные только с указанных адресов и указанием дополнительных адресов сайтов:
Принимать данные только с указанных адресов
Если вы видите в отчетах данные о посещении страниц, не принадлежащих вашим адресам сайтов, и эти данные вам не нужны, вы можете активировать эту опцию.
Чаще всего такая ситуация возникает в следующих случаях:
- кто-то (скорее всего по ошибке) инициализировал счетчик с вашим номером на своем сайте.
- страницы ваших сайтов просматривались через прокси-сервис.
- существует практически точная копия содержимого ваших страниц на других доменах. При копировании контента был скопирован и код счетчика.
А когда вы перейдете на вкладку Фильтры, то увидите новое условие Оставить только трафик — URL страницы — сайт и дополнительные адреса:
Оставить только трафик — URL страницы — сайт и дополнительные адреса
Типы фильтров
Существует всего два типа фильтров:
Типы фильтров
- исключить трафик (exclude) — фильтрует данные, соответствующие заданному условию. С момента применения фильтра они больше не будут отображаются в отчетах Яндекс.Метрики;
- оставить только трафик (include) — фильтрует данные в отчетах, оставляя только те, которые соответствуют заданному условию. С момента создания фильтра в Яндекс.Метрике будут отображаться только они.
Поля фильтрации
Во обоих случаях фильтровать данные можно по трем типам данных:
Фильтр по полям
- Заголовок
- IP-адрес
- URL страницы
Для одного счетчика можно задать 30 фильтров.
Заголовок
Если вы хотите отфильтровать трафик по страницам, то вы можете использовать поле Заголовок. Это значение содержится в HTML-теге <title></title>. Например, одна из моих статей в блоге содержит заголовок Математический расчет поведенческих факторов в Яндекс.Метрике:
Пример заголовка страницы (title)
Чтобы отфильтровать данные, исключив этот материал из Метрики, я могу задать такое условие — Исключить трафик — Заголовок — равно — Математический расчет поведенческих факторов в Яндекс.Метрике:
Пример исключения трафика по заголовку
Если вы только установили счетчик, то в нем не будет статистики, и тогда при добавлении фильтров вам нужно ориентироваться на заголовки вашего сайта самостоятельно. Если ваш счетчик Метрики уже какое-то время собирает данные, и теперь вы захотели отфильтровать часть статистики, то вы можете перейти в отчет Содержание — Заголовки страниц и посмотреть написание заголовков конкретных страниц там:
Отчет «Содержание — Заголовки страниц»
Значения из этого отчета вы можете использовать при создании фильтров по заголовку.
Условия, которые вы можете использовать для конкретизации фильтра, три:
Условия фильтрации заголовка
- содержит — можно указать часть заголовка, если на вашем сайте есть схожие конструкции и вам нужно отфильтровать не одну страницу, а сразу несколько по общему условию;
- начинается с — если заголовки страниц начинаются с какого-то общего слова или шаблона (например, категории, каталога и т.д.), то вы можете выбрать это условие для фильтрации сразу нескольких страниц;
- равно — точное написание заголовка страницы/документа (полностью).
IP-адрес
Если вы просто ведете личный блог (как я) и не имеете большого штата сотрудников, то исключение данных по собственному IP-адресу необязательно. Но если у вас целая команда разработчиков, менеджеров по продажам, которые в течение дня могут многократно посещать сайт и что-то делать на нем (например, помогать человеку по телефону оформлять заказ или делать это за него), то такая настройка вполне имеет право на существование.
Визиты сотрудников вашей компании не будут считаться целевыми, но могут очень сильно исказить итоговую статистику в отчетах Яндекс.Метрики. Именно поэтому в счетчиках крупных проектов можно часто встретить фильтр по IP-адресу.
Например, если вы хотите исключить какой-то конкретный IP-адрес, то вы можете использовать условие равно:
Исключение конкретного IP-адреса
Или же, наоборот, если выбрать тип фильтра Оставить только трафик одного IP-адреса, то в отчеты Метрики будут попадать только переходы с этого IP-адреса.
