Сделали обзор частых ошибок, которые допускают в процессе проектирования, дизайна, наполнения сайта контентом и реализации полезного для пользователей функционала. Для удобства сгруппировали их в логические группы. Проверьте, нет ли чего-то из этого списка на вашем сайте.
Внешний вид
1. Много рекламы
2. Всплывающие окна
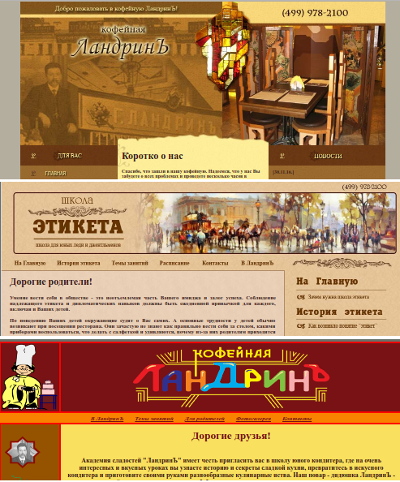
3. Отсутствие единой дизайнерской концепции
4. Ошибки верстки
5. Отсутствие логотипа
6. Реклама на коммерческом сайте
7. Автоматический запуск видео или музыки
8. Неудачная цветовая гамма и контрастность
9. Неудобное и нелогичное расположение элементов
10. Избыточная анимация
Навигация
11. Лишнее меню
12. Битые ссылки
13. Не оформлена страница 404
14. Нет «хлебных крошек»
15. Малый размер кликабельных элементов
16. Горизонтальная прокрутка
17. Отсутствие внутреннего поиска на сайте
18. Нет страниц «Контакты» и «О нас»
19. Тупиковый сценарий
Функциональность
20. Медленная загрузка страниц
21. Мгновенный запрос регистрации
22. Проблемы с формами регистрации
23. Скрытые поля ввода паролей
24. Отсутствие оптимизации для мобильных устройств
25. Нет поддержки мониторов с высоким разрешением
26. Нет «социальных» кнопок
Контент
27. Непонятно, о чем сайт
28. «Полотна» текста
29. Нечитабельный шрифт
30. «Растягивание» статьи на несколько страниц
31. Отсутствие навигации внутри статьи
32. Неактуальная информация
33. Узкая или широкая колонка текста
34. Переизбыток (или недостаток) изображений
35. «Многотекстаибукв»
Внешний вид
1. Много рекламы
Если реклама занимает существенную часть страницы, пользователь, скорее всего, быстро покинет ее. Зарабатывать с помощью рекламы надо взвешенно — перегруженность баннерами и контекстными блоками не привлечет лояльных посетителей, а лишь принесет временную выгоду. В итоге есть риск растерять существующий трафик.
2. Всплывающие окна
Кликандеры и попандеры не вызывают ничего, кроме раздражения. Это пережиток 90-х, когда уровень конкуренции был низким. Сегодня же такие элементы легко можно встретить на сайтах с содержанием сомнительного характера. В остальных случаях лучше выбирать другие способы монетизации.
Сюда же относятся всплывающие окна (виджеты) с различными предложениями (подписаться на группу, купить товар, заказать обратный звонок). Если вы их используете, то дайте возможность пользователю ознакомиться с содержимым сайта (настройте отображение окон по определенному алгоритму, например, после 15 секунд просмотра страницы).
10 готовых сценариев для виджетов найдете в этой статье, а как собрать email-адреса посетителей сайта при помощи виджетов — здесь.
3. Отсутствие единой дизайнерской концепции
Сайт должен быть выдержан в едином стиле. Не стоит креативить и раскрашивать в разные цвета страницы с рубриками, записями и главную или применять разные элементы оформления. Это сбивает с толку, и пользователь просто не поймет, где он — на вашем сайте или уже нет.
4. Ошибки верстки
Верстка должна быть «ровной», без перекосов. Текст не должен выходить за рамки отведенных блоков, изображения не должны «скакать» по разным углам. Проверьте, как отображаются страницы в разных браузерах. Некорректная верстка может существенно подпортить вашу репутацию, ведь она свидетельствует о непрофессионализме.
5. Отсутствие логотипа
В шапке сайта должен быть логотип. Каждый пользователь интуитивно ищет логотип именно здесь. Какой бы у вас ни был сайт — интернет-магазин, блог или каталог объявлений — логотип обязательно нужен.
6. Реклама на коммерческом сайте
Рекламные баннеры сторонних ресурсов или блоки контекста на страницах интернет-магазина — явление, как минимум, странное. Это может вызвать недоверие со стороны клиентов.
7. Автоматический запуск видео или музыки
Представьте, что пользователь зашел на ваш сайт с рабочего компьютера, и вдруг на весь офис раздается «Марш Мендельсона». Если вы ожидаете, что он вернется к вам позже, чтобы дослушать композицию, то на это вряд ли стоит рассчитывать.
Другой аспект — трафик и скорость соединения. Большое число трафика идет с мобильных устройств, и автоматическая загрузка видео и аудио будет тормозить работу сайта.
8. Неудачная цветовая гамма и контрастность
Есть наука о цвете — колористика. Пользуйтесь ее принципами при подборе цветовой гаммы для сайта. Если нужно, сформируйте фокус-группы для определения цветовых предпочтений. А розовые буквы на бордовом фоне пусть остаются в прошлом веке.
9. Неудобное и нелогичное расположение элементов
Все знают, что меню находится вверху страницы по всей ее ширине или с левого края, а в футере можно найти информацию о компании и контакты. Не стоит в попытке выделиться изобретать оригинальный шаблон, где нужно будет потрудиться, чтобы найти привычные элементы.
10. Избыточная анимация
Если сайт становится похож на неоновую вывеску из-за анимации, то что-то здесь не так. От обилия мерцающих элементов может резать в глазах и даже начаться головокружение. Реакция человека — поскорее устранить раздражающий фактор, то есть закрыть сайт. Если же анимация сделана грамотно, но ее много, то она отвлекает пользователей от основного контента.
Навигация
11. Лишнее меню
На сайте достаточно двух меню: основного (ключевые разделы сайта — о компании, акции, контакты, доставка и проч.) и каталожного (навигация по каталогу товаров или услуг). Большее количество меню может сбивать с толку и запутать посетителей.
12. Битые ссылки
Битые ссылки — это ссылки, ведущие на несуществующие страницы. Например, по окончании акции соответствующую страницу удалили, а ссылка на нее осталась. При переходе пользователь видит 404 ошибку, что может негативно сказаться на его поведенческом опыте.
13. Не оформлена страница 404
Не всегда удается отследить все битые ссылки, а иногда пользователи ошибаются в написании URL, вбивая адрес вручную. Если все-таки посетитель попал на несуществующую страницу, она не должна выглядеть так:
Расположите здесь интересные записи, форму поиска, рубрики, объясните, почему возникла ошибка 404. Можно также поместить интересную картинку или видео — это привлечет внимание. Подробнее о работе с такими страницами мы писали в этой статье.
14. Нет «хлебных крошек»
Пользователь должен всегда понимать, где он находится, и иметь возможность вернутся на предыдущую страницу. «Хлебные крошки» облегчают навигацию по сайту и улучшают поведенческие факторы.
15. Малый размер кликабельных элементов
По всем ссылкам и кнопкам должно быть удобно и легко кликать. Особенно это важно для мобильной версии сайта. В противном случае человек может случайно нажать не туда и покинуть сайт.
16. Горизонтальная прокрутка
Ее не должно быть вообще. Сайт должен полностью помещаться по ширине на экране пользователя, будь то телевизор, ноутбук или смартфон.
17. Отсутствие внутреннего поиска на сайте
Внутренним поиском пользуются не так часто, но он должен присутствовать. Особенно это касается крупных сайтов с множеством страниц. Поместить окно поиска надо на видном месте вверху страницы.
А как действовать, если по запросу пользователя на сайте ничего не нашлось, рассказали в этой статье.
18. Нет страниц «Контакты» и «О нас»
Это важные разделы, в первую очередь, для сайтов компаний. Но и для других ресурсов (блогов, порталов и т. п.) они нужны. Если пользователя заинтересовал сайт, он, возможно, захочет связаться с автором по каким-либо вопросам. Предоставьте ему такую возможность.
В этой статье — инструкция, как оформить страницу «Контакты». А здесь найдете гайд по разделу «О компании».
19. Тупиковый сценарий
Не создавайте случаев на сайте, когда у посетителей возникает вопрос: «А что дальше?». Часто такая тупиковая ситуация возникает после оформления и отправки заказа (нет уведомления о том, что заказ принят), после проведения оплаты и так далее. После каждого действия информируйте пользователя о том, что происходит и что ему делать дальше.
Попробуйте SEO с гарантией: выведем сайт в топ Яндекса и Google по целевым ключевым запросам за 30-40 дней. Если результатов не будет, вернем деньги за первый месяц работ.
Функциональность
20. Медленная загрузка страниц
Увеличение времени загрузки страницы до 7 секунд повышает показатель отказов на 30%. Если страница грузится еще дольше, то показатель отказов стремится к 100%. Медленные сайты хуже индексируются и ниже ранжируются поисковиками. Именно поэтому надо работать над увеличением скорости загрузки страниц и времени ответа сервера. Для проверки отклика страниц используйте этот бесплатный сервис от Google. Гайд по работе с ним — здесь.
21. Мгновенный запрос регистрации
Невозможность ознакомиться с содержимым сайта без регистрации — серьезный аргумент, чтобы покинуть его. Даже если у вас ценное и уникальное содержимое, предусмотрите демо-доступ.
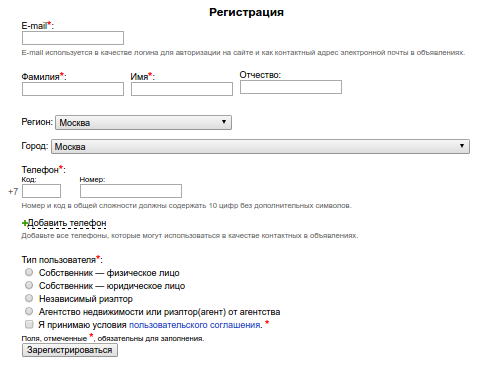
22. Проблемы с формами регистрации
Форма регистрации — это не анкета. Десяток и более полей в форме очень часто становятся причиной отказа от использования ресурса. Практика показывает, что 2-4 поля вполне достаточно. Остальную информацию человек может ввести позже в личном кабинете.
23. Скрытые поля ввода паролей
Звездочки *****, маскирующие символы вводимого пароля, конечно, призваны обеспечить безопасность. Но если нет возможности увидеть символы, то длинный и сложный пароль ввести непросто, особенно с клавиатуры смартфона.
24. Отсутствие оптимизации для мобильных устройств
Мобильные и адаптивные сайты — это норма. Они не только удобны для пользователей смартфонов, но и лучше ранжируются в поиске. Если мобильная версия полностью дублирует основную, то контент должен разрабатываться с учетом удобства просмотра на маленьких экранах.
25. Нет поддержки мониторов с высоким разрешением
Учитывайте движение прогресса и настройте поддержку мониторов с высоким ppi. В противном случае элементы (логотипы, пиктограммы) могут выглядеть размыто, а качественные фото — не так хорошо смотреться, как могли бы.
26. Нет «социальных» кнопок
Связь сайта с соцсетями обеспечивает дополнительный трафик. Разместите кнопки «Поделиться», «Мне нравится», и ваш ресурс начнет получать ссылки и переходы из соцсетей.
В блоге PromoPult есть подборка плагинов для кнопок соцсетей для сайтов на WordPress.
Контент
27. Непонятно, о чем сайт
Пользователь должен получать информацию, а не проходить квест. Не заставляйте его гадать, о чем же ваш сайт. Следуйте правилу юзабилити «трех секунд» — именно столько должно занять у пользователя осознание темы и назначения сайта. Используйте понятную рубрикацию, слоган, логотип, контент.