Если в вашей компании несколько IP-адресов, то вы можете задать интервал, используя различные написания:
- 192.168.0.0/24
- 192.168.*
- 192.168.0.0–192.168.255.255
Фильтрация по IP-адресу в интервале
Примечание: узнать свой IP-адрес можно по этой ссылке.
Однако не забывайте, что любая фильтрация своих собственных данных или целой команды усложнит вам процесс настройки целей/событий, пользовательских отслеживаний и их отладку. Вы не сможете протестировать и проверить то, что настроили после добавления фильтра, потому что ваши действия будут отфильтровываться. Поэтому к вопросу фильтрации по собственному IP относитесь со всей ответственностью.
Если для вашего проекта нет необходимости создавать фильтр по IP-адресу, а посмотреть статистику в отчетах без учета собственных визитов хочется, вы можете воспользоваться сегментацией в любом стандартном отчете, выбрав вариант для людей, у которых + Технологии — IP:
Для людей, у которых + Технологии — IP
Задайте свой IP-адрес или того пользователя, которого хотите проанализировать. Вы получите статистику только по его визитам и взаимодействиям:
Статистика по пользователю с заданным IP-адресом
И, напротив, если вы хотите исключить статистику из анализируемого отчета, вы можете задать условие сегментации через отрицание и символ !
Исключение статистики с IP-адресом
Вариант с символом * предпочтительнее, чем указывание xxx на конце IP-адреса.
Примечание: Яндекс.Метрика хранит IP-адреса не в полном виде, а в формате 37.214.55.xxx (IPv4-адрес) или 2a02:6b8:83:11::xxx (IPv6-адрес) с обнуленными 1/8 последними байтами. Вы также можете задать маскировку IP-адреса в настройках своего счетчика.
URL страницы
Самый гибкий способ фильтрации статистики в счетчике Метрики. Он применяется только для собранных счетчиком данных. Для типа фильтра Оставить только трафик можно задать четыре условия (содержит, начинается с, равно, сайт и дополнительные адреса — последний был разобран выше), а для типа Исключить трафик только три (содержит, начинается с, равно).
Чтобы быть уверенным в том, что вы правильно задаете условие фильтрации по полю URL страницы, используйте отчет Содержание — Популярное с параметром Адрес страницы:
Отчет «Содержание — Популярное»
Именно в нем вы сможете найти URL-адреса страниц вашего сайта, а также заблокировать домены тех сайтов, на которых по каким-либо причинам может быть установлен ваш счетчик; и если вы не используете фильтрацию с Принимать данные только с указанных адресов.
Например, задать условие Исключить трафик — URL страницы — содержит — домен стороннего сайта:
Пример фильтра со сторонним доменом
Однако чтобы исключить отображение статистики чужих доменов лучше использовать другой фильтр — URL страницы — сайт и дополнительные адреса, который мы ранее разобрали (см. выше). А так вовсе необязательно вообще создавать фильтр, чтобы просмотреть статистику в отчетах Метрики без стороннего домена. Для этого достаточно воспользоваться сегментацией на уровне отчета, задав условие Просмотры в которых + Просмотр URL и указать условие, по которому вы хотите увидеть статистику:
Просмотры, в которых — Просмотр URL
Или исключить конкретный домен или URL-адрес из выборки:
Исключение статистики с URL
Аналогичным образом можно использовать и другие стандартные отчеты, в которых условием сегментации будет не просмотр, а Визиты, в которых — Просмотр URL (другой уровень организации данных) или Поведение — Страница входа:
Визиты, в которых — Просмотр URL или Страница входа
Примечательно то, что если во время визита пользователь переходит на одну единственную страницу, которая отфильтрована в настройках счетчика, данные об этом визите и этом просмотре в статистику Яндекс.Метрики не попадут. А если во время визита пользователь переходит на несколько страниц, включая отфильтрованную, то в статистике счетчика только она будет удалена из отчетов, а весь остальной путь в рамках этой сессии будет сохранен. Аналогичные сведения вы увидите в Вебвизоре, когда будете просматривать такой визит. Данные об отфильтрованной странице будут попросту удалены и не отобразятся в видео, а все остальное останется прежним.
Создав все необходимые фильтры, не забудьте сохранить изменения с помощью кнопки Сохранить.
Назначение порядка фильтров
По умолчанию фильтры применяются к статистике в том порядке, в котором они были добавлены. Если в вашем счетчике уже есть фильтры, то новый фильтр будет применяться после них. Номера фильтров как раз свидетельствуют о порядке их создания 1 — первый, 2 — второй и т.д.:
Порядок фильтрации
Отключение фильтра (без удаления)
В Яндекс.Метрике существует возможность отключить фильтр без его удаления, то есть перевести статус фильтра из активного в «на паузе». Для этого напротив того фильтра, который вы хотите отключить на время, уберите галочку:
Отключение фильтров (без удаления)
Фильтр станет неактивным, а Метрика будет собирать все данные и не обращать внимание на отключенный фильтр (как будто его и нет).
Удаление фильтра
Чтобы удалить фильтр, напротив него нажмите на иконку с крестиком:
Удаление фильтра
Проделав это для всех фильтров, которые требуется удалить из интерфейса, не забудьте в конце сохранить изменения с помощью кнопки Сохранить.
Напоминаю, что изменения, вызванные фильтрами, необратимы. Но если вы не будете добавлять никаких фильтров в свой счетчик Яндекс.Метрики, то в отчеты будут попадать все записи.
Операции
Операции, как и фильтры, применяются только к вновь собранным данным. Старые данные не изменяются. С помощью операций можно изменить адреса страниц сайта, на которых установлен счетчик Метрики.
Всего их существует 6 различных вариаций:
- Вырезать параметр
- Вырезать все параметры
- Вырезать якорь
- Заменять https на http
- Заменить домен
- Привести к нижнему регистру
Операции в Яндекс.Метрике
Для одного счетчика можно задать 30 операций. И для каждой из этих операций доступно два поля для выбора:
Поля операций
- URL страницы
- Реферер
Под этим подразумевается откуда будет вырезан параметр. Если в условиях операции был выбран Реферер, и заданный параметр был в реферере, то из него он и будет вырезан. При этом если такой же параметр будет в URL страницы — вырезан он не будет.
Когда и какая операция может пригодиться вам в проекте?
Вырезать параметр
Данная операция вырезает заданный параметр из ссылки. Например, если вы работаете с отчетом по страницам входа и заметили одинаковые URL-адреса страниц, отличающиеся на какой-то параметр, то вы можете создать операцию, при которой все эти строки в таблице будут считаться как одна. Они будут объединены (сгруппированы) в единый URL.
Примеры одинаковых URL-адресов, но с разными параметрами
Например, выделенные на скриншоте одинаковым цветом страницы входа имеют единый URL и с точки зрения аналитики должны считаться вместе. Но из-за уникального параметра fbclid * , о котором я писал ранее в своем блоге, статистика по ним разделяется на несколько строк таблицы.
Это касается и других параметров, которые Яндекс.Метрика может учитывать в своих отчетах. Такие же параметры могут быть добавлены и другими сторонними сервисами (ROIstat, CoMagic, Calltouch и т.д.) Чтобы исправить эту ситуацию, можно создать операцию с условием Вырезать параметр — URL страницы и указать значение для замены. Например, fbclid:
Вырезать параметр — URL страницы
Сохранив операцию, Яндекс.Метрика предупредит вас всплывающим окном: Вы хотите применить фильтрацию к исходным данным, собираемым счетчиком. В результате данные будут фильтроваться при сборе и не попадут в отчеты. Вернуть в отчет отфильтрованные данные будет невозможно!
Оповещение Метрики
Применив изменения, подождите некоторое время, пока они не вступят в силу. Обычно на это требуется от нескольких минут до нескольких часов. Как только это произойдет, в отчете вы увидите сгруппированную статистику по страницам с учетом созданной операции.
Параметры URL, которые могут встречаться в ваших отчетах по страницам, можно посмотреть в отдельном отчете Содержание — По параметрам URL:
Отчет «Содержание — По параметрам URL»
В нем отображаются все параметры, которые встречаются в ваших ссылках. Вы можете для себя найти здесь те параметры, которые затем вырежете с помощью операции.