28. «Полотна» текста
Текст должен быть визуально привлекательным. Это не значит, что надо вставлять рамки с «бегущими муравьями», но подзаголовки, списки, блоки с важной информацией пойдут на пользу. Не делайте большие абзацы: один абзац — одна законченная мысль.
29. Нечитабельный шрифт
Красивый шрифт — не значит читабельный. Особенно этим грешат разработчики логотипов, когда название фирмы или слоган пишут витиеватым шрифтом, который разобрать сложно даже при длительном анализе.
30. «Растягивание» статьи на несколько страниц
Накрутка поведенческих факторов за счет разбивки статьи на несколько страниц — путь в никуда. Помните, что всегда найдется конкурент, у которого такой разбивки не будет. Цените время своих пользователей, и они обязательно отплатят за это.
31. Отсутствие навигации внутри статьи
Если статья большая, то стоит сделать содержание и ссылки по ходу текста «К оглавлению». Также допустимо применение ссылок-якорей на различные части текста.
32. Неактуальная информация
Это распространенная проблема корпоративных сайтов. Когда-то кто-то создал сайт, наполнял его какое-то время, и на этом все. В результате на сайте годами висят записи, которые давно утратили актуальность. У посетителя сразу возникает вопрос: работает ли компания? Поэтому обновляйте информацию, проявляйте активность. Это оценят и посетители, и поисковики.
33. Узкая или широкая колонка текста
Ширина поля для текста должна составлять 60-70% ширины страницы. Очень узкие колонки вытягивают текст, и их неудобно читать. Широкие колонки усложняют чтение, ведь можно потерять строку (как на рисунке ниже).
34. Переизбыток (или недостаток) изображений
Переизбыток изображений приводит к рассеиванию внимания. Недостаточное количество изображений тоже не пойдет на пользу сайту, ведь любой контент с картинками станет интересным и запоминаемым. Найдите золотую середину.
35. «Многотекстаибукв»
Мы специально написали название подзаголовка слитно, чтобы вы поняли, какой эффект создается, если на страницах сайта много текстовой информации. Особенно этим грешат сайты турагентств и агентств недвижимости, когда пытаются все предложения с описаниями вывести на главную страницу. В итоге ничего кроме рассеивания внимания добиться не получится.
Итак, теперь вы знаете, каких ошибок нельзя допускать при разработке сайта. Избегайте их, чтобы не раздражать пользователей и наращивать лояльную аудиторию.
В статье собрано описание 50 ошибок в юзабилити сайта и советы по их устранению. Используя статью как чек-лист, вы сможете проверить и повысить удобство вашего проекта для посетителей. Для удобства все ошибки юзабилити сгруппированы по типам. Если у вас останутся вопросы, пишите в комментариях – постараюсь помочь советом.
Общие ошибки в юзабилити сайта
Данные ошибки относятся к дизайну сайта в целом. Рекомендую начинать проверку юзабилити с данной группы проблем.
- Отсутствие адаптивного дизайна или мобильной версии сайта. Учитывая рост мобильной аудитории многих сайтов, дизайн проекта должен адаптироваться к экранам мобильных устройств. Иначе посетителям будет неудобно просматривать сайт с планшетов и смартфонов.
- В первом экране (область сайта, доступная на ПК без прокрутки) отсутствует меню и полезный контент. Это ошибка, особенно отсутствие меню. Если посетитель сразу не увидит навигацию, он может подумать, что ее нет совсем.
- Сокрытие меню в «гамбургер» на обычной версии сайта для ПК. Прятать меню в «гамбургер» необходимо только на версиях сайта для мобильных устройств. При просмотре сайта на ПК меню должно выводиться полностью, иначе посетитель может не понять, где находится навигация.
- В дизайне сайта отсутствуют специальные места для размещения информации об акциях и спецпредложениях. Это может вызвать трудности при необходимости анонсировать на сайте акции, поэтому необходимо заранее предусмотреть в шаблоне места для размещения баннеров.
- Недостаточная контрастность фона и текста. Исследования показывают, что посетителям проще всего читать черный текст на белом фоне. Однако не всегда сайт имеет белый фон и черный шрифт. Проверьте, что читать текст на вашем сайте удобно и он не сливается с фоном, не режет глаза.
- Мелкий шрифт. Частая проблема, которая ухудшает юзабилити сайта. Размер шрифта должен быть таким, чтобы посетитель мог легко воспринимать текст с экрана.
- Использование шрифта с засечками. Такой шрифт сложнее читать с экрана. Предпочтительнее использовать шрифт без засечек.
- Выравнивание текста по ширине. Оптимально использовать выравнивание по левому краю.
- Реклама на сайте занимает более трети площади. Большая площадь рекламных мест может вызвать санкции со стороны поисковых систем.
- На сайте имеются всплывающие окна. Использовать их нежелательно, поскольку такие окна сильно раздражают посетителей.
- Наличие горизонтальной полосы прокрутки. Создает неудобство для посетителей.
-
В шаблоне дизайна используются неоптимизированные для web изображения. Это типичная ошибка, ухудшающая юзабилити сайта. Мне приходилось встречать в шаблонах картинки, вес который был более 1 Мб. Они замедляли загрузку сайта, особенно на мобильных устройствах с медленным Интернетом.
Ошибки в шапке сайта
- В шапке сайта отсутствует логотип и/или название компании и сфера ее деятельности. Посетитель не понимает, на какой сайт он попал и какую информацию может найти на нем. Несмотря на очевидный характер, ошибка часто встречается на сайтах, в том числе – коммерческих.
- Шапка занимает более 50% площади экрана, в результате полезный контент смещается вниз и для его просмотра необходимо прокручивать экран.
- На логотипе нет ссылки на главную страницу сайта. Пользователи привыкли нажимать на логотип в шапке, чтобы перейти к главной странице.
- В шапке корпоративного сайта отсутствуют номера телефонов. Посетителям приходится прилагать усилия для поиска контактной информации.
- Номера телефонов в шапке сайта прописаны картинкой, а не текстом. Посетитель не может скопировать номер телефона.
- У номеров телефонов не указан код страны и города, из-за чего иногородние посетители не могут связаться с компанией без знания кода города.
- Номера телефонов скрываются в версии дизайна, адаптированной для мобильных устройств. Также мне встречалась проблема, когда в определенном браузере или при открытии сайта на определенном устройстве номер телефона в шапке «исчезал» и клиенты не могли позвонить в компанию.
-
Элементы шапки или меню сделаны на Flash, из-за чего они не выводятся на мобильных устройствах.
Ошибки в навигации сайта, ухудшающие юзабилити
- Отсутствуют «хлебные крошки». Этот элемент позволяет пользователю перейти на один или несколько уровней выше, а также видеть, в каком разделе и подразделе сайта он находится. Также «хлебные крошки» улучшают внутреннюю оптимизацию сайта.
- Цвет ссылок на сайте не отличается от цвета основного шрифта, из-за чего ссылки мало заметны посетителям.
- Цвет ссылок не синий. Пользователи привыкли, что текст ссылок – синий. Иной цвет может ухудшить юзабилити сайта.
- Ссылки в меню прописаны картинкой, а не текстом. Не столько ошибка в юзабилити, сколько во внутренней оптимизации сайта. Рекомендуется все ссылки в меню делать текстовыми.
- В меню не выделяется раздел, в котором находится посетитель. Таким образом, посетитель не видит, в каком разделе он находится.
- Боковое меню размещено в правой колонке. Сомнительное решение с точки зрения юзабилити, поскольку пользователи привыкли видеть боковое меню справа.
- Меню не дублируется в «подвале» сайта. Системы аналитики показывают, что пользователи активно взаимодействуют с навигацией в «подвале» сайта. Поэтому имеет смысл дублировать ссылки на важные разделы сайта в «подвале», а не только размещать там ссылки на юридические документы.
- В меню сайта отсутствуют ссылки на важные разделы. Например, на сайте компании в меню обязательно должны быть ссылки на разделы «О компании», «Контакты», ссылки на услуги или каталог товаров.
-
Ссылки не реагируют на наведение курсора мыши. Желательно, чтобы ссылки изменяли оформление при наведении курсора. Например, у ссылок менялся цвет.
Ошибки юзабилити в оформлении текстов на сайте
- Заголовки и подзаголовки имеют такой же размер, как основной текст. Они не выделяются и не привлекают к себе внимание.
- В текстах не используются подзаголовки. Рекомендуется добавлять один подзаголовок на каждые 2000 знаков текста с пробелами.
- В текстах не используются таблицы, нумерованные и ненумерованные списки. Тексты набраны «сплошной стеной» – их неудобно читать.
- Отсутствие фотографий и других иллюстративных материалов. Фотографии делают текст привлекательнее и способствуют удержанию внимания посетителей.
- Фотографии не подписаны. Проверьте, что каждая фотография имеет описание в атрибутах ALT или TITLE.
- Кнопки социальных сетей находятся далеко от контента, из-за чего посетители реже делятся контентом в социальных сетях.
-
В статьях на сайте не выводится дата публикации, из-за чего сложно понять актуальность представленной информации.
Ошибки, ухудшающие юзабилити интернет-магазинов
- Отсутствует возможность сортировки товаров в каталоге, нет форм подбора товара по параметрам.
- Отсутствуют фотографии к некоторым или всем товарам в каталоге. Ошибкой является размещение фотографий только запакованных товаров без размещения содержимого коробки. Например, фотография упаковки с игрой мало что даст потенциальному покупателю. Необходимо также добавить фотографию, показывающую саму игру.
- При заказе товара, имеющего разные варианты расцветок или размеры, нет возможности выбрать конкретную расцветку или размер. Досадная ошибка в юзабилити, способная серьезно снизить уровень продаж.
- На карточках товаров отсутствуют блоки с сопутствующими товарами.
- Недостаточно подробные описания товаров. Например, в описании детских товаров нужно указывать возраст детей, для который данный товар подойдет.
- Отсутствуют оценки товаров, рейтинги, отзывы. Это важная информация, которая может помочь потенциальному покупателю принять решение о заказе.
-
Излишне сложная регистрация и процесс оформления заказа на сайте. Каждый лишний шаг может серьезно снизить конверсию.
Ошибки на странице «Контакты»
Проверяя юзабилити корпоративного сайта, обязательно откройте страницу с контактами. Проверьте, что на ней нет типичных ошибок. Обратите внимание, что перечисленные ниже проблемы относятся к корпоративным сайтам. Для информационных сайтов они не актуальны.
- Отсутствует адрес электронной почты.
- Отсутствует график работы компании. Отсутствует информация об обеде или работе в выходные дни.
- Отсутствуют реквизиты компании. Особенно эта проблема актуальна для интернет-магазинов.
- При наличии нескольких номеров телефонов не указано, какой номер и к какому отделу компании относится.
- Указан адрес только одного офиса компании при наличии нескольких офисов, торговых точек, пунктов выдачи и т.д.
- Отсутствует схема проезда.
-
Отсутствует информация, как лучше проехать в компанию на автомобиле, общественном транспорте.
Как проверить и оценить юзабилити сайта?
Ниже размещен алгоритм, следуя которому, вы сможете улучшить юзабилити вашего сайта:
- Последовательно проверьте ваш сайт по чек-листу, размещенному выше. В нем ровно 50 пунктов для проверки.
- Отметьте проблемы, которые вы найдете.
- Составьте техническое задание на исправление ошибок. Если вам потребуется программист для решения проблем, вы можете бесплатно добавить проект на биржу или найти специалиста в каталоге веб-программистов.
-
Исправьте ошибки юзабилити, выявленные на сайте, самостоятельно или при помощи специалистов.
Чтобы оценить эффективность внесенных изменений, полезно измерить основные показатели сайта до и после доработок. При этом минимальный период, который необходимо брать для оценки – месяц до и месяц после доработок.
Сравнивать имеет смысл такие показатели, как:
- Глубина просмотра.
- Среднее время визита.
- Показатель отказов.
-
Уровень конверсии по важным для вас целям.
Резюме
Мы разобрались, как проверить и улучшить юзабилити сайта. Разобрали 50 типичных ошибок юзабилити и внутренней оптимизации. В завершении статьи хочу дать ссылки на дополнительные материалы. Они помогут вам глубже разобраться в проблеме.