А построив отчет с группировкой по Реферер, вы можете увидеть какую информацию Яндекс.Метрика собирает по доменам, отличным от вашим, и при необходимости использовать другое условие в операциях — не URL страницы, а Реферер.
Данные по группировке «Реферер»
Вырезать все параметры
Функционал схож с предыдущей операций, только данная настройка вырезает абсолютно все параметры из URL. Значение для замены указывать не нужно.
Вырезать все параметры
Вырезать якорь
Данная операция вырезает якорь из URL, то есть то, что идет в ссылке после символа решетки # . Значение для замены не добавляется.
Вырезать якорь
Если вы хотите объединить статистику по ссылкам, в которых встречается якорь (на конце решетка), то вы можете использовать данную операцию. Однако если у вас сайт на AJAX и вы в коде счетчика установили галочку Отслеживание хеша в адресной строке браузера, то операция Вырезать якорь не имеет особого смысла, поскольку ваш сайт подгружает контент динамически без перезагрузки страницы. И один из способов отслеживания перехода с одного состояния на другое (между элементами, блоками на сайте) будет как раз являться отслеживание хеша.
Примеры ссылок с якорем (хешем)
А добавление такой операции удалит все уникальные значения ссылок с # и объединит их в общий URL. Вы не сможете видеть какое количество пользователей переходило по тому или иному пути, содержащему хеш в URL-адресе.
Заменять https на http
Добавив такой фильтр в счетчике Яндекс.Метрики, в отчетах все страницы будут фигурировать как доступные по протоколу HTTP. Значение для замены не требуется.
Заменить https на http
На мой взгляд, операция устарела, поскольку сейчас все сайты открываются по безопасному протоколу HTTPS и нет смысла принудительно изменять ссылки с https:// на http://. Это раньше на протокол жесткого требования не было, и у некоторых хостинг-провайдеров не было бесплатных сертификатов на безопасных протокол, поэтому владельцы сайтов использовали http. Или же работал без принудительного перенаправления. Например, на Beget такую настройку можно задать в администраторской панели для каждого домена:
Редирект с HTTP на HTTPS (beget.com)
А в самой Яндекс.Метрике если сайт открывался по разным протоколам статистика могла дробиться на несколько строк — отдельно для http, и отдельно для https:
Статистика по адресам с протоколами http и https
Заменить домен
Операция заменяет домен, который вы указали в полях Адрес сайта и Дополнительные адреса в настройках счетчика на тот, который вы укажете в качестве значения для замены.
Заменить домен
Вот пример того, как изменяется домен в отчетах Яндекс.Метрики после создания такой операции:
Пример замены домена
Привести к нижнему регистру
Яндекс.Метрика чувствительна к регистру, и для нее ссылка вида:
|
https://osipenkov.ru/vk-ads-pixel-events/?UTM_SOURCE=metka&UTM_MEDIUM=primer&UTM_CAMPAIGN=ok |
будет отличаться от ссылки:
|
HTTPS://OSIPENKOV.RU/VK-ADS-PIXEL-EVENTS/?UTM_SOURCE=METKA&UTM_MEDIUM=PRIMER&UTM_CAMPAIGN=OK |
И в отчетах вы будете видеть две разных строчки с данными, хотя все значения параметров одинаковы:
Чувствительно к регистру
Как правило, в URL-адресах пользователи задают значения в нижнем регистре. Но иногда маркетологи могут размечать свой трафик определенным образом, не обращая внимание на регистр. Или сделать это нечаянно, неосознанно. Если в вашей компании нет четкого стандарта прометки ссылок, то в отчетах Метрики вы будете наблюдать такую картину.
Иногда на ваш сайт могут целенаправленно посылать запросы, в URL-адресах которых будут встречаться параметры, написанные разным регистром. Чтобы все привести к единому стилю и формату, вы можете использовать операцию Привести к нижнему регистру. Значение для замены указывать не нужно.
Привести к нижнему регистру
Отключение операции (без удаления)
Как и фильтры, вы можете отключить операцию без ее удаления из интерфейса Яндекс.Метрики , то есть перевести ее в неактивный режим. Для этого напротив нужной операции уберите галочку:
Отключение операции (без удаления)
Операция станет «на паузе», а Метрика будет собирать все данные и не обращать внимание на ее отключение.
Удаление операции
Чтобы удалить операцию, напротив нее нажмите на иконку с крестиком:
Удаление операции
Проделав это для всех операций, которые требуется удалить из интерфейса, не забудьте в конце сохранить изменения с помощью кнопки Сохранить.
Роботы
Заключительным разделом вкладки Фильтры в настройках счетчика Яндекс.Метрики идут Роботы.
Наверняка вы знаете, что в Яндекс.Метрике существуют собственные механизмы определения роботов.
Роботы (согласно официальной документации Яндекса) — программы, которые обходят сайт с определенной целью. Например, для индексирования сайта или проверки его работы. Какие-то роботы представляются сами, другие — наоборот, стараются маскироваться под реального пользователя, чтобы аналитические системы их не вычислили. Метрика определяет роботов по поведенческим факторам и другим техническим сигналам.
Другими словами, Яндекс.Метрика выделяет два типа роботов:
- роботы, которые явно представляются, то есть являются реальными роботами. Например, роботы индексирования страниц, определяющие зеркала сайтов, или которые скачивают файлы с вашего сайта (целевые страницы, фавиконки, файлы календарей, контент, мультимедиа и т.д.) для проверки их доступности пользователям;
- роботы, которые притворяются людьми и которые не хотят, чтобы их обнаружили. Такие роботы вычисляются с помощью технологии машинного обучения
До обновления интерфейса пользователь мог сам выбирать фильтрацию о роботных визитах через интерфейс одним из доступных вариантов:
Фильтрация роботов (старый вариант)
- учитывать визиты всех роботов (во всех отчетах Метрики будут учитываться посещения роботов);
- фильтровать роботов только по строгим правилам (по умолчанию). Система выявляет роботов по IP-адресам и User-Agent. Обнаруживает не всех роботов, поэтому в отчетах могут быть всплески трафика или неопознанные переходы;
- фильтровать роботов по строгим правилам и по поведению. Позволяет отфильтровать наибольшее число визитов роботов и снизить всплески неестественного трафика.
После обновления фильтрации роботов в Метрике из 3 способов осталось 2 — это фильтрация роботов по строгим правилам, которая сейчас активна по умолчанию, а также фильтрация роботов по строгим правилам и по поведению, активировать которую можно с помощью переключателя. Сейчас она называется просто Фильтровать роботов по поведению:
Фильтр роботов по поведению (новый вариант)
При таком режиме посещения роботов будут удаляться из исходных данных, и вы не сможете посмотреть их в отчетах.
Если в настройках счетчика включен фильтр роботов по поведению, дополнительная настройка фильтрации роботов недоступна, то есть опция фильтрации данных над отчетом становится неактивной.
Опция данных по роботам и без над отчетом становится неактивной
Роботы, которые представились (их User-Agent известен), сразу исключаются из статистических данных. Их можно посмотреть как раз в этом отчете. Он поможет определить, например, приходят ли на сайт поисковые роботы, чтобы проиндексировать страницы. Таких роботов и у Яндекса, и у Google, и других поисковых систем много. В официальной справке Яндекс.Вебмастера приведен подробный список таких роботов Яндекса с именем, User-Agent и его назначением:
Таблица роботов Яндекса (часть таблицы)
Если вам интересна тема роботности и анализа данных об их посещениях, вы хотели бы разобраться в ней подробнее, то вы можете прочитать два материала в моем блоге:
- Анализ данных о посещении сайта роботами и людьми в Яндекс.Метрике. Часть I
- Анализ данных о посещении сайта роботами и людьми в Яндекс.Метрике. Часть II
Здравствуйте! Я работаю в поддержке Рекламных сервисов Яндекса. Действительно, некоторые данные в Метрике, которые могут каким-либо образом нарушить конфиденциальность посетителей, раскрываются не полностью. Например, пол, возраст, адреса страниц входа, поисковые фразы, информация о роботах и т.п. В отчётах и виджетах показываются только строки с информацией не менее, чем по 10 посетителям.