Полезные статьи по теме:
- Улучшаем юзабилити сайта: 64 совета, как сделать сайт удобнее
- Оптимизация текстов на сайте: как правильно сделать?
-
Как правильно разработать и оптимизировать структуру сайта?
Ошибки в дизайне и юзабилити — это те недочеты, из-за которых посетители критикуют сайт, не хотят ничего покупать, отказываются от подписки и переходят к конкурентам. Чаще всего эти ошибки касаются технических неисправностей, логики, навигации, оформления, маркетинга и контента на сайте.
В этой статье мы рассмотрим примеры основных UX ошибок и выделим шестьдесят распространенных проблем, исправление которых гарантирует рост конверсии.
Если сомневаетесь, что это вам нужно — прочтите историю недовольного Васи. В ней рассказывается, как из-за одной ошибки интернет-магазин лишился постоянного покупателя.
Как Вася выбирал микрофон в интернет магазине с плохим юзабилити
Нашего знакомого зовут Вася. Он начинающий ютубер, которому понадобился микрофон для озвучки видеороликов. Его будущий микрофон должен обладать тремя характеристикам: невысокая цена, чистый звук и востребованность на Авито.
Последний пункт особенно важен, поскольку с озвучкой может не сложится и большую часть вложенных денег наш ютубер не прочь вернуть. Требования сформулированы и Вася отправляется за микрофоном на сайт проверенного интернет-магазина.
За счет продуманной навигации Вася не растерялся и быстро нашел категорию «Микрофоны».
Когда Вася открыл категорию «Микрофоны», то сразу столкнулся с первой проблемой в виде непродуманного рубрикаторного фильтра. Этот фильтр не подходит для новичков, поскольку требует понимания микрофонной тематики. Без этого сложно:
Поскольку в рубрикаторе не было никаких подсказок, Вася отфильтровал товары по назначению и выбрал студийные микрофоны. Логика здесь такая: если студийный — значит качественный. Все остальное второстепенно и непонятно.
В разделе «Микрофоны» Васю встретил сложный фильтр, который новичку правильно не настроить. Если на знаете тему — не сможете выбрать подходящий микрофон.
В рубрике студийных микрофонов Вася расставил товары по возрастанию цены и остановил свой выбор на микрофоне Superlux HO8 за 50 $. Это самый бюджетный вариант из доступных студийных микрофонов и по отзывам покупателей стоит своих денег. То есть то, что нужно для начинающего ютубера. Вася оформляет покупку и уже договорился с заказчиком на озвучку первого видеоролика.
Выбор Васи — микрофон Superlux HO8 стоимостью 50 $.
Вася дожидается посылки, распечатывает свой микрофон, подключаете его к компьютеру и получает отвратительный звук. Все дело в фантомном питании, без которого Superlux HO8 не может полноценно функционировать. Этому моменту в карточке товара уделена одна строка, которую Вася из-за неопытности пропустил.
Источник фантомного питания — это дополнительный элемент, без покупки которого студийный микрофон Superlux HO8 не будет нормально звучать. В карточке товара этот момент прописан одной строкой, которую неподготовленный новичок легко пропустит.
Далее Вася начал самостоятельно собирать информацию о выбранном микрофоне и выяснил следующие нюансы:
- На сайте этого же интернет-магазина самая дешевая установка фантомного питания ZEEPIN 48V. Она стоит около 37 $ и доступна только по предзаказу. Стоимость более дорогих установок начинается от 65 $.
- Помимо фантомного питания к микрофону Superlux HO8 нужно приобрести стойку и поп-фильтр. Еще не помещает внешняя звуковая карта и акустический экран для подавления лишних шумов. Все вместе это еще не менее 100 $.
- Вместо всего перечисленного можно было приобрести бюджетный USB-микрофон, который смог бы удовлетворить потребности начинающего ютубера. Например, за 50 $ можно приобрести Trust GXT 232; а за 85 $ — Blue Microphones Snowball iCE.
Что получилось в итоге: Вася зря выкинул деньги и не пользуется купленным микрофоном, а владелец интернет-магазина потерял постоянного клиента.
Установка фантомного питания ZEEPIN 48V за 37 $.
Чтобы избежать потери клиента, владельцу интернет-магазина стоило посмотреть на свои товары с позиции новичка и сделать ставку на образовательный контент — ко всем сложным продуктам добавить подсказки, полезные статьи или видео. Если бы Вася своевременно узнал о фантомном питании, то не купил ненужный ему товар: он бы перешел на страницу с микрофоном Superlux HO8 → из открывшихся подсказок узнал про фантомное питание → перешел бы на статью, где подробно рассказывается про фантомные установки → изучил материал про разновидности микрофонов → вернулся бы к списку микрофон и выбрал из доступных предложений оптимальный вариант с USB-разъемом. Все бы остались довольны и продолжили сотрудничество. А так обида и уход к конкурентам.
Отсутствие образовательного контента — это одна из многих ошибок, которую допускают владельцы интернет-магазинов. О других проблемах мы поговорим далее.
Техническая часть
Низкая скорость загрузки
Примерно 40% пользователь покинут ваш сайт, если не увидят его исходный вид в первые три секунды. Еще столько же посетителей уйдут сразу после того, как кликнут на какой-то раздел и он снова зависнет. Чтобы этого избежать — нужно постоянно проводить тесты, оптимизировать тяжелые изображения и проверять скорость загрузки шрифтов. Отдельная ситуация с видео — если без них никак, то нужно вкладывать дополнительные средства и думать о поднятии производительной мощности сайта. Если видео можно заменить текстом и изображениями, то лучше так и поступить. Скорость загрузки важнее формата контента.
Долгая загрузка сайта.
В примере показано, что время загрузки сайта составляет 9,83 секунды. Это недопустимый вариант, поскольку редко когда посетители ждут более 3 секунд.
Тяжёлые файлы картинок.
Тяжёлые картинки — это один из ключевых факторов, оказывающих влияние на скорость загрузки сайта. Поэтому если нужно увеличить скорость — в первую очередь займитесь перезаливкой изображений.
Большое количество запросов во время загрузки страницы.
В Amazon провели исследования и посчитали, что если скорость загрузки сайта падает хотя бы на 100 мс, то конверсия продаж сразу снижается на 1%. Чтобы этого не допустить — владельцам сайтам рекомендовано проводить два типа тестов. Первый тест должен проводиться в реальном времени и по нему можно сразу вычислить медленные страницы. Второй тест должен быть периодическим (раз в неделю или месяц) и по его результатам можно исправлять все медленные элементы.
Неработающие или битые ссылки
Если пользователь перешел на ваш сайт, значит его заинтересовала какая-то информация и именно эту информацию он должен получить. Если этого не будет и вместо искомой страницы появится битая ссылка, то пользователь уйдет с сайта, занесет его в черный список и в будущем всегда будет обращаться к конкурентам.
На битые ссылки негативно реагируют не только пользователи, но и поисковые роботы. Когда робот находит неработающую ссылку, то он делает такой вывод: на месте пустующей страницы нет нового контента → сайт не развивается и не интересен владельцу → сайт можно понизить в поисковой выдаче.
Битые ссылки в программном коде.
Постоянный мониторинг — это единственный способ избежать битых и неработающих ссылок. Когда обнаружите неисправность — сразу же займитесь корректировкой программного кода.
При открытии страницы в новом окне.
Ошибка 404
Если у вашего сайта до 100 000 страниц — запускайте мониторинг хотя бы раз в месяц. Если страниц больше, то старайтесь устраивать еженедельные проверки.
Не оптимизированная страница 404
Страница 404 — это то пустующее место, куда попадет посетитель сайта перейдя по битой или несуществующей ссылке. Если эта страница не оптимизирована, то пользователь сразу покинет ваш сайт и без причины не будет на него возвращаться. Если страница оптимизирована, то потери трафика не будет и пользователь сможет переместиться в нужный раздел.
Следите за тем, чтобы страница 404 не была скучной и пустой.
Чтобы оптимизировать страницу 404 — придерживайтесь следующих рекомендаций:
- Кратко опишите, куда попал человек и почему он здесь.
- Разместите ссылку на главную страницу сайта.
- Разместите ссылки на популярные разделы сайта.
- Попросите пользователя сообщить об ошибке администратору сайта.
- Заморочьтесь с дизайном и сделайте так, чтобы 404 страница была оформлена в том же стиле, что и весь сайт.
Последний совет — не забудьте про юмор. Если пользователь улыбнется, то вы завоюете его расположение и можете рассчитывать на его дальнейшее внимание.
Плохо реализованная горизонтальная прокрутка
Горизонтальная прокрутка — это один из способов просмотра содержимого сайта, когда перемещение по страницам происходит не сверху-вниз (), а вправо-влево (). Проблема горизонтальной прокрутки в том, что ее сложно адаптировать под разные типы устройств — если не выделить бюджет и не проработать каждый элемент программного кода, то сайт будет разваливаться и некорректно работать.
С горизонтальной прокруткой любят работать студии веб-дизайна, которые за счет такого сложного многокомпонентного действия доказывают свою компетенцию. Если ваш бюджет не позволяет заказать индивидуальную верстку под каждый тип современного гаджета, то хорошо проработать сайт не получится. В этом случае горизонтальная прокрутка не для вас и нужно проектировать сайт с классической схемой перемещения — делать вертикальную прокрутку.
Отсутствие адаптивной верстки
В 2019 году больше половины интернет-трафика исходит от пользователей смартфонов и планшетов. В будущем это соотношение может измениться или на смену смартфонам и планшетам придут другие устройства. Адаптивная верстка позволяет не зависеть от этой тенденции и не терять конверсию из-за технологических предпочтений аудитории. То есть адаптивная верстка — это когда сайт может правильно подстроиться под ширину любого экрана и корректно отображаться на компьютерах, планшетах, смартфонах и любых других современных гаджетах.
Сайт без адаптивной верстки.
Если ваш бюджет пока ограничен и вы не можете заказать адаптивную верстку, то выполните частичную адаптацию сайта. Частичная адаптация — это когда вы настраиваете сайт под ширину экрана тех устройств, которыми чаще всего пользуются ваши пользователи. В большинстве случаев это будут все разновидности смартфонов.
Сайт не настроен под сверхчеткие Ultra HD мониторы
В 2019 году большинство сайтов ориентируются на мониторы с двумя типами разрешений: HD и Full HD. В HD-экранах плотность пикселей составляет 1366×768 — это самые бюджетные мониторы, которые постепенно утрачивают свою популярность. В Full HD-экранах плотность пикселей составляет 1920×1080 — это самые популярные мониторы, на разрешение которых ориентируются большинство разработчиков при настройке адаптивного верстки.
Вместе с HD и Full HD-мониторами набирают популярность экраны с Ultra HD-разрешением (4К мониторы). В Ultra HD-экранах плотность пикселей составляет 3840×2160 — это позволяет достигать сверхчеткой картинки с детализированным показом мельчайших деталей на сайте. Также уже можно купить 8К монитор, где плотность пикселей составляет 7680×4320.
Учитывая такую тенденцию можно предположить, что Full HD-стандарт скоро перейдет в бюджетную категорию и самыми популярными будут мониторы с Ultra HD-разрешением. Поэтому важно проводить дополнительный тест и следить за тем, чтобы все элементы сайта корректно отображались на 4К мониторах. Если этого не делать, то по мере перехода пользователей на сверхчувствительные мониторы конверсия вашего сайта будет стабильно снижаться.
Нерабочий поиск на сайте
Поисковик на сайте — это такой инструмент, частота использования которого зависит от формата ресурса: на информационных сайтах применяется нечасто, а в интернет-магазинах может полностью заменить рубрикаторный фильтр. Отсюда вывод: поисковик должен быть и всегда работать корректно. Если этого не будет, то пользователь не сможет быстро найти нужную информацию или товар, покинет сайт, найдет все необходимое у конкурентов и с высокой вероятностью никогда не вернется.
Неправильный приоритет в поисковой выдаче.