Для того, чтобы вернуть полные данные в отчет рекомендую: выбрать более длительный период или уменьшить детализацию отчёта, отключить последний примененный фильтр, группировку или метрику, отключить метрику роботность.
Подробнее можно почитать об этом здесь: https://yandex.com/support/metrica/reports/report-general.html#privacy Посмотрите, пожалуйста.
Если у вас появятся ещё какие-то вопросы, напишите нам, пожалуйста, через форму обратной связи: https://yandex.ru/support/metrica/troubleshooting.html или в любую из наших соцсетей: https://vk.com/yandex_adv ; https://www.facebook.com/yandex.adv Будем рады помочь!
Цели — это целевые действия, которые совершают посетители на сайте после перехода по рекламе или из других источников. Для оценки конверсии настройка происходит с двух сторон: на самом ресурсе и в Метрике.
Например, к целям относятся нажатие на кнопку для звонка, подписка на рассылку, добавление товара в корзину или оформление заказа, заполнение формы регистрации, переход по внешней ссылке и т.д.
Каждый начинающий директолог или маркетолог непременно сталкивался с их неправильной настройкой.
Цели и их типы
Яндекс.Метрика делит цели по назначению, типу условий и сложности. Они могут быть конверсионными, ретаргетинговыми, собирать статистику по количеству просмотров и посещаемости страниц, быть простыми и составными.
По назначению
К этому типу относятся конверсионные и ретаргетинговые цели. Обе указываются в Яндекс.Директе как условие конверсии или ретаргета. Конверсионные позволяют увеличить точность сбора статистики по отработке каналов продаж, ретаргетинговые направлены на возврат аудитории, которая уже посещала сайт, покупала товары, интересовалась определенными видами товаров и т.д.
По событию
Вы можете создать цель в Метрике по какому-либо событию (или условию достижения). Например, просмотр определенного числа страниц, нажатие кнопок, выполнение звонков, отправка форм и т.д.
Составные цели
В Метрике также можно добавить составную (сложную) цель. Отличается она от предыдущих тем, что может состоять сразу из нескольких типов, перечисленных выше. Например, JavaScript-событие и переход на определенную страницу. Это позволяет проанализировать поведенческие факторы посетителей сайта.
Цели позволяют отслеживать важные события на сайте: клики на кнопки, просмотры определенных страниц, скачивание файлов, отправку форм и многие другие. На одном счетчике может быть до 200 целей — автоцели не учитываются.
Количество просмотров
Самое простое условие. Оно настраивается только через указание количества страниц, которые просмотрит пользователь, и цель будет считаться достигнутой.
Для чего нужно: для отслеживания глубины просмотра за один визит пользователя и разработки маркетинговых стратегий по привлечению внимания там, где цепочка переходов обрывается.
Пример: просмотр каталога товаров интернет-магазина.
Посещение страниц
От вас требуется указать URL-адрес тех страниц, которые должен посетить пользователь за один визит.
Для чего нужно: отслеживать посещение определенных разделов, скачивание файлов или переходы по внешним ссылкам.
Пример: заполнение формы регистрации, добавление товара в корзину и другие важные события.
JavaScript-событие
Настройка таких целей требует знания языка Java. Маркетологу, не знакомому с ним, придется работать в связке с программистом.
Для чего нужно: для отслеживания целевых действий, которые совершает посетитель сайта на определенной странице.
Пример: заполнение формы обратного звонка, оформление подписки на рассылку, нажатие на кнопку.
Клик по E-mail, телефону, кнопке
При оценке лидогенерации маркетологам очень важно отслеживать достижение целей приведенными посетителями.
Для чего нужно: сравнить статистику по реальным лидам с «попытками», проверить, насколько корректно составлены поля формы для отправки заявки — согласны ли пользователи указывать те данные, которые вы требуете от них заполнить, собрать статистику по количеству нажатий на кнопку и т.д.
Все три типа целей могут добавляться автоматически средствами Яндекс.Метрики, если такая опция включена в настройках счетчика.
Переход в мессенджер
Превалирование мобильных телефонов как основных устройств, на которых пользователи просматривают сайты, потребовало добавления нового типа целей — переход в мессенджер. Метрика распознает их по URL в ссылках, однако не дает использовать это условие при создании составных целей.
Для чего нужно: для отслеживания количества обращений пользователей через мессенджер, если он используется как основной или вспомогательный инструмент для связи.
Пример: переход в Skype, Viber, Telegram со страницы контактов, услуги и т.п.
Также настраивается автоматически.
С какими ошибками можно столкнуться при настройке целей
От ошибок никто не застрахован, тем более, когда речь идет о комплексных специализированных сервисах, таких как Яндекс.Метрика или Google Analytics. Цели в ней могут настраиваться как автоматически, так и вручную. Но почему же они иногда не работают или выдают совершенно не реалистичную статистику? Скорее всего, где-то вы могли ошибиться при настройке.
Ошибка #1: Цель на посещение конкретной страницы
Если ваша задача как директолога заключается в том, чтобы оценить конверсию на сайте и «выхлоп» от рекламы, то установка цели на посещение определенной страницы пользователем будет вести к некорректной статистике.
Пример: некоторые начинающие маркетологи указывают посещение главной в качестве цели. Конечно же, таких посещений может быть огромное количество, однако смысла в этом практически не будет. Будет тысячная конверсия с рекламы, но с нулевым результатом по итогу.
Что делать: использовать сегменты, чтобы собирать статистику по посетителям.
Ошибка #2: Отправка формы (нажатие на кнопку)
В Метрике можно добавить такую цель, как отправка формы. По факту событие может быть настроено исключительно на клик по кнопке отправки, но без успешного заполнения нужных полей формы. То есть пользователь может забыть что-то указать или сделать это неправильно, затем нажать «Отправить», но форма выдаст сообщение с ошибкой. Тем не менее, цель будет считаться достигнутой.
Пример: отправка формы на расчет строительства дома через онлайн-калькулятор, где необходимо сперва выбрать нужные условия, а затем указать имя и номер телефона для более подробного расчета. Пользователь может некорректно указать номер для связи, если в поле не указана маска нужного формата. В итоге он нажмет на кнопку отправки, но форма выдаст ошибку и данные не будут отправлены.
Что делать: создавать составную цель «заполнение полей формы + нажатие на кнопку».
Ошибка #3: Цели могут быть просто перепутаны
Да, и в этом тоже можно ошибиться, например, добавить идентификатор одной цели к другой.
Что делать: быть внимательнее и проверять цель на работоспособность после установки.
Ошибка #4: Счетчик установлен неверно
Достаточно банальная ошибка. Специалист создает счетчик в Я.Метрике и добавляет его на сайт вне допустимых тегов, или же в процессе обработки скрипта (кода) произошла ошибка, и какая-то часть его кода была удалена или заменена на другие символы.
Что делать: устанавливать код Метрики можно только между тегами <head></head> или <body></body>. Проверять, не появились ли на сайте посторонние символы в визуальной части.
Читайте также по теме: Настройка целей в Google Analytics: с какими ошибками можно столкнуться.
Ошибка #5: Отсутствие целей по PDF-документам
Если на сайте есть PDF-файлы с отчетами, прайсами, меню, то они также нуждаются в отслеживании. Счетчик Яндекс.Метрики может собирать статистику по типу цели «Скачивание файлов». Пользователи могут скачивать эти документы, переходить по внешним/внутренним ссылкам в них, отправлять заявку через адрес указанной эл. почты.
Пример: размещение меню на сайте кафе в виде PDF-файла. Они дают возможность пользователям ознакомиться с блюдами и сделать, например, заказ по телефону на доставку.
Что делать: при создании цели укажите тип «Скачивание файлов» и отметьте нужный формат; для конкретного файла укажите его название.
Ошибка #6: Лишние символы в JavaSript-событиях
При настройке целей на JavaScript-события можно по ошибке добавить символы, которые не учитываются Я.Метрикой или же добавлять значения идентификаторов, которые могут совпадать с URL страниц.
Пример: цель создана под нажатие кнопки с добавлением товара в корзину, но идентификатор содержит символ ?.
Что делать: проверять, не совпадают ли идентификаторы с действующими URL; не использовать символы / & # ? = “.