Когда будете настраивать поисковик, держите в голове тот нюанс, что некоторые запросы часто вводятся с ошибками. Например, если пользователь будет спешить, то вместо «ноутбук» может ввести «наутбук». Для поисковика на сайте это не должно быть проблемой — он должен правильно распознать запрос и выдавать нужный результат: «наутбук» → «ноутбук» → список нужных моделей.
Ненастроенное автосохранение в корзине заказов
Корзина должна дублировать все пользовательские покупки. Это означает, что если в карточке товара пользователь указал три одеяла, то и в корзине должны отобразиться три одеяла. Проблемы не возникает, если приобретается несколько единиц товара.
Все сильно меняется, если пользователь совершает много покупок. В этом случае отсутствие автосохранения может привести к потере клиента.
Настройте автосохранение в корзине и не заставляйте своих клиентов совершать двойную работу. Иначе вы рискуете остаться без постоянных покупателей.
По умолчанию в корзине товаров стоит «0». Согласно анализу с помощью карты кликов видим, что из-за этого пользователю приходится совершать одно лишнее действие: сначала добавить товар в корзину, а после указать его количество.
Даже если в корзине исправно работает функция автосохранения — проследите за тем, чтобы ваши менеджеры всегда перезванивали клиентам и уточняли заказ. Иногда клиенты по ошибке несколько раз кликают на кнопку «Купить», не проверяют корзину и получают не то количество товара. Это тоже плохо, поэтому лучше перезвонить.
Проблемы с версткой
Сайт всегда должен корректно отображаться во всех браузерах. Если верстка начнет слетать, то сайту будет сложно выполнять запланированное полезное действие и у посетителей сложится мнение о том, что им занимаются непрофессионалы. Представьте, что клиент хочет оформить заказ и из-за слетевшей верстки не может этого сделать. В лучшем случае он перезагрузить страницу и попробует заново, в худшем — перестанет с вами сотрудничать. Такого допускать нельзя.
Пример слетевшей верстки: жмете на форму для заполнения → экран автоматически возвращается в исходное верхнее положение.
Когда экран возвращается в исходное положение, то это отдаляет пользователя от заказа. Если процедура повторится хотя бы раз, вы можете остаться без клиента.
Пример слетевшей верстки: иконки соцсетей налезают на текст страницы.
Если кнопки соцсетей находятся не на своем месте, то это выглядит некрасиво и провоцирует недоверие к владельцам ресурса. Плюс можно по ошибке кликнуть на одну из кнопок и открыть дополнительный сайт. Это раздражает.
Пример слетевшей верстки: некорректное отображение текста в адаптивной версии сайта.
На большинстве сайтов текст выступает основной единицей контента — тем носителем информации, ради которой пользователь находится в интернете. Поэтому если текст будет неудобно читать, то работать с таким сайтом никто не захочет.
Пример слетевшей верстки: хлебные крошки перекрывают заголовок статьи, а текст начинается не под главной картинкой.
Выше мы опубликовали лишь небольшую часть возможных примеров, когда у сайта могут быть проблемы с версткой. Общее в этих примерах одно: они делают сайт некрасивым и неудобно читаемым. Увидите нечто подобное — срочно исправляйте.
Некликабельные кнопки
Кнопка на сайте выполняет функцию договора между владельцем и посетителем сайта. Если этот договор нельзя заключить, то никакой сделки не будет. Поэтому если размещайте кнопку — проверяйте ее кликабельность.
Пример некликабельных кнопок: не работают кнопки «Купить в кредит» и «Купить в 1 клик».
После нажатия кнопки «Купить в кредит» перед пользователем должна появится страница с размером ежемесячных платежей и условиями кредитования. Через менеджера все нюансы выяснять долго, поэтому легче закрыть сайт и все посмотреть у конкурентов. Кнопка «Купить в 1 клик» нужна для постоянных клиентов, которые много покупают и ценят свое время. Если кнопка не будет работать, то такие пользователи сразу найдут замену неудобному сайту.
Пример некликабельных кнопок: не работают фильтры для оценки или окончательного выбора альтернативных цветовых решений.
Если для пользователя важно цветовое решение, то он обязательно должен видеть товар в нужном исполнении. Без этого картинка будет искаться на других сайтах и заказ останется там, где это будет реализовано.
Пример некликабельных кнопок: при нажимании на звездочки пользователя сразу перебрасывает в хедер и ничего не происходит. Из-за этого нельзя оставить комментарий.
Если на сайте есть неработающий рейтинг и система с комментариями, то у посетителей может сложиться мнение, что владелец сайта пренебрегает их мнением. Отсюда формируется недоверие и негативное отношение к ресурсу.
Пример некликабельных кнопок: некликабельный баннер на главной странице.
В примере баннер не только некликабельный, но и составлен без призыва к действию. Чтобы это исправить — достаточно добавить работающие кнопки «Перейти» или «Подробнее».
Некликабельная корзина товаров
Корзина товаров — это привычное место, куда посетители интернет-магазина заходят перед подтверждением заказа. Если значок «Корзина» сделать некликабельным, то многие пользователи не захотят разбираться с непривычным функционалом и совершат покупку в другом месте. Чтобы этого избежать — не экспериментируйте с корзиной товаров и всегда делайте ее значок кликабельным. И еще момент: не используйте вместо слова «Корзина» другие креативные названия. Есть риск, что на «Тележку», «Склад» или «Лукошко» пользователи не кликнут.
Самостоятельный запуск аудио и видеофайлов
На сайте вы вправе публиковать контент в том формате, который считаете нужным. В это же время у посетителей вашего сайте есть право выбирать, какой формат контента смотреть и когда это лучше сделать. Если вы добавите самостоятельный запуск аудио и видеофайлов, то нарушите права пользователей — они ничего не просили, а вы за них решили показать содержимое сайта.
Иногда автовоспроизведение медиафайлов может быть удачным решением и такой формат иногда практикует даже издательство Forbes. Однако в большинстве случаев это вызывает желание сразу закрыть сайт и никогда к нему не возвращаться. Поэтому мы советуем не рисковать и не мешать пользователю управлять контентом.
Логика
Кнопка «гамбургер» в основной версии сайта
Кнопка «гамбургер» — это три горизонтальные полоски, при нажатии на которые открывается меню сайта. Этот прием придуман для адаптивной верстки и используется для передачи содержимого сайта на гаджетах с узким экраном.
Если этот же прием использовать в основной версии сайта, то усложняется навигация и для поиска нужной информации пользователю нужно совершить одно бесполезное дополнительное действие. Отсюда риск, что пользователю будет неудобно и в следующий раз он выберет сайт с более продуманной навигацией.
Пользуйтесь кнопкой «гамбургер» в адаптивной верстке, а для основного сайта оставьте простое линейное меню.
Сайт без логотипа
Логотип — это привычный атрибут, который располагается в шапке сайта и предназначен для повышения узнаваемости. Обычно логотип используется в паре с фавиконом — небольшим значком, который подсвечивается во вкладке браузера перед названием открытой страницы. Если логотип и фавикон разработаны правильно, то они помогают запомнить сайт и повышают вероятность повторного возвращения. Без этих атрибутов запомнить ваш сайт будет намного сложнее.
Слайдер на главной странице
Стоит учесть, что главную страницу видят 1-5% от всего трафика сайта. Также большинство слайдеров плохо отображаются на мобильных девайсах и сохраняют те же проблемы, что и сайты с горизонтальной версткой. Качественный слайдер делать иногда дорого, а бюджетные варианты сразу портят общее представление о ресурсе: пользователь переходит на сайт → видит неудобный и плохо проработанный слайдер → покидает страницу или начинает изучать страницу с негативным настроем. Чтобы этого избежать — достаточно отказаться от слайдера на главной странице и разложить презентационный материал о сайте с помощью простых дизайнерских решений: текста, графики или видео.
Невыделенные ссылки
Ссылка — это инструмент удержания посетителей на сайте. Пользователь читает понравившуюся статью → видит дополнительную полезную ссылку → кликает по этой ссылке и дальше остается на сайте. Если ссылка будет неудачно обозначена, то пользователю будет не за что зацепиться и после изучения нужной темы он сразу закроет сайт. Чтобы это исправить — нужно делать ссылки заметными.
Чтобы повысить вероятность перехода — можно собрать все рекомендованные ссылки и продублировать их в заключении к статье. Так пользователь точно увидит, что еще почитать по выбранной теме.
Избыточные анимации
Любой мультимедийный файл на странице должен выполнять какую-то полезную функцию: развлекать, рассказывать историю или помогать разобраться с темой. Если анимаций будет слишком много, то страница получится избыточной и ее будет сложно изучить. Также нарушится принцип контраста и все важные анимации смешаются с второстепенными. В итоге пользователь ничего не запомнит или вообще откажется изучить перегруженную страницу.
Не допускайте избыточности и акцентируйте внимания на важных анимациях.
Отвлекающие элементы
Здесь нужно придерживаться того же принципа, что и с избыточными анимациями: если какой-то элемент не работает на полезное действие, то его лучше не публиковать на странице. Исключения допускаются только в таких ситуациях, когда эти элементы представлены в виде какой-то качественной декорации, позволяющей создать приятную атмосферу на сайте. Если с качеством проблема, то отвлекающие элементы лучше не использовать — так будет меньше раздраженных посетителей.
Всплывающие окна без кнопки «Закрыть»
Посетитель сайта — это гость, все действия которого должны носить только добровольный характер. Если добавить на сайт всплывающие окна и спроектировать их без кнопки «Закрыть», то никакого свободного выбора у пользователя не будет. Из-за этого ему гарантированно не понравится ваш сайт и в следующий раз он обязательно выберет конкурирующий ресурс. Поэтому если пользуетесь произвольно всплывающими окнами — обязательно добавляйте к ним крупную кнопку «Закрыть».
Раздражающая капча
Капча — это полезный инструмент, защищающий страницу от наплыва роботов. Поэтому капча должна быть и без нее не обойтись. Проблема возникает тогда, капча неправильно запрограммирована и приравнивает каждого нового посетителя к боту: человек приходит на сайт за интересным в регистрации → вместо изучения контента должен потратить время на ввод бессмысленных для него цифр и букв. Ситуация усугубляется, если капча повреждена или слишком длинная — пользователю легче закрыть страницу, чем заниматься ее раскодированием. Поэтому чтобы не терять аудиторию — делайте капчу компактной, незаметной, редко срабатывающей и способной лучше отличать человека от робота. Норм вариант reCAPTCHA.
Навязчивые pop-up окна
Pop-up окно — это всплывающий баннер, призывающий пользователя совершить какое-то конкретное действие: подписаться на рассылку, оставить номер телефона или перейти по определенной ссылке. Всплывающие окна выполняют рекламную функцию и сильно раздражают в тех ситуациях, когда появляется попап с нецелевым месседжем на странице:
Если делаете pop-up окна — предлагайте в них что-то полезное и настраивайте их так, чтобы пользователь успевал хоть немного изучить содержимое сайта.
Обязательная регистрационная процедура
Если в интернет-магазине перед покупкой нужна обязательная регистрация, то приготовьтесь к низкой конверсии.
Если хотите безопасно собрать пользовательские данные — просто объясните преимущества регистрационной процедуры и сделайте автоматической, когда происходит первая покупка. Пароль отправляйте на почту.
Собрать контакты заинтересованных пользователей сложно, а потерять легко. Поэтому не надоедайте своим подписчикам, не рассылайте спам и бесполезную рекламу. Пообещали информацию о выгодных бонусах — сначала рассказывайте о бонусах, а после можете вставить немного рекламы. Так можно, а по-другому нельзя.
Сложная регистрационная процедура
Если пользователь решил зарегистрироваться на вашем сайте, то этот процесс не должен занимать больше минуты. Когда регистрационная форма слишком сложная, перенасыщена обязательными полями и состоит из нескольких шагов, то пользователю проще передумать, чем выполнить предлагаемое действие.
Если для регистрации пользователю нужно ввести много обязательных данных — подумайте о том, как этот процесс упростить. Например, можно подключить плагин и перетягивать необходимые данные из соцсетей. Или можно разбить регистрацию на несколько частей: почта, имя и телефон вводится вначале, а все остальные сведения пользователь можете добавить в личном кабинете.
Маскировка поля ввода пароля
Скрытое поле ввода пароля (****) уместно применять в онлайн-банкинге и на тех сайтах, где хранятся деньги или важная пользовательская документация. В этом случае скрытый пароль обязателен и используется в качестве дополнительной защитной меры. Например, если решите воспользоваться онлайн-банкингом в людном кафе, то сможете авторизоваться и не переживать за сохранность аккаунта.
Для всех остальных ситуаций скрытое поле пароля лучше не использовать, поскольку оно усложняет процесс входа в личный кабинет. Если по каким-то причинам рассекретить поле ввода пароля не получается, то позаботьтесь о том, чтобы эту опцию пользователи могли включать и выключать на свое усмотрение.
Навигация
Ненастроенная пагинация
Пагинация — это страницы каталога товаров, которые считываются поисковыми роботами сразу после главной страницы. Если в интернет-магазине неправильно оформлена пагинация, то сайт плохо продвигается и слабо продает.
При наличии большого количества товаров определенной категории на сайте следует разделить эту категорию на страницы пагинации. Стоит добавить снизу статьи кнопки переключения страниц, сокращенный перечень всех страниц. Часто на страницах пагинации можно встретить дополнительную кнопку отображения всех товаров сразу, здесь необходимо быть очень осторожным и убедиться, что при обновлении списка товаров будет меняться УРЛ-адрес, на который заранее будет проставлен noindex.
Непродуманные сценарии перемещения
Находясь на сайте пользователь всегда должен знать, какие действия он может выполнить и что за этим последует. Как только какой-то момент будет не согласован — начинается путаница и проблемы с конверсией. Чтобы было понятно — разберем этот момент на примере несогласованной покупки товара в один клик:
Вот еще ситуация. Представьте, что вам нужно связаться с менеджером техподдержки и сделать это можно только через заявку на обратный звонок. Вы вводите номер телефона и не получаете никакого оповещения. Из-за этого вы не знаете, получил ли менеджер ваш запрос, когда ждать ответа и куда обращаться, если ситуация экстренная. То есть сформирован готовый повод уйти к конкурентам.
Номер телефона указан, но нет подтверждения, что он доставлен менеджеру.
Для закрепления разберем еще один случай. Программисты некачественно проработали сайт и у пользователей проблемы с карточками товара. В карточках нельзя менять количество единиц товара и нельзя удалять выбранный товар из корзины. Поскольку никаких подсказок нет — пользователь быстро разочаруется и не будет ничего покупать в таком интернет-магазине.
Не указано выбранное количество единиц товара и нет возможности что-либо изменить. Если переключиться на следующий шаг, то и на нем функция выбора количества товара недоступна
Избегайте необдуманных сценариев и подкрепляйте каждый пользовательских шаг уточняющими подсказками. Это простой способ избежать конфликтных ситуаций.
Нет «хлебных крошек»
«Хлебные крошки» — это система навигации, показывающая цепочку движения пользователя от главной страницы до текущего раздела. «Хлебные крошки» принято отображать в верхней части сайта и с их помощью можно быстро переместиться назад и найти ранее просматриваемый раздел. Смотрели товар 10 — по «хлебным крошкам» можно в один клик переключиться на товар 2.
Помимо навигационной функции «хлебные крошки» влияют на сео-оптимизацию: создают перелинковку между другими страницами и положительно влияют на поведенческий фактор. Поэтому если не будет «хлебных крошек», то пользователям будет неудобно долго изучать сайт и быстро находить понравившиеся разделы.
Навигация на главной странице
«Главная» — это та страница, на которую будет возвращаться пользователь если заблудится на сайте. Если такой страницы нет, то при первых проблемах с навигацией часть посетителей будет уходить с сайта. Чтобы «Главная» страница выполняла больше полезных задач — целесообразно в ее описании добавить основные рубрики или рассказать о всей структуре сайта.
Для интернет-магазина, этот пункт меню можно не использовать.
Отсутствует навигация внутри статей сайта
Для больших статей в блог нужна своя навигация. Чтобы ее подготовить — достаточно выполнить два действия:
- Установить плагин, который из подзаголовков статьи будет автоматически формировать содержание. Это содержание будет выводится в начале статьи и с его помощью пользователь сможет сразу начать чтение с нужного раздела.
- Добавить кнопку «Вверх», которая позволит быстро перемещаться из любого раздела назад к содержанию.
Если статья небольшая и помещается в 3-5 экранов прокрутки, то добавлять навигацию не обязательно. Пользователь и так быстро найдет нужный материал.
Формальная навигация
Навигация — это такой инструмент, который должен помогать наводить порядок на сайте. Если навигация будет сложной или нелогичной, то это помешает пользователю полноценно изучить сайт и совершить нужные конверсионные действия: оформить покупку, оставить номер телефона или подписаться на новости.
Ниже опубликовано меню с неправильным ранжированием категорий: не выделен основной раздел и не структурированы второстепенные категории.
Еще одна распространенная ошибка формальной навигации — дублирование позиций. Это когда в разделе «Аксессуары» можно встретить категорию «Аксессуары». Такие совпадение нужно убирать и не запутывать пользователя.
Пример дубля пунктов меню, когда в разделе и категории используются «Аксессуары».
Также не забывайте следить за тем, чтобы на всех страницах было меню первого уровня. Если его не добавить, то не получится быстро переключаться по категориям и просматривать разные товары.
Пример товарного каталога без меню верхнего уровня. У пользователей нет возможности в один клик перейти к выбору другой категории.
Чтобы сделать правильную навигацию — поставьте себя на место новичка, который ничего не знает о сайте. Теперь задайте вопрос: сможет ли такой новичок быстро передвигаться по опубликованным пунктам меню и находить нужную информацию? Если ответ отрицательный, то навигационную цепочку стоит переработать.
Оформление
Неподходящий дизайн
Дизайн — это визуальный образ, который должен привлекать аудиторию и упрощать взаимодействие с сайтом. Качественный дизайн именно так и работает. Непродуманный, устаревший или слишком креативный дизайн снижает все конверсионные показатели и нуждается в немедленном исправлении.
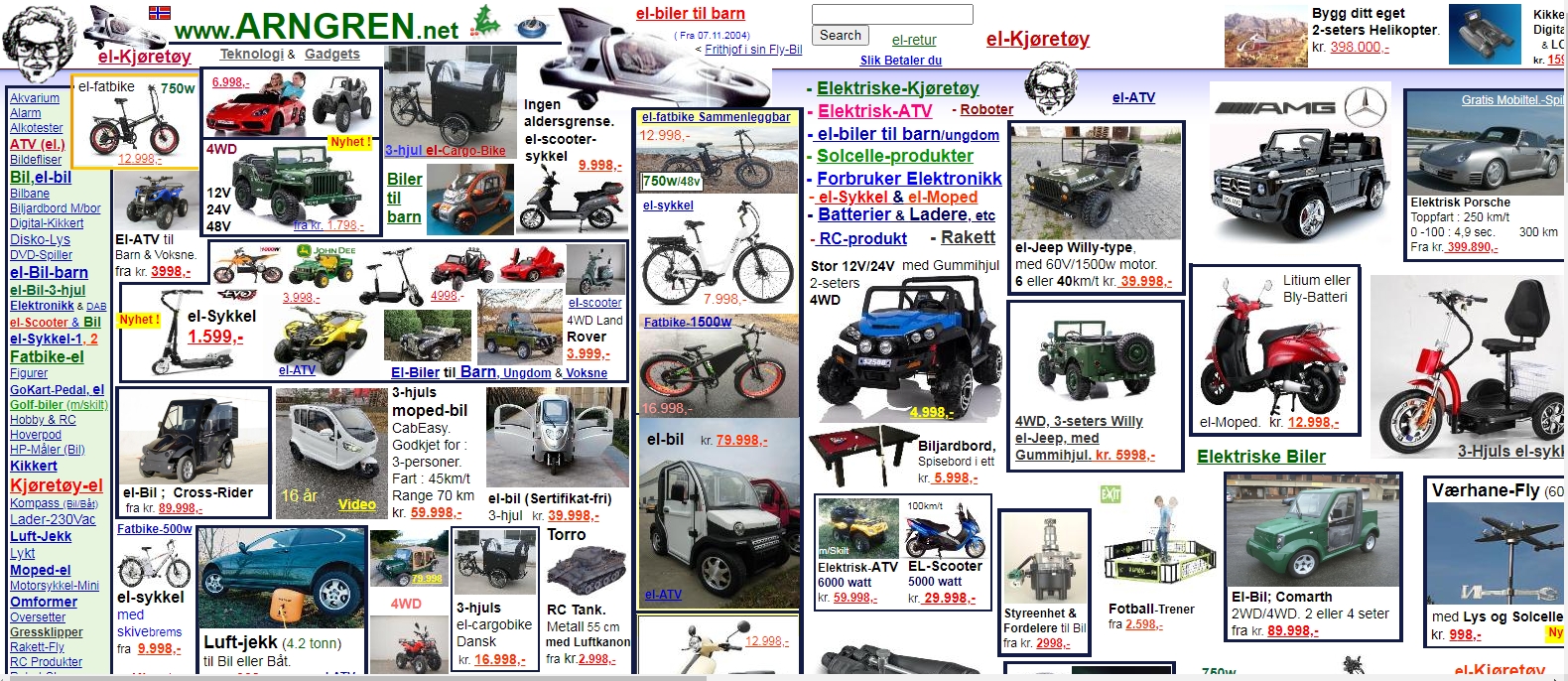
Пример непрофессионального дизайна. Здесь все смешано в одной куче и залито красным фоном.
Проблема креативного дизайна в том, что его сложно создавать. Поэтому если сомневаетесь в своей задумки, лучше отдайте предпочтение простым дизайн-приемам, которые будут понятны всей целевой аудитории.
Пример креативного дизайна, когда система фильтров не воспринимаются как фильтры.
Прелесть сложного дизайна может оценить только владелец сайта, который за этот дизайн заплатил. Если страницы не режут взгляд и на них все понятно рассортировано, то для пользователей этого будет достаточно. Остальное избыток.
Пример усложненного дизайна, когда обычный рубрикатор товаров превратился в ребус. По карте кликов видим, что здесь для пользователей непонятна возможность взаимодействия с соответствующими иконками.
Качественный дизайн не обязательно должен быть дорогим и громоздким. Если простой минималистичный стиль будет идти в паре с качественными услугами, то и этого будет достаточно для привлечения лояльной аудитории. Будет довольная аудитория → повысятся продажи → появится профессиональный дизайн.
Неудобная текстовая колонка
Текст должен занимать 60-70% ширины страницы. Если сделать узкое поле, то текст вытянется и превратиться в неудобночитаемую вертикальную простыню. Если использовать максимальную ширину, то неудобночитаемая простыня растянется по горизонтали. Полный провал — это когда к растянутому тексту добавляются шрифты с засечками. Думайте о пользователям и не создавайте лишних неудобств.
Непропорциональные изображения
На сайте все визуальное оформление должно выполняться в одном стиле. Акцентные элементы допустимы, однако они должны быть аккуратно оформлены и пользователь должен их понимать. Например, если вы делаете описание кого-то товара, то в статью допустимо вставлять изображения с разными пропорциями и масштабом — читатель понимает, что речь идет о разных свойствах одного товара. При этом нельзя менять пропорции в общем каталоге товаров — здесь без дополнительных комментариев неясно, чем одни изображения отличаются от других.
Пример слишком высокого изображения в шапке. Чтобы добраться к контенту — нужно скролить страницу. Проблема решается уменьшением высоты шапки на 50-70%.
Часто проблемы с пропорциональностью возникают в адаптивной верстке. Поэтому важно проверить дизайн на как можно большем количестве устройств.
Пример неправильного распределения элементов в мобильной версии сайта. Первое изображение выпадает из каталога и выглядит больше остальных.
Непропорциональные изображения создают ощущение беспорядка и непрофессионализма. Поэтому когда кто-то из пользователей обратит на это внимание, то в следующий раз уйдет за покупками на сайт без подобных проблем.