Ошибка #7: «Клик на телефон» с некорректными тегами
Некоторые сайты, например доски объявлений или каталоги фирм, указывают номер для связи не полностью, а только первые несколько цифр. Остальная часть номера раскрывается после того, как пользователь нажмет на кнопку «Показать». Это дает возможность отслеживать посетителей, которые заинтересовались контактами для связи. Однако если номер настроен неверно, то статистика по цели собираться не будет.
Пример: наличие лишних тегов в коде — <div><a href=’tel:+70123456789′>+7<span>012</span>345-67-89</a></div>
Что делать: не указывать посторонние теги в тексте ссылки — <div><a href=’tel:+70123456789′>+7-012-345-67-89</a></div>, а использовать другие средства оформления.
Как проверить работу целей в Яндекс.Метрике
Опытный маркетолог или директолог непременно должен проверять, правильно ли он создал и настроил ту или иную цель. Это будет гарантией своевременного выявления ошибок и получения корректных данных из Метрики для оценки конверсии и эффективности работы рекламного отдела. Чем раньше вы найдете ошибку, тем больше сможете сэкономить времени и нервов в будущем.
«Не учитывать мои визиты»
Убедитесь, что в настройках отключена опция «Не учитывать мои визиты». В противном случае вас ждет провал при проверке цели. Для этого перейдите в раздел Настройки – Фильтры и уберите флажок напротив соответствующего поля.
Интерфейс Яндекс.Метрики
После настройки событий попробуйте проделать на сайте те же самые действия, которые вы указали в условиях к отслеживанию.
То есть, к примеру, у вас есть цель на клик по номеру телефона на определенном типе страниц. Тогда вам нужно:
- Перейти на сайт.
- Открыть нужную страницу, допустим, прайс — определенный раздел с услугами.
- Нажать на кнопку для звонка.
- Спустя определенное время, как правило, это 10-15 минут, снова открыть Яндекс.Метрику, раздел Конверсии и посмотреть, сработала ли настройка.
Если всё настроено правильно, то данные о достигнутой цели должны появиться.
Отладчик ym_debug
Для этого нужно можно проверить срабатывание цели через браузер. Например, та же самая цель — нажатие на кнопку для звонка. Проверяем настройку следующим образом:
- Зайдите на страницу сайта с интересующей вас кнопкой и добавьте в конце URL параметр «?_ym_debug=1» (без кавычек).
- Обновите (F5 или кнопка перезагрузки в браузере).
- Откройте консоль браузера: нажмите на кнопку F12 ИЛИ Правая кнопка мыши — Просмотреть код (Просмотреть код элемента) — Вкладка Console.
- В нижних строках должен отобразиться параметр Reach goal с указанием номера счетчика и идентификатора цели. Например: Reach goal. Counter: 449XXXXX. Goal id: show-call. Это означает, что она создана верно.
- Далее необходимо выполнить уже нужную конверсию. Выходить из консоли при этом не нужно.
Как отсечь бот-трафик из целей Метрики
Плохие и хорошие боты создают искусственный трафик и изменяют точность сбора статистики по целям. Особенно это актуально для рекламных кампаний, которые используются как один из каналов продаж, помимо органики и внешнего ссылочного.
Допустимый процент бот-трафика может доходить до 7-10%. Однако если он завышен, то необходимо провести тщательную проверку. Для этого перейдите в раздел Отчеты — Стандартные отчеты — Мониторинг — Роботы и проанализируйте статистику по проекту. Если доля посещений роботами превалирует или составляет большой процент от всего трафика, то в разделе Фильтры необходимо добавить фильтр по поведению.
Яндекс.Метрика теперь автоматически исключает из статистики роботность и показывает посещения людей. Однако касается это только тех ботов, которые представились при посещении сайта, то есть официальные «хорошие» роботы.
Защитить от всех других типов вредоносов и мошенников ваши рекламные кампании помогут специальные сервисы блокировки. К таким относится сервис Botfaqtor, в общей базе которого содержится около 10 млн ботов, атакующих Директ и скликивающих рекламу. Достаточно установить скрипт на сайт, и тогда ваша статистика будет чистой, бюджет останется целым, а реклама эффективной.