Несочетаемый текст и фон
Идеальный вариант — черный текст на белом фоне. Примерно такой же эффект дает белый текст на черном фоне. Сочетать можно и другие цвета, которые не сливаются между собой и позволяют без усилий считывать информацию с сайта. Если весь контент легко прочитать с первого взгляда, то вы правильно подобрали текст и фон.
Если у вас нет специальной дизайнерской задачи, то выбирайте черный текст на белом фоне. Не нужно играть с цветами просто ради красоты — лучше потратьте сэкономленное время в производство контента. Пользователи это точно оценят.
Пример плохо читаемого текста на иллюстрациях.
С особенной осторожностью нужно подходить к экспериментам текста и фона в адаптивной верстке. На мобильных устройствах информацию считать сложнее, поэтому и к подбору цветов нужно подходить с особой тщательностью.
Пример нечитабельного текста в адаптивной верстке.
Если по каким-то причинам классика в виде черного текста и белого фона вам не подходит, помните о таком нюансе: у разных гаджетов разная цветопередача. Если у вас на компьютере все смотрится хорошо, то это не означает, что аналогичная считываемость будет у пользователя с бюджетным смартфоном на Андроиде.
Непроработанный дизайн текста
Никому из пользователей неинтересно читать сплошное текстовое полотно, в котором нет визуальных элементов управления вниманием: абзацев, подзаголовков, списков, изображений и отдельных блоков с важной информацией. Глаз не за что не цепляется, поэтому даже если он будет хорошим, его вряд ли прочтут.
Это скучная текстовая простыня.
Дизайн текста — это не волшебный инструмент увеличения конверсии. Просто с его помощью шансы привлечь большее количество целевой аудитории повышаются.
Задизайненый текст.
Если сайт специализируется на публикации сложных экспертных статей и в выбранных темах с вами никто не конкурирует, возможно, дизайн текста не нужен. Вы — лидер мнения и незачем тратить время на оформления. Во всех остальных случаях дизайн поможет поднять конверсионные показатели каждой статьи.
Креативное использование ссылок в элементах интерфейса
Все ссылки должны быть заметными. Если этого не будет, то пользователю будет сложно перейти на рекомендованную страницу и продлить время пребывания на сайте. Или может случится так, что человек случайно кликнет на спрятанную ссылку и рассердится из-за того, что его заставляют смотреть тот контент, который он не выбирал. Поэтому в интерфейсе не стоит креативить и превращать ссылки в загадку.
Пример нетипичного использования ссылок в текстах и элементах. Иконка не объединена с текстом, поэтому клик по иконке не приведет к переходу на новую страницу.
При работе с ссылками в интерфейсе важно помнить два момента: пользователь должен понимать, что перед ним ссылка и он должен знать, куда эта ссылка ведет. Первый момент решается правильным визуальным оформлением, а для второго часто приходится использовать дополнительные всплывающие подсказки.
Неудачное цветовое оформление
Цвет — это важная составляющая любого дизайна. Цвет влияет на настроение и делает так, чтобы посетителям сайта было комфортно изучать предлагаемый контент. Если цветовая гамма подобрана неудачно, то даже на качественный контент можно получить множество негативного отклика. И наоборот: если на сайте приятно находиться, то пользователи простят незначительные ошибки.
Если вы планируете спроектировать привлекательный цветной сайт — посмотрите базовые уроки по колористике. Там много нюансов, которые не получится изложить в двух словах. Когда выберите цветовую гамму — организуйте фокус-группу и попробуйте узнать, какие решения внедрены удачно и что нужно доработать.
Урок цветовой арифметики.
Если вам не интересно изучать колористику и разбираться с цветовой гаммой — оставьте на сайте белый фон. Этим пользуется Apple и с клиентами все в порядке.
Чрезмерное количество рекламы
Современные пользователи просматривают сайты с внутренним антирадаром, позволяющим игнорировать опубликованные рекламные предложения. Из-за этого статья с одним и десятью рекламными баннерами будут давать примерно одинаковый эффект. При этом статья с одним рекламным баннером не будет раздражать, поскольку она в ненавязчивой форме рассказывает о какой-то полезной услуге. Статья с десятью баннерами вызывает отвращения и чувство того, что автор всеми силами пытается впарить читателю рекламируемый продукт. Поэтому если хотите меньше критики, давайте честную рекламу и дозируете ее количество.
Непроработанный призыв к действию
Призыв к действию — это финальная часть рекламного предложения, которое можно сравнить с рукопожатию после обсуждения условий сделки. Поэтому в любой рекламе призыв к действию должен быть и его нужно правильно оформлять.
Пример баннера со слабым призывом к действию.
Если призыва к действию не будет, то часть аудитории не решится на покупку или перенесет ее на другой раз. Это ваша недоработка, которую легко исправить.
Пример слабого призыва к действию. Нет четкого предложение ни в кнопке, ни в баннере, ни в тексте.
Часто не слабый призыв к действию встречается в форме подписки. Пользователи редко используется такую форму, даже если ее разместить на самое видное место.
Пример слабого призыва в подписной форме.
Иногда призыв к действию пропадает, когда сайт переводится в адаптивную версию. Это техническая проблема, которую нужно своевременно обнаружить и устранить.
Пример поврежденного призыва в адаптивной версии сайта.
Призыв к действию хорошо работают только в паре с картинкой баннера. Одно без другого дает слабый эффект и часто остается незамеченным.
Пример баннера без призыва к действию и понятного предложения.
Ставите призыв к действию — делайте его убедительным и четким. Также обязательно следите за тем, чтобы призыв хорошо сочетался с изображением рекламного баннера. Без этого часть клиентов сделает заказ на других сайтах.
Некачественные изображения
Большинство пользователей начинают изучать контент с просмотра изображений. Поэтому важно следить за тем, чтобы эти изображения были четкими, хорошо обработанными и в тему опубликованного материала. Так формируется целостная история, на основе которой пользователю легко принимать решения о покупке.
Пример некачественной фотографии товара.
Чтобы быстро поднять качество изображений — купите портативный китайский куб для предметной съемки (фотобокс). Это недорогой аксессуар, который придаст всем изображениям вашего интернет-магазина фирменности.
Отсутствие или переизбыток иллюстраций
Вы уже знаете, что на основе качественных иллюстраций пользователь принимает решение о покупке товара. Поэтому если что-то продаете, то как минимум одно изображений у вас должно быть. В это же время, если иллюстраций будет слишком много, то это может перегрузить страницу и отпугнуть часть пользователей. Чтобы этого избежать — комбинируйте иллюстрации с видео. Например, сфоткайте товар с основных ракурсов и дополните страницу видеообзором, в котором будет распаковка и сценарии использования товара в разных ситуациях.
Плохо сверстанные кнопки соцсетей
Если кнопки социальных сетей неправильно оформлены или выглядят неаккуратно, то многие пользователи по ним не кликнут и не продолжат знакомиться с вашим контентом на социальных площадках. Чтобы этого избежать — верстайте красиво.
Пример неправильно оформленных кнопок социальных сетей с устаревшим виджетом instagram.
Помимо визуальной непривлекательности, с кнопками соцсетей часто возникают еще две проблемы. Первая проблема связана с любыми техническими сбоями, которые делают кнопки некликабельными. От подобного сбоя не получится застраховаться, поэтому сайт нужно периодически тестировать на предмет работоспособности всех кликабельных элементов. Вторая проблема может быть вызвана тем, что социальные сети выбраны без учетов интересов аудитории. Например, если большинство ваших читателей пользуются Telegram, а вы с этим мессенджером не работаете, то будет потеря трафика. В этом случае нужно исправлять ситуацию или смириться с потерей.
Маркетинг
Нет четкого главного предложения сайта
Главное предложение сайта — это та тематика, на которой специализируется ваш ресурс. Это главное предложение пользователь должен считать в первые три секунды пребывания на сайте. Продаете подержанную технику Apple — располагайте на главной странице каталог с доступными гаджетами, а на других страницах делайте блог или публикуйте новости. Наоборот делать нежелательно, поскольку от этого теряется четкость главного предложения сайта. Если главное предложение будет неочевидным, то часть пользователей не будет ни в чем разбираться и отправиться за покупками к конкурентам.
Отсутствие гарантий
Гарантия — это признак того, что продавец уверен в товаре и может ручаться за его качество. Возьмем два интернет-магазина, в которых MacBook Air 2018 года продается за 1900 $. Первый магазин работает без гарантий, а во втором срок гарантийного периода составляет 12 месяцев. При таких условиях большинство пользователей совершать покупку во втором интернет-магазине.
MacBook Air 2018 года — это пример товара, который во всех интернет-магазинах будет продаваться примерно по одной цене. Выиграет в конкуренции сайт с лучшей гарантией.
Если вы продаете одноразовые или скоропортящиеся товары, то скорее всего выдать на них гарантию не получится. В этом случае вам ничто не мешает придумать равноценную замену. Например, в бизнес по продаже цветов можно внедрить бесплатную доставку или накопительную систему скидок для постоянных клиентов.
Сложные товары продаются без подсказок
Если вы предлагаете любой технологичный товар, который по устройству сложнее чебурека, то на сайте нужны подсказки. В подсказки нужно выносить все понятия, с которыми даже в теории у пользователя могут возникнуть сложности. Вспоминайте Васю из начала статьи, который ничего не знал про фантомное питание и из-за отсутствия подсказок интернет-магазин потерял постоянного покупателя. Если сомневаетесь, ставить подсказку или нет — ставьте. Для тех кто разбирается в теме это не повредит, а заинтересованных новичков выручит.
Онлайн-чат без менеджера
Продажа любого товара связана с нюансами, которые нельзя раскрыть с помощью запрограммированного чат-бота, имеющего раздавать ответы на частые вопросы. Об этих нюансах должен рассказывать живой человек — менеджер. Если у кого-то из пользователей возникнет вопрос и у вас на сайте не будет живого консультанта, то практически всегда заказ будет оставлен в том месте, где этот консультант работает. Кроме того, когда менеджер вживую общается с заинтересованным пользователем, то у него есть возможность увеличивать средний чек за счет рекомендации сопутствующих товаров. Работает на каждом четвертом покупателе.
Нет информации о количестве доступного товара
Представьте такую ситуацию: крупная IT-компания открывает новый офис и покупает в него сорок 2К мониторов Dell P2418D. Представитель IT-компании переходит на сайт интернет-магазина → оформляет заказ → получает накладную с указанием точного срока доставки и отталкиваясь от этого срока объявляет сотрудникам о дате начала работы в новом офисе.
Если компании нужно сорок 2К мониторов Dell P2418D, то им важно знать, могут ли они купить такое количество товара в одном месте. Обычно оптовая покупка обходиться дешевле.
На следующий день менеджер интернет-магазина начинает собирать заказ и выясняется, что указанного количества мониторов на складе нет: нужно сорок штук, а есть только десять. Менеджер перезванивает заказчику и объявляет о проблеме. Представитель IT-компании отменяет заказ, поскольку у него есть корпоративным стандарт, правилами которого разрешается использовать только указанный тип мониторов. Кроме того, вышедшим раньше срока сотрудникам придется платить неустойку за каждый день, когда они выходят на работу и не могут выполнять свои обязанности из-за отсутствия монитора.
Несложно догадаться, что в провинившимся интернет-магазине от этой компании больше не будет ни одного заказа. Наш пример надуманный, однако он показывает, какое значение может иметь информация о количестве доступного товара. Имейте это ввиду при проектировании карточек товара на собственном сайте.
Нет данных о доставке и способах оплаты
Тарифы перевозчиков вместе с комиссией платежных сервисом могут прибавить к первоначальной стоимости заказа до 15%: выбрали товар на 100 $ → получили к оплате 115 $. Из-за этого важно прописывать все службы доставки и все платежные системы, которые поддерживает интернет-магазин:
- Если выбор большой, то пользователь сможет подобрать оптимальный тариф и время доставки. Можно переплатить и получить товар быстрее или наоборот — дольше подождать и сэкономить.
- Если выбора нет или он ограничен, то пользователь заранее будет знать о комиссии и не будет предъявлять претензии во время получения товара.
Задача владельца интернет-магазина — подробно проинформировать пользователя, который самостоятельно будет решать, что делать дальше. Если нужной информации не будет, то есть вероятность лишиться постоянного покупателя.
Нет письма подтверждения
Пользователи нередко теряют информацию о заказе, а перевозчики не всегда своевременно предупреждают об его поступлении. Из-за этого возможны случаи, когда владелец интернет-магазина будет терять клиентов и впустую платить за транспортные расходы перевозчиков. Чтобы этого избежать — достаточно каждый заказ дублировать на электронную почту. Тогда не будет повода для споров.
Контент
Проблемы с грамматикой
Любой текстовый материал должен публиковаться без ошибок и опечаток. Если за этим не следить, то это может отразиться на имидже и пользовательском доверии к ресурсу. Логика здесь такая: если у владельцев сайта нет времени проверить свои тексты, то где они найдут время на качественное исполнение клиентских заказов.
Здесь стоит сделать важное примечание: от опечаток не застраховано даже крупное издательство, где каждое предложение перепроверяется армией корректоров. Поэтому грамматические ошибки неизбежны и для решения этой проблемы нужно выполнять две задачи: по несколько раз перепроверять контент перед публикацией и следить за отзывами, где пользователи будут критиковать ваш материал за неграмотную подачу. Увидели критику в отзывах — поблагодарите комментатора и отредактируйте текст.
Неактуальная информация
От неактуального контента часто страдают те сайт, владельцы которых сочетают традиционную предпринимательскую деятельность с бизнесом в интернете. Например, компания занимается печатью наружной рекламы и для привлечения большего количества клиентов запустила сайт с расценками и информацией о себе.
Если расценки и информацию о себе не обновлять, то у клиентов формируется неправильное ожидание: рассчитывали заказать визитки за 100 $, а минимальная цена еще полгода назад выросла до 200 $. Это раздражает, вызывает недоверие и становится стимулом для того, чтобы никогда не пользоваться услугами компании.
Если по каким-то причинам быстро обновить информацию не получается — на время закройте страницу с неактуальными данными и на ее месте опубликуйте контакты менеджера. Пусть менеджер общается с клиентами и дает устные консультации.
Некачественный текстовый контент в блоге
Блог — это инструмент, который должен работать на общее полезное действие сайта. Поэтому любой контент, который не помогает это полезное действие выполнять, будет считаться некачественным. Например, если сайт посвящен продаже газонокосилок, то и блог должен быть посвящен продаже газонокосилок: клиент приходит на сайт → сомневается в выборе той или иной модели газонокосилки → переходит в блог и читает обзоры → получает необходимые ответы → делает заказ или обращается за консультацией. Это качественный контент.
А теперь представьте, что клиент переходит в блог и вместо лайфхаков по выбору газонокосилок он увидит только фото милых собачек на фоне свежескошенной травы. Это некачественный контент, поскольку фото не помогают выбрать газонокосилку и всю нужную информацию ваш потенциальный клиент пойдет искать у конкурентов.
Отсутствие обязательных страниц «О нас» и «Контакты»
Страница «О нас» — это единственное место на сайте, где компании уместно хвалить себя и рассказывать о своих достижения. На этой странице важно показать, чем вы отличается от конкурентов и почему клиентам выгодно с вами сотрудничать. Если страницы «О нас» нет или составлена формально, то это вызывает недоверие.
Чтобы сделать полезную страницу «О нас» — подготовьте ответы на следующие вопросы: кто вы, какая у вас глобальная миссия, чем занимаетесь и за какую работу не беретесь, в чем ваша фишка, в каких нестандартных случаях можете помочь и какими наградами можете подтвердить свою квалификацию.
Страница «Контакты» — это то место, куда куда будут приходить все пользователи, желающие сделать заказ или уточнить информацию на сайте. Если у них не будет возможности этого сделать, то они просто найдут все ответы у конкурентов.
Слишком длинное страница товара и/или категории
Если вы готовите материал для блога, то здесь нет никаких ограничений по объему и длине странице. Пишите столько столько, сколько нужно. Главное, чтобы статья получилась полезной для читателя. Когда речь идет о странице с предложением о покупке товара, то длинный формат страницы здесь не уместен: пользователи устают, не доскроливают страницу, теряют интерес и ничего не покупают. В итоге остаются только те пользователи, которые купили бы этот товар и без описания.
Слишком длинная страница с предложениями товаров. Согласно анализу прокрутки страницы, видим, что глубина скроллинга здесь достаточно мала.
Исключением являются все ситуации, когда продается сложный многокомпонентный товар, каждая часть которого нуждается в подробном объяснении. В этом случае страницу можно перегружать информацией и делать любой длины.
Есть страница, но нет описания товара
Если интернет-магазин запускается на скорую руку, то многие его страницы остаются незаполненными. В лучшем случае есть фото, краткий перечень характеристик, цена и телефон, в худшем — нет вообще ничего. Когда нет описания товара, то посетителю сложно понять, что перед ним такое и почему это стоит покупать. В этом случае даже при низкой цене ваш потенциальный клиент постарается перейти к конкурентам, на сайтах которых наведен порядок и которые подробно рассказывают о своих товарах.
Отсутствие описания на странице карточки товара.
В некоторых случаях все текстовое описание допускается заменить видеообзорами. Однако даже при наличии видео добавлять хотя краткое перечисление основных характеристик нужно: пользователь посмотрим видеообзор → по текстовому описанию пройдется по основным моментам → примет решение о покупке. Без текстовой шпаргалки принять решение сложнее.
Непродуманная структура карточки товаров
Карточка товара — это одна из страниц интернет-магазина, рассказывающая обо всех характеристиках продаваемого товара. Продуманная карточка товара состоит из двух версий: краткой и расширенной. В краткой карточке перечисляются только самые популярные и важные характеристики, на основе которых пользователи выбирают товар. В расширенной карточке указываются все технические данные, касающиеся рассматриваемого товара.
Если у карточки будет непродуманная структура, то она будет ограничена только кратким или расширенным описанием. Если будет только краткое описание, то это будет отсеивать опытных пользователей, которых интересуют детали. Если будет только расширенное описание, то уйдут новички, которых испугают детали.
Отсутствие заголовков и подзаголовков
Заголовки и подзаголовки выполняют сразу несколько важных функций: они рассказывают о чем текст и где в этом тексте находится нужная информация.
Скорее всего вы сразу считали правый пример с заголовками подзаголовками: он структурирован, порезан на порции и прост в изучении. Левый пример представлен в виде текстовой лепешки, которую не хочется изучать. Примерно также думают все посетители вашего сайта. Поэтому чтобы их не расстраивать — думайте о структуре.
Непродуманные названия заголовков и подзаголовков
В интернете большинство текстов считываются по диагонали, а основными точками для считывания выступают заголовки и подзаголовки. Если их не продумать и не заставить рассказывать какую-то историю, то можно быстро потерять посетителей.
Если у читателя нет веской причины изучать ваш контент, то без продуманных заголовков и подзаголовков делать он этого не будет: всегда легче закрыть страницу, чем разбираться в ее содержимом. Поэтому во время проектирования статьей всегда думайте о диагональном чтении.
Маскировка полезного контента
Если после диагонально чтения пользователь решил изучить вашу статью, то в первую очередь он обратит внимание на первый абзац. В этом абзаце должны быть опубликована основная идея всей статьи. Если этого не будет, то значительная часть пользователей уйдет и не будет смотреть оставшийся текст.
Старайтесь всегда выносить главную мысль в первый абзац. После добавляйте аргументы. Если делать наоборот, то конверсия будет снижаться.
Игнорирование списков
Список — это инструмент, который выполняет две функции: помогает упорядочить однородную информацию и упрощает чтение статей на сайте. Если пользователь видит список и понимает о чем он, то читать этот список не обязательно. Если списка не будет, то читать придется все подряд.
Не игнорируйте списки и добавляйте их там, где идет перечисление нескольких однородных сущностей. Если важен порядок — пользуйтесь нумерованным списком. Во всех остальных ситуациях можно обойтись маркированным списком.
Что дальше
Шаг №1. Скачайте чек-лист с перечисленными ошибками в дизайне и юзабилити.
Шаг №2. Проверьте свой сайт и отметьте все моменты, которые нуждаются в улучшении.
Шаг №3. Устраните отмеченные проблемы и замерьте конверсию сайта.
А с какими ошибками в дизайне и юзабилити сталкиваетесь лично вы? Делитесь опытом в комментариях.
Автор: Андрей Чорный, CEO Plerdy.com
Привет, меня зовут Сергей, и я уже пять лет проверяю сайты в качестве асессора сервиса AskUsers. Асессор — это эксперт, который выполняет задачи на сайте, опираясь на свои знания и здравый смысл. Например, в «Яндексе» они оценивают качество работы сайтов и обучают поиск.
Сегодня я поделюсь статистикой наиболее частых ошибок, которые мне регулярно встречаются. Сайты повторяют одни и те же ошибки юзабилити, которые снижают конверсию и ухудшают поведенческие факторы, начните тестирование с них.
Ошибка №1: Не раскрыт вид деятельности организации
Когда я открываю сайт, я задаю себе вопрос «туда ли я попал?»
Если посетитель за 3-5 секунд не поймёт суть вашего предложения, не найдёт на сайте то, что ему нужно, он просто закроет вкладку и вернётся к поиску более понятного ресурса.
Попробуйте за 5 секунд определить, что предлагает данный сайт:
Под логотипом есть подсказка, но на странице нет внятного описания вида деятельности и не раскрыта суть предложения. Перейдя в раздел «О компании» можно узнать, что организация создаёт тесты для оценки персонала, вот только сколько посетителей ушли, не найдя нужного ответа?
Рекомендации:
Вид деятельности должен быть очевиден при взгляде на первый экран сайта так же, как витрина магазина должна чётко отвечать на вопрос, что в нём можно купить.
Проверьте, раскрывает ли суть деятельности организации подпись логотипа, разделы главного меню, первый баннер на главной странице, заголовки в тексте.
Проведите тестирование на людях, которые впервые видят ваш сайт в первый раз, узнайте, как быстро они смогут определить, чем занимается ваша организация?
Ошибка №2: Страница «О компании»
Второй вопрос, который у меня возникает при посещения сайта «кто вы?»
И чем дороже товар или услуга, тем больше хочется узнать об организации, которая скрывается за страницами сайта.
С разделом «О компании» в большинстве случаев возникает одна из следующих проблем:
- Страница вообще отсутствует.
- Страница есть, но её тяжело найти.
- На странице слишком мало информации об организации, она изложена общими фразами (без конкретики), а текст плохо оформлен.
Самый худший вариант, если страницы «О нас» вообще нет, доверие к сайту резко падает, как и вероятность заказа товара или услуги.
Если страницу тяжело найти, то посетитель может решить, что её нет и с большой вероятностью заказа не будет.
Хорошо, если страница есть, но часто владельцы сайта забывают, что она должна не только описать ваши достижения, но и раскрыть практические преимущества для посетителя, дать ему гарантии, что услуга будет оказана качественно.
Пример неудачной страницы «О компании»:
Сплошной мелкий текст, в котором с трудом можно выделить два преимущества для потенциального клиента. Не раскрыты профессиональные качества представителей организации, не предоставлены гарантии, при этом за подробной информацией предлагается обратиться через электронную почту.
Рекомендации:
Если у вас нет страницы «О компании», сделайте её в первую очередь.
Разместите ссылку на страницу в главном меню сайта, чтобы посетитель мог без затруднений найти её.
На странице обязательно опишите, чем вы можете быть полезны посетителю сайта, чем вы лучше конкурентов, как вы заботитесь о своих клиентах.
Ошибка №3: Описание товаров и услуг
Третий вопрос при посещении сайта «что вы предлагаете?»
Предлагаемый на сайте товар пощупать нельзя, поэтому остаётся оценивать качество по фотографиям и описанию, которое должно максимально подробно раскрывать потребительские свойства.
Но многие сайты не дают ответов на важные вопросы о товарах и услугах.
Рассмотрим пример карточки товара:
Есть фотографии, есть характеристики, но их недостаточно. У меня инженерное образование, плюс по работе приходилось иметь дело с заказами разного рода продукцией, да и чисто логически могу предположить, что этого мало.
У первого же конкурента из поиска для данного товара указано тринадцать характеристик против пяти в рассматриваемом примере. Также не хватает текстового описания, в котором можно описать назначение, указать способ крепления, на какие поверхности возможен монтаж, насколько надёжно фиксируется крышка и так далее. При этом, несмотря на недостачу важной информации, в блоках «Преимущества» и «Применение» дублируется одна и та же информация.
Рекомендации:
Размещайте достаточное количество фотографий и видео с обзором товаров (оптимальное количество зависит от вида товара, чтобы его уточнить, лучше провести тестирование).
Обязательно размещайте текстовое описание потребительских свойств (как использовать, в чём особенности, какие отличия от аналогов, срок службы и т.д.)
Указывайте все характеристики товара (все условия предоставления услуг).
Ошибка №4: Навигация
Казалось бы, покупателю обычно нужна одна и та же информация на разных сайтах: каталог товаров или услуг, информация о компании, условия доставки и оплаты, контакты.
Тем не менее, многие сайты погружают посетителя в настоящий лабиринт, заставляя блуждать в поисках ответа на простые вопросы.
Как думаете, где на этом сайте можно найти информацию об условиях доставки?
Внимательно просматриваем все 17 пунктов двух меню и… ничего о доставке. Пролистываем всю главную страницу и в подвале находим ещё одно меню, на этот раз в нём 41 пункт. Если запастись терпением, то можно обнаружить и нужную нам ссылку «Оплата и доставка»:
А если мы захотим познакомиться с организацией, вместо одной страницы «О компании», нам придётся посетить целых 8 страниц.
Рекомендации:
Все важные разделы сайта должны быть легко доступны из главного меню.
Не создавайте лишних страниц, однотипная информация должна быть размещена в одном месте.
Ошибка №5: Всплывающие окна
Как любой инструмент хорош при правильном использовании, так и всплывающие окна могут повысить конверсию при правильной настройке.
Если при первом посещении сайта сразу появляется два всплывающих элемента, вы их закрываете, а сразу за ними появляется третий, это вызывает только негативные эмоции.
На этом скриншоте видно, что одно окно открылось поверх другого окна, а сбоку висят ещё два анимированных элемента, готовых вот-вот открыться:
Дайте время посетителю на ознакомление с сайтом перед тем как открывать онлайн-консультанта или форму обратного звонка.
Тщательно настройте все всплывающие элементы, чтобы посетителю не пришлось их закрывать один за другим при посещении каждой новой страницы сайта.
Подведём итоги
Если кратко подытожить содержание статьи, то её можно свести к пяти рекомендациям:
- Сразу дайте посетителю понять, чем вы занимаетесь и что можете ему предложить;
- На странице «О компании» опишите, как вы цените клиентов и чем вы лучше конкурентов;
- Подробно опишите товары и услуги, разместите побольше фотографий и видео;
- Упростите доступ к важным для посетителя разделам сайта;
- Не отвлекайте посетителя от содержимого сайта всплывающими окнами.
Насколько хорошо ваш сайт соответствует данным рекомендациям, вы можете узнать с помощью тестирования на реальных пользователях, сервис AskUsers вам в помощь.
С уважением, Сергей Бондаренко.
Запускать рекламу нужно только на эффективно работающем сайте. Следует учесть все нюансы, в том числе в дизайне и юзабилити, так как ошибки могут свести на нет маркетинговую кампанию.
Рассказываем, какие проблемы на лендингах и интернет-порталах сильнее всего снижают конверсию из посетителей в клиентов и мешают вам зарабатывать.
- Ошибка №1. Отсутствие мобильной версии
- Ошибка №2. Сложный путь к покупке
- Ошибка №3. Избыток информации
- Ошибка №4. Оригинальность
- Ошибка №5. Отсутствие дизайн-системы
- 5 способов улучшить дизайн сайта
- Выводы
Ошибка 1. Отсутствие мобильной версии
Пользователи всё чаще совершают покупки со смартфонов. Согласно подсчетам технических специалистов SlickJump, за 9 месяцев 2022 года доля мобильного трафика в рунете достигла 90%. Отсутствие мобильной версии сайта в лучшем случае создаст неудобства для посетителя, в худшем — сподвигнет искать ресурс, которым удобно пользоваться со смартфона или планшета. Кроме того, мобильная версия улучшает ранжирование сайта в поисковой выдаче Яндекс и Google.
Есть несколько подходов к разработке мобильной версии. Выбор зависит от предпочтений вашей аудитории, функционала портала и бюджета. Наиболее распространены следующие варианты:
- Адаптивный дизайн. При использовании этого подхода элементы сайта будут подстраивается под размер экрана устройства, обеспечивая максимальное юзабилити для пользователей.
- Отдельная версия сайта для мобильных устройств. При этом сценарии создаются два отдельных сайта, они работают под разными доменами. Пример: vk.com и m.vk.com.
- Мобильное приложение. Самостоятельный продукт, который функционирует наряду с сайтом и обслуживается отдельно. Это самый дорогой вариант, поэтому его используют преимущественно крупные компании и маркетплейсы.
При наличии ресурсов и знаний мобильный сайт можно сделать самостоятельно. Более надёжный вариант — обратиться в digital-агентство. Мобильную версию сайта можно создать в конструкторе или CMS-системе. Конструкторы просты в использовании, поэтому подходят для непрофессионалов. Самые популярные — Tilda, Wix, uKit.
CMS-системы, такие как WordPress или Webasyst, предоставляют больше опций, но это вариант для тех, кто разбирается в технологиях или готов потратить бюджет на разработчиков.
Ошибка 2. Сложный путь к покупке
Современные пользователи привыкли к тому, что покупки можно делать в один клик. Длинные анкеты, требования завести личный кабинет, подтвердить почту и прочие действия — частая причина отказа от покупки.
В маркетинге есть такое понятие, как Customer Journey Map (CJM) — карта клиентского пути. Её можно создать самостоятельно в виде таблицы или инфографики, расписав все шаги к покупке и детали взаимодействия пользователя с сайтом. Подробнее о том, как это сделать.
Есть два способа выяснить, какие слабые места есть у вашего CJM:
- Способ 1. Пройдите путь клиента лично и заполните карту. Если есть возможность, привлеките потенциальных покупателей, чтобы они помогли вам протестировать CJM.
- Способ 2. Оцените качество CJM с помощью «Яндекс.Метрики». По отчёту конверсии вы установите факт наличия проблемы. Для установления причин, поможет «Вебвизор» или тепловые карты и аналитика форм, если они доступны (зависит от механики авторизации на ресурсе).
Предположим, многие пользователи переходят на форму заказа, но не делают дальнейший шаг. Скорее всего, проблема с формой: она слишком сложная или непонятная. Займитесь её оптимизацией. Один из вариантов — сократить количество полей.
В идеале совместите оба способа: так вы увидите, что можно упростить и улучшить, и сможете избежать неудачных решений. Чем проще и удобнее путь клиента, тем лучше ваш сайт будет конвертировать входящий трафик.
Ошибка 3. Избыток информации
В попытках сделать сайт полезным и добавить в него максимум информации, вы рискуете отпугнуть пользователя. Проблема в том, что в онлайн-сфере работает закон Хика, согласно которому чем больше у пользователь вариантов действий, тем дольше он выбирает. А это опасно: по данным исследования Microsoft, современные люди теряют концентрацию уже через восемь секунд. То есть пользователь не успевает принять решение или изучить всю информацию и просто покидает сайт.
Именно поэтому в стилистике оформления популярен минимализм. А бегущие строки, множество баннеров и несколько всплывающих форм — всё это признаки устаревшего сайта. В текстах следует стремиться к лаконичности, количество элементов должно быть ровно столько, сколько требует проект — без излишеств. Всегда задавайте себе вопрос: «Можно ли сделать ещё проще?» Элементы должны быть логически сгруппированы — как структурно, так и визуально. А для того чтобы узнать, как именно их сгруппировать, нужно исследовать целевую аудиторию. Один из вариантов — используя возможности МТС Исследований.
Ошибка 4. Оригинальность
Как это ни парадоксально, но оригинальность не всегда идёт на пользу бизнесу. В частности, это относится к веб-разработке: слишком креативные решения могут сбить пользователя с толку.
Поэтому при проектировании портала не изобретайте велосипед. Вместо этого используйте интуитивно понятные, общепринятые стандарты. Юзабилити — это не та сфера, где вам нужно всеми силами стараться отличаться от конкурентов.
Например, главная страница интернет-магазина может включать в себя шапку со строкой поиска товара, меню, блок с акциями, блок с популярными товарами, немного текстовой информации и футер. Более конкретно решить, что будет на главной странице, можно по результатам UX-исследований.
Ошибка 5. Отсутствие дизайн-системы
Яркие цвета привлекают внимание, но их избыток и хаотичность утомляют внимание пользователей. Особенно это касается функциональных элементов сайта: кнопок, элементов меню и форм.
В оформлении сайта важно придерживаться одной цветовой схемы. Например, если кнопка «Купить» на разных страницах имеет разный цвет, пользователь начинает сомневаться — одинаковую ли функцию выполняют эти элементы. Неуверенность может привести к отказу от покупки.
Продуманная дизайн-система обеспечит единообразие оформления и избавит от проблем с юзабилити.
5 способов улучшить дизайн сайта
- Качественные изображения. Исследование Baymard показало, что 56% посетителей сайта в первую очередь обращают внимание на фото. Не берите шаблонные картинки, они скучны и неинтересны пользователям. Намного лучше работают авторские фотоматериалы. Не экономьте на визуалах: фотографии должны быть высокого качества, чтобы вызвать положительный отклик у целевой аудитории.
- Оптимальное количество шрифтов и цветов. Для текстовой информации на сайте используйте не более трёх шрифтов, для визуала — три-пять цветов. Иконки делайте в одном стиле.
- Грамотно выбирайте цвета: красный — призыв к действию, оранжевый – срочность, синий — цвет стабильности, зелёный — экотема и здоровье, розовый и фиолетовый — красота. Удачные сочетания подбирайте по цветовому кругу, например, здесь.
- Правильная CTA-кнопка (кнопка призыва к действию). От её размера, содержания и размещения на странице зависит, произойдёт ли конверсионное действие. Найти лучший вариант поможет A/B-тестирование.
- Отрицательное пространство. Размещайте информацию на сайте блоками, делайте достаточные пробелы между строками, выдерживайте расстояния между элементами — пространство должно «дышать», текст легко читаться.
Выводы
Если конверсия сайта низкая, анализируйте «Яндекс.Метрику»: прежде всего изучите отчёты о посещаемости и выполнении заданной цели. Определите, на каком этапе пользователи уходят с сайта и оптимизируйте его.
Чтобы понять, устраивает ли дизайн и юзабилити сайта вашу целевую аудиторию, проведите опрос среди потенциальных и текущих клиентов. Получить обратную связь можно с помощью инструментов МТС Маркетолога, например, SMS-анкетирования.
- Анкетирование через SMS работает следующим образом: респонденту приходит сообщение с приглашением принять участие в опросе. За прохождение опроса можно предложить аудитории скидку или промокод. Абонент переходит по ссылке, попадает в анкету и отвечает на вопросы. Вопросы могут быть разного типа: закрытые и открытые, с вариантами ответов, табличного типа.
- Анкету можно отправить по вашей базе контактов, а можно собрать сегмент для рассылки с помощью таргетингов от Big Data МТС. В среднем на такой опрос откликается около 2,5% респондентов.
- В финале вы получаете файл в формате Excel, SPSS, csv или презентацию с результатами исследования. Информация покажет, где есть проблемы и с чем нужно работать.
Подробнее об этом и других видах исследований читайте на странице МТС Исследований